20 лучших шаблонов целевых страниц (лендингов) для вордпресс
Содержание:
- Process of Navigation Online
- Преимущества и недостатки Landing Page
- Zorayda – четкий и понятный, лучший шаблон «скоро появится»
- Why You Need Landing Pages?
- Секреты успеха Landing Page
- Как внести изменения в шаблон?
- Stockholm (Otto) – лучший для приложений и цифровых лончей
- Бесплатные шаблоны landing page для Вордпресс
- Divi Startup – лучший для продукта или услуги, задающих тенденции
- Настрой шаблоны Лендинг Пейдж бесплатно для показа в интернете сам!
- TrickleUp – лучший для электронных книг и цифровой продукции
- Landing Page Marketing Potential
- Создание целевой страницы
- Landing Page как маркетинговый инструмент
- Как заменить изображения?
- LANA – лучший для лендингов «в стадии разработки»
- Выгружаем лендинг на хостинг
One of the essential things to keep in mind is that the top of the page must always contain short but targeted relevant information about your company and the tacky headline with the slogan, which will be easy for advertising. You must put the terms of service, subscription service, contact information, and other contact data at the bottom with thank you page if needed. At the top of the page must always contain short but targeted relevant information about your company and the tacky headline with the slogan, which will be easy for advertising. You must put the terms of service, subscription service, contact information, and other contact data at the bottom with thank you page if needed.
Преимущества и недостатки Landing Page
Целевые страницы имеют множество преимуществ:
- Рекламное предложение всегда максимально конкретно, а это повышает вероятность заинтересованности клиента, ведь ему не придется тратить время на изучение сайта и поиски необходимого.
- Навигация целевых страниц максимально проста, что облегчает их использование.
- Страницы быстро загружаются, за счет чего даже медленное соединение не станет проблемой.
- На одном домене можно размещать сразу несколько страниц, сэкономив средства.
- Создание целевой страницы, ее редактирование и использование не доставляют хлопот. Вдобавок, всегда можно найти бесплатный лендинг на Landing WordPress, joomla, bootstrap и другие готовые адаптивные решения.
- Можно поспользоваться графическим редактором Adobe Muse который предназначен для разработки одностраничников и не больших сайтов.
- Статистика страницы отслеживается при помощи специальных инструментов, а на ее основе можно принимать решения насчет эффективности или коррекции маркетинговой кампании.
- Наличие формы обратной связи способствует формированию, расширению и поддержке клиентской базы.
Разумеется, абсолютно универсальных инструментов не существует. Каждый метод имеет свои недостатки, знание которых поможет избежать распространенных ошибок.
С первой сложностью сталкиваются владельцы компаний, занимающихся продажами, потому что всегда есть шанс, что пользователь перейдет на сайт бренда, а не закажет интересующее через целевую страницу.
Обычно, чтобы решить этот вопрос, достаточно заранее согласовать все детали с производителями, дилерами и другими задействованными сторонами.
Вторая распространенная проблема – ограниченность информации, которую предоставляют Landing Page шаблоны.
За счет огромной конкуренции, пользователи все более недоверчиво и придирчиво относятся к рекламным страницам, так что могут быстро покинуть их, если найдут какие-то подозрительные детали или наоборот, не найдут ответы на свои вопросы.
Третья сложность возникает при работе с рекламой
Важно помнить, что Landing сами собой являются рекламой. Не следует размещать на такой странице другие маркетинговые предложения, блоки или объявления
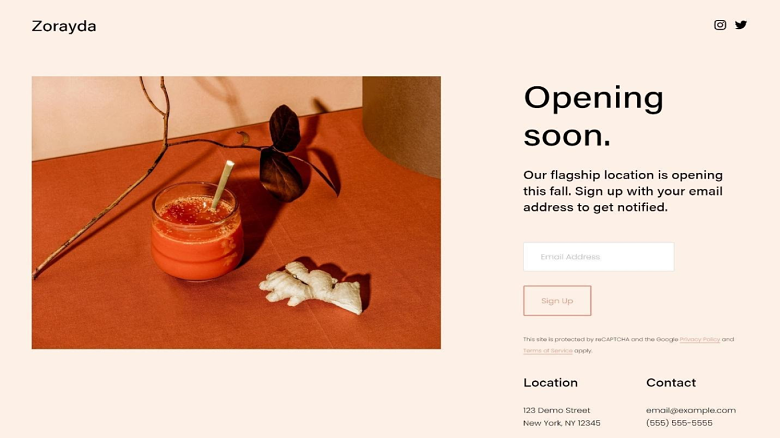
Zorayda – четкий и понятный, лучший шаблон «скоро появится»

Вы можете добавить блок рассылки на панели редактирования для сохранения потенциальных клиентов. Наведите курсор мыши, чтобы посмотреть как это работает!
Zorayda от Squarespace помещает много чего на одной странице, благодаря чему я считаю его лучшим шаблоном «скоро появится» для только открывшейся компании или магазина. Макет в стиле разделенного экрана с изображением слева и текстом заголовка и подзаголовка справа действительно акцентирует кнопки призыва к действию.
В этом стильном одностраничном лендинге есть еще много полезных элементов: подписка по электронной почте, информация о местоположении и кликабельный контактный номер (настоящий плюс для мобильных устройств!).
Why You Need Landing Pages?
Ask yourself if you get an offer to learn how they less likely can choose site links of the landing page below and how it’s important to make users select my site based on their desire. In digital marketing, important to make sure that the first impression from your landing page is as strong as possible. It will improve marketing automation software free tools and increase a conversion rate optimization and integrate into such marketing giants as Facebook and Instagram. You can build lead capture on marketing strategy that can include great landing pages to help visitors via case studies.
Look at the right specific landing page there, how do you think it can attract customers? You’ll see most people need to make sure their own landing page can determine which product page or hire the service provider they need. The site visitors they should sign up form for our services’ free trial offer also provides an excellent opportunity for newcomers to see how the landing page should work to provide best practices and most important elements.
Секреты успеха Landing Page
Существует ряд компонентов, которые свойственны качественной целевой странице.
Призыв к действию должен мотивировать посетителей на совершение тех или иных действий
В основном, он выполнен в формате отдельной кнопки, ссылки или формы для заполнения. Создавая призыв к действию, важно:
- Четко выражаться, чтобы пользователь сразу понимал, что от него требуется;
- Не злоупотреблять призывами, ведь при их большом количестве сложно сфокусироваться на главном;
- Использовать кнопки, которые являются удобными, заметными и ненавязчивыми;
- Использовать дополнительную информацию, которая должна убедить пользователей сделать правильный выбор.
Недостаточно просто шаблон Landing Page скачать. Следует тщательно продумать все детали. Каждая страница должна иметь эффектный и эффективный заголовок, который позволит пользователю понять, куда и зачем он попал, а также ответы на какие вопросы он найдет
Основная задача заголовка – привлекать внимание, интриговать и мотивировать посетителей задержаться
Заголовок должен быть лаконичным и простым, чтобы доносить главную идею, без излишеств;
Дизайн шрифта должен быть аккуратным, но привлекающим внимание;
При создании заголовка необходимо использовать релевантные слова и соответствующие теги, упрощающие восприятие пользователями и поисковыми системами.
На целевую страницу пользователи приходят из разных источников, так что содержание Landing Page должно соответствовать всем используемым объявлениям и ключевым словам.
- Для каждого маркетингового предложения лучше выбирать отдельные Web Builder шаблоны Landing Page;
- Должна меняться вместе с источником, включая добавление контента, призывов, других материалов.
Существует множество хитростей, которые помогут добиться доверия пользователей, убеждая их, что выбранное предложение безопасно и надежно. Для этого используются социальные сервисы, сертификаты, награды, отзывы, положительные комментарии и рекомендации на сторонних ресурсах.
Можно размещать социальные данные и статистику из известных сетей и ресурсов;
Все элементы доверия лучше размещать рядом и на видном месте;
Важно публиковать только достоверную и правдивую информацию, которую можно легко подтвердить элементарной проверкой.
Целевая страница обязательно должна быть максимально легкой и простой, чтобы пользователь не путался, не тратил время и не отвлекался на детали. Чем сложнее такая страница, тем ниже ее эффективность.
- Каждый элемент должен выполнять полезную функцию: информировать или мотивировать к действию;
- Основной призыв, как и основное маркетинговое предложение, должен быть один;
- Не должна быть перенасыщена графикой, текстом и другими деталями.
Не стоит подвергать посетителей тем или иным рискам, за счет чего вопросы безопасности, отсутствия мошенничества, прозрачной политики и конфиденциальности должны выходить на первый план.
Лучше сразу предложить убедительную гарантию и компенсацию, если клиент останется недоволен сотрудничеством;
Важно предвидеть основные сомнения и беспокойства аудитории, чтобы заранее ответить на возникающие вопросы;
При возможности лучше использовать такие приемы, как тестовое использование или пробные период, позволяющие бесплатно ознакомиться с продуктом.
Помимо стильного и лаконичного дизайна, важно обратить внимание на такое понятие, как траектория взгляда. Пользователь должен отметить все важные элементы и оценить предложение в полной мере
Блоки лучше располагать в логической и визуальной последовательности;
Графические элементы помогут привлечь внимание к важным акцентам;
Грамотная работа с цветом позволит ненавязчиво, но эффективно выделить отдельные аспекты.
Создание ощущения дефицита – распространенная маркетинговая хитрость, которую успешно используют многочисленные рекламодатели. Пользователи гораздо охотнее приобретают рекламируемый продукт, если считают, что вскоре он может пропасть или подорожать.
- Текст должен передавать ощущение срочности;
- Вся информация должна своевременно обновляться, для динамического развития;
- Подобные хитрости требуют исключительно профессионального и аккуратного подхода, чтобы не привести к противоположному эффекту.
Как внести изменения в шаблон?
Для того, что бы изменить в данном шаблоне какие-то контактные данные, либо какой-то фрагмент текста вам понадобится программа для редактирования кода.
Конечно, вы можете открыть данную страницу при помощи стандартной программы блокнот, но в этом случае у вас получится вот такой ужасный код, который очень неудобно редактировать.
Поэтому, для работы с подобными шаблонами я рекомендую вам скачать программу Notepad++ или какой-то его аналог и работать через нее.
Перетаскиваем в неё файл index.html и переходим к редактированию.
При редактировании страницы через Notepad++ здесь сразу расставляются переносы строк и есть подсветка кода. То есть, все тексты, которые вы можете править у вас выделены черным цветом.
Первое, что мы здесь видим – это тег title. Данные, которые здесь написаны будут находиться в заголовке страницы, отображаться на вкладке браузера и считываться поисковыми системами. Поэтому, очень желательно вписать здесь какое-то ключевое слово связанное с тематикой вашей лендинг пейдж.
Чтобы не пересматривать код для редактирования или замены определённых частей страницы воспользуемся поиском:
- 1.В браузере копируем фрагмент текста, который нужно изменить
- 2.Переходим в Notepad++ и нажимаем сочетание клавиш CTRL+F
- 3.Вставляем скопированный текст в строку поиска и нажимаем кнопку «Искать далее».
После того как вы нашли нужный фрагмент текста – меняете его на свой.
Обращайте внимание на теги абзацев. Вот этот тег – это тег абзаца
Если вы хотите, что бы ваш текст был разбит на абзацы, то желательно, что бы вы свои абзацы тоже вставляли внутрь таких тегов.
Например, так:
PHP
<p>Это абзац на моей лендинг пейдж =)</p>
| 1 | <p>Этоабзацнамоейлендингпейдж=)<p> |
После внесения всех правок страницу нужно обязательно сохранить.
Как видите, править такую страницу можно, но это не очень удобно.
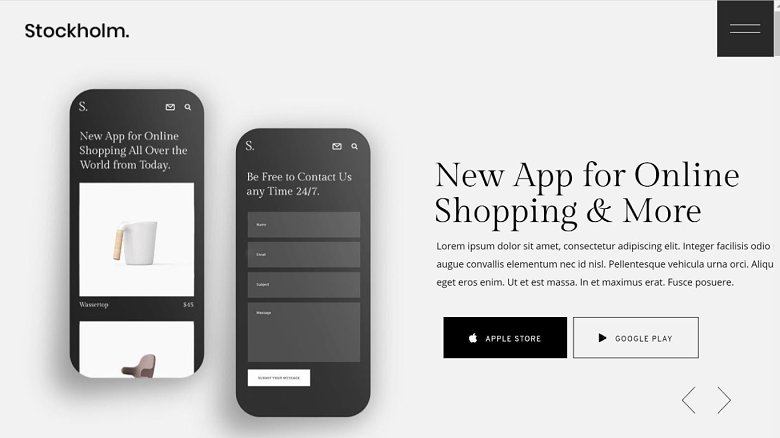
Stockholm (Otto) – лучший для приложений и цифровых лончей

Stockholm Otto – минималистичный лендинг, который хорошо выполняет свою работу. Наведите курсор, чтобы просмотреть функции приложения!
Stockholm от ThemeForest – отличный многоцелевой лендинг WordPress с десятью различными демо, включая презентации продуктов, профессиональные услуги и объявления «скоро появится» для фильмов, книг и приложений.
Одной из моих любимых демо является Otto. Когда потенциальные клиенты заходят на вашу страницу, они видят эффектный заголовок, фотографии и двойные призывы к действию, которые побуждают пользователей загрузить ваше приложение из магазина Apple Store или Google Play.
По мере прокрутки вниз, привлекающие внимание подзаголовки, фрагменты текста и изображения раскрывают преимущества вашего ПО и подталкивают к его установке. Хотя Otto – это лендинг, ориентированный на приложения, он также отлично подходит для любого цифрового продукта, от электронных книг до подкастов
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
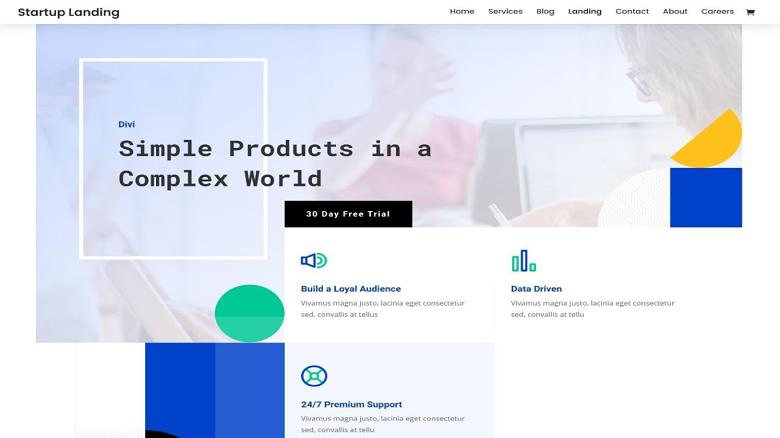
Divi Startup – лучший для продукта или услуги, задающих тенденции

Яркие цвета и уникальный дизайн Startup сразу же вызывают интерес. Наведите курсор и увидите больше!
Startup, пакет макетов конструктора с функцией перетаскивания Divi от Elegant Themes передает атмосферу свежести и трендовости. В его дизайне с акцентом на текст используются геометрические фигуры, яркие цвета и забавные иллюстрации, которые пробуждают интерес посетителей к вашему продукту или услуге.
Благодаря этому Startup в особенности подходит для инновационного стартапа, приложения или высокотехнологичной компании, стремящейся привлечь новых клиентов или инвесторов.
По мере прокрутки посетители вашей страницы могут ознакомиться с особенностями и преимуществами продукции, отзывами и важными логотипами партнеров. А призывы к действию, расположенные по всей странице, побуждают пользователей подписаться на бесплатную пробную версию, присоединиться к вам или связаться с вами для получения дополнительной информации.
Воспользуйтесь услугами Premium от WordPress.com всего за $8.00
Это предложение действует только при годовой подписке
2141 пользователя(ей) использовали этот купон Получить скидку
Настрой шаблоны Лендинг Пейдж бесплатно для показа в интернете сам!
Для того, чтобы Ваш выбранный шаблон лендинг пейдж начал правильно работать в интернете и привлекать к себе пользователей и потенциальных покупателей ваших инфопродуктов, необходимо его правильно настроить. Как это сделать? Об этом я Вам сейчас расскажу …
Вот один из скачанных Вами шаблонов лендингов:
 лендинг пейдж скачать шаблон
лендинг пейдж скачать шаблон
На его примере мы с Вами сейчас рассмотрим его настройки и подготовку для отправки в интернет пространство. Приступим …
Первое, что нужно Вам сделать – это изменить заголовок вашего инфопродукта. Для этого идем в папку с нашими Лендинг Пейдж и открываем выбранный вами шаблон. Там находим значок браузера и открываем его при помощи текстового редактора Notepad++ или любого другого, который Вам удобен. Там вносим изменения как на скриншоте:
 скачать лендинг пейдж шаблоны html
скачать лендинг пейдж шаблоны html
Теперь сохраняем. Все! Заголовок инфопродукта изменен на Ваш. Далее …
- Меняем коробку инфопродукта на свою. Для этого Вы должны открыть папку images и там заменить картинку коробки на свою. Чтобы создать подобную Вам необходимо воспользоваться программой Photoshop CS6, которую я предлагаю Вам скачать ЗДЕСЬ. Также Вы можете использовать любой сервис по созданию обложек для инфопродуктов. Но помните, что размеры вашей картинки должны быть аналогичными коробки представленной в шаблоне!
- Теперь Вам нужно создать, а если быть точным, то в уже созданную форму подписки ввести ваши данные. Как это сделать? Довольно просто! Для этого регистрируемся в сервисе SpoonPay. Это специализированный и многофункциональный сервис по организации онлайн-бизнеса, который предоставит Вам все условия и также форму подписки для вашего шаблона Лендинг Пейдж. Если Вы используете другой сервис e-mail рассылок и будете вставлять форму подписки из вашего сервиса, то учтите, что он может неправильно отображаться в шаблоне! Так, что советую использовать форму подписки, для скачанных шаблонов Лендинг Пейдж, именно из сервиса о котором я говорю! Создание формы подписки в сервисе SpoonPay не составит особого труда и там разберется даже новичок!
Вот теперь Ваш Лендинг Пейдж готов к отправке в интернет!
Чтобы его увидели ваши посетители и потенциальные покупатели инфопродукта, необходимо готовую подписную страницу закачать на хостинг. Я использую для этого самый лучший хостинг – МакХост. И Вам советую!
Вот теперь действительно все! На этом заканчиваю свой рассказ и прощаюсь, но надеюсь не надолго. До новых встреч!
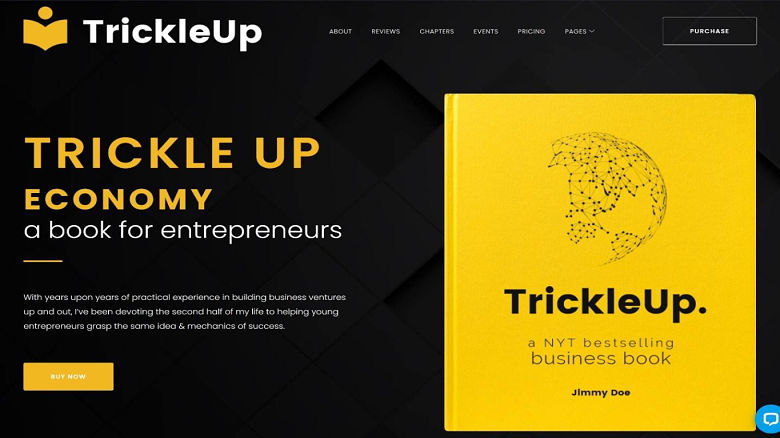
TrickleUp – лучший для электронных книг и цифровой продукции

Таблица цен TrickleUp – один из многих элементов дизайна, которые делают его хорошим выбором. Наведите курсор мыши, чтобы посмотреть!
Если вы ищете хороший шаблон лендинга для продвижения своей последней электронной книги, то обратите внимание на TrickleUp от TemplateMonster. Лаконичность, броскость и ультрафокусировка – именно то, что вам нужно, чтобы привлечь потенциальных клиентов и подтолкнуть их к покупке
Мне нравится, насколько четко этот шаблон дает понять, на кого ориентирована ваша книга, и какую пользу она принесет потенциальным покупателям. Таблица цен с кнопками призыва к действию и привлекательными hover-эффектами – еще одно преимущество, как и разделы отзывов, позволяющие загружать положительные комментарии как от критиков, так и от читателей.
Естественно здесь также есть большая, легко заполняемая форма для генерации потенциальных клиентов, которую вы можете использовать для создания списка рассылки.
Совет от профи: WordPress, несомненно, великолепен, но работа с шаблонами лендингов от конструктора сайтов имеет некоторые уникальные преимущества, начиная с того, насколько легко они настраиваются. Вы можете загружать изображения и текст, переделывать заголовки и изменять другие элементы дизайна для большего соответствия вашим маркетинговым целям и бренду.
И самое главное, вы можете предварительно просмотреть, как именно будет выглядеть ваш сайт, прежде чем оформлять подписку и публиковать его.
Конструкторы сайтов также предоставляют более полный пакет, включающий мощные инструменты SEO и маркетинга, которые вы можете использовать для оптимизации и отслеживания эффективности вашего лендинга.
Landing Page Marketing Potential
The modern digital environment is very competitive, and it’s essential to promote your new product or service then through efficient tools. Thanks to A/B testing or A/B split testing, you can create a few landing pages conversion and optimize your content to drive traffic, build brand awareness, and boost leads through search, which will encourage landing page visitors to push the CTA button and leave their information. Via the calls to action (CTA) button color attraction, you can provide any encouraging actions, including case studies, consultations, webinars, and more, which will lead to homepage destination for product or service when new.
Создание целевой страницы
Процесс создания целевой страницы состоит из нескольких базовых этапов, которые обязательно следует изучить заранее, чтобы не допустить ошибок в процессе.
Среди основных составляющих, которые включают как уникальные проекты, так и Landing шаблоны которые можно установить бесплатно:
Релевантный заголовок, который соответствует маркетинговому предложению и привлекает внимание пользователей.
Основной посыл в первом экране. Пользователь сразу должен понимать, где и зачем оказался.
Наличие мотивации и призыва, стимулирующих выполнить те или иные действия: покупку, регистрацию, загрузку, заполнение формы и многое другое.
Контактная информация, которая обязательно должна быть размещена отдельным исчерпывающим блоком.. Один из секретов создания успешной целевой страницы – А/Б тестирование
Один из секретов создания успешной целевой страницы – А/Б тестирование.
Можно разработать сразу несколько вариантов или скачать html лендинг пейдж в нескольких экземплярах, после чего показывать их разным группам пользователей в течение одного времени
Важно, чтобы аудитория была однородной и грамотно распределенной для объективности оценки
После завершения тестирования результаты обрабатываются и анализируются, после чего можно остановить выбор на той странице, которая лучше зарекомендовала себя на практике.
Landing Page как маркетинговый инструмент
Большинство пользователей проводит на просторах сети длительное время, заменяя этим другие источники внешней информации.
Среди популярных вариантов – SEO продвижение, контекстная реклама, социальные проекты, бесплатные Landing Page шаблоны psd и прочие инструменты.Landing Page – целевая страница, куда пользователи переходят с различных источников, чтобы ознакомиться с конкретным маркетинговым предложением.
Можно ошибочно предположить, что в эту категорию попадает любая страница тематического сайта. На практике все обстоит иначе. Landing Page обладают особой структурой и соответствуют ряду критериев, благодаря которым достигается высокая эффективность и конверсия.
Среди основных отличий, которыми отзывчивые шаблоны Landing Page выделяются на фоне остальных сайтов:
Не перегружены дополнительными блоками, сложными элементами и графикой
Их задача не только привлекать внимание и запоминаться, но и грамотно акцентировать важные детали.
Зачастую одна страница соотносится с одним конкретным продуктом. На ней содержится информация об определенном товаре или услуге, а не о широком ассортименте разнообразных предложений.
На целевой странице отсутствует чрезмерная и отвлекающая информация
Посетитель должен точно понимать, куда он попал, что он получит и что он должен сделать. Landing Page должны исключительно информировать и мотивировать.
Если шаблон Landing Page скачать, можно обратить внимание, что разные страницы обладают схожей многоцелевой структурой. Это блок с контактными данными, само маркетинговое предложение, привлекательная иллюстрация, запоминающийся заголовок, преимущества и характеристики продукта, а также дополнительные элементы вроде таймеров, счетчиков, форм сбора данных и анкет.
Подобная структура целевых страниц обеспечивает им высокую посещаемость и конверсию, так что все больше рекламодателей отдают предпочтение такому инструменту.
Кроме того, это отличная возможность протестировать разные ниши, испытать нововведения, получить полезные данные о состоянии и активности аудитории.
Также шаблоны free можно найти для проведения акций, распродаж, реализации специальных предложений.
Как заменить изображения?
Что же касается замены картинок, то здесь будет по-сложнее. Первое что вы можете сделать – это подобрать подходящие картинки, затем загрузить их в папку images, которая находится внутри папки с данным лендингом, а затем, уже в коде смотреть где выводится эта картинка и менять здесь название на свое.
Но можно сделать проще. Например, вам не нравится определённая картинка.
- 1.Открываете папку images, находите здесь эту картинку.
- 2.Перетаскиваете ее в фотошоп или любой другой редактор изображений.
- 3.Здесь меняете ее на что угодно. То есть, вам главное что бы сохранилось название и размер. Например, вставляете другую иконку или меняете цвет.
- 4.Затем, просто сохраняете картинку.
Либо же, просто отдельно создаете картинку с таким же названием, с таким же размером, а потом копируете ее в эту папку, и когда спросят «Заменить это изображение?» вы выбираете «Да, заменить!». Таким образом, вы заменяете картинки, которые вам не подходят.
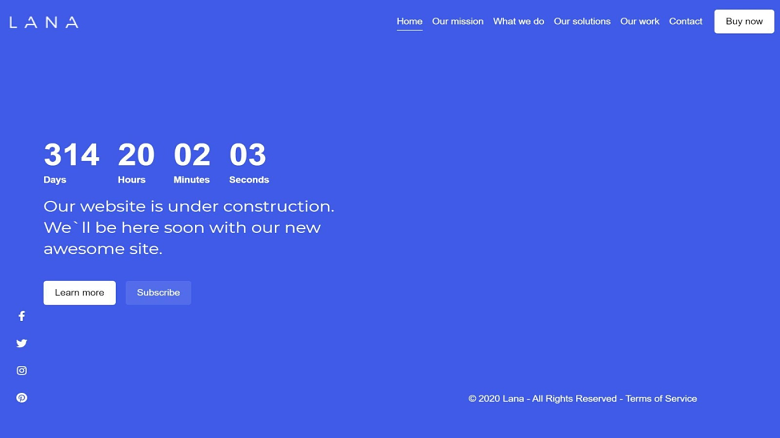
LANA – лучший для лендингов «в стадии разработки»

LANA поможет вам дать потенциальным клиентам представление о том, как вы будете решать их проблемы.
LANA – это классический шаблон лендинга «в стадии разработки» или «скоро появится» от ThemeForest. В его проверенном временем дизайне есть все самое необходимое: жирный заголовок обратного отсчета, описательный подзаголовок и расположенные рядом кнопки с призывом к действию Learn More (узнать больше) и Subscribe (подписаться).
Более того, LANA можно настраивать в соответствии с вашими требованиями. На выбор предлагается более 35 различных макетов и стилей фона (как текста, так и обратного отсчета), включая сплошной цвет, слайд-шоу, слайд-шоу с видео, анимированный градиент и цветное изображение.
Вы можете воспользоваться различными разделами содержимого, чтобы акцентировать вашу бизнес-деятельность и представить свои уникальные решения серьезных проблем потенциальных клиентов. В нем даже есть раздел портфолио, куда вы можете добавить привлекательные визуальные эффекты для дизайнерских проектов.
Выгружаем лендинг на хостинг
Для этого вы можете воспользоваться либо файловым менеджером на вашем хостинге. Либо, если у вас файлового менеджера на хостинге нет, то вам нужно будет подключиться к вашему хостингу по FTP при помощи какого-нибудь FTP-клиента.
Для загрузки файлов делаем следующие шаги:
- 1.Настраиваем FTP подключение и подключаемся к сайту
- 2.В левой части окна открываем папку с лендинг пейдж, которую вы только что редактировали
- 3.В правой часть окна FTP клиента открываем папку с доменом
- 4.Выделяем все файлы в левой части окна и перетаскиваем в правую
Если в папке с доменом уже есть какие то вспомогательные файлы, то удалять их не нужно. Просто копируйте туда новые файлы, а если высветится сообщение о том что такой файл уже существует – просто перезапишите его.
После того как все файлы выгрузятся, данный лендинг будет уже доступен в интернете.