Как создать сайт визитку самому всего за один вечер!
Содержание:
- Cайт визитка на шаблоне своими руками
- ТОП-7 онлайн-конструкторов с шаблонами
- Второй способ
- Популярные статьи
- Топ-6 популярных конструкторов
- Создать сайт-визитку бесплатно (пошаговая инструкция)
- Бесплатный хостинг + домен третьего уровня
- №3. Использование специальных сайтов-конструкторов
- За что платить
- В какой программе делать визитки
- Добавляем и редактируем блоки
Cайт визитка на шаблоне своими руками
Как и писал выше, самый простой способ сделать сайт визитку своими руками – использовать бесплатный шаблон. Разумеется, бесплатные шаблоны уступают своим функционалом и возможностями платным, но за платные нужно платить денежку. Есть конечно один вариант халявно создать сайт на платном шаблоне, но он не сильно легальный и я его вам советовать не буду.
Но есть несколько но:
- это не легально;
- в шаблонах может быть зашит вирус;
- вы никогда не сможете его обновить.
У меня на сайте существует список бесплатных шаблонов, я их описывал, там же можно посмотреть их скины.
Более подробно о них я рассказывал в разделе wordpress визитка (будет открыто в новой вкладке).
По этой же ссылке есть пошаговое описание создания шаблонов для визитки.
Предлагаю вашему вниманию несколько скинов бесплатных шаблонов для сайт визитки:
Функциональная тема «Zerif» для легкого создания сайт визитка своими руками.
Демо шаблона и ссылку на бесплатное скачивание можно найти вот здесь:
Красивый бесплатный шаблон для wordpress визитки.
Посмотреть демо и скачать можно ссылке
ТОП-7 онлайн-конструкторов с шаблонами
Сейчас создание визитки в онлайн-конструкторах с готовыми шаблонами намного проще, чем кажется на первый взгляд
Особенно важно, что для этого не нужны навыки работы в Фотошопе или других специализированных программ
Достаточно открыть конструктор, выбрать шаблон и сохранить его. Некоторые сервисы предлагают готовый макет визитки отправить сразу на печать.
Однако работать с телефона в этих конструкторах бывает сложно. Некоторые сервисы не адаптированы под мобильные приложения. Да и на небольшом экране очень проблематично рассмотреть все необходимые элементы.
1. Canva
Этот конструктор универсален и подходит под создание различных видов дизайна. Разобраться с работой в конструкторе достаточно просто, он интуитивно понятен.
Здесь есть много разделов с шаблонами. Их можно использовать для социальных сетей, создавать инфографику и многое другое. Можно создать уникальный шаблон для любых целей.
Canva предлагает достаточно много шаблонов и для создания визиток. Есть платные и бесплатные варианты. Но даже бесплатный доступ дает возможность создать уникальный вариант собственной визитки.
Можно корректировать выбранный шаблон: изменять шрифты, добавлять изображения в качестве фонов и отдельных элементов. После сохранения готовый макет визитки можно сохранить на своем компьютере или отправить, например, сообщением в социальной сети.
2. Printclick
Этот онлайн-конструктор предоставляет компания, которая специализируется на изготовлении и печати полиграфической продукции. Поэтому в доступе для бесплатного создания визиток предложено более 3 000 шаблонов.
Их можно редактировать, добавлять свои данные, менять шрифты и фоны. После сохранения готового макета, можно сразу заказать нужный тираж.
3. PrintDesign
В этом сервисе можно создать свою визитку при помощи шаблонов или же с нуля, подбирая необходимые элементы. Плюс этого онлайн-конструктора в том, что можно выбрать изображение с фотостоков. Данная функция встроена в конструктор и доступна для работы с шаблонами.
Все шаблоны рассортированы по тематике, поэтому очень легко выбрать необходимый макет. После этого можно начать изменять элементы и добавлять свою информацию. Готовую визитку можно сохранить на своем компьютере или сразу переслать на печать в выбранную типографию.
4. Crello
Онлайн сервис с условно-бесплатным доступом к созданию визиток. Здесь можно сделать свою визитку с нуля или воспользоваться готовыми шаблонами. Сервис предоставляет около 12 000 шаблонов для работы.
В редакторе дополнительно можно использовать более 10 000 элементов, но некоторые из них – платные. Однако при оплате доступ бессрочный.
Если создавать визитки с простым дизайном, то конструктор дает бесплатный доступ. При оформлении подписки стоимостью 16,67$ будут доступны расширенные возможности для дизайна. Можно создавать креативные визитки с оригинальным дизайном.
5. Maketron
Этот сервис предоставляет компания по изготовлению полиграфической продукции. Поэтому можно не только создать свою визитку с нуля или по шаблонам, но и оформить заказ по ее изготовлению. Это очень удобно, так как не нужно думать о самостоятельной печати.
Здесь можно корректировать шаблоны, вносить свои данные, изменять фоны. Можно воспользоваться услугами фотостока и выбрать любое изображение из фотобанка для создания своей визитки. Готовый макет можно сохранить только в своем личном кабинете. Скачивать можно только за отдельную плату.
6. Сеть копировальных центров «Копирка»
Еще один онлайн сервис от действующей типографии. Для создания визитки можно воспользоваться шаблонами или сконструировать оригинальный вариант с нуля. Сервис интуитивно понятен даже новичку.
Есть возможность выбрать горизонтальный или вертикальный формат визитки, отсортировать шаблоны по цвету. При четком понимании конечного результата работа с конструктором займет не более 10-и минут. Если же собирать визитку с нуля без понимания итога, то можно потратить гораздо больше времени.
Есть небольшой минус: нельзя скачать готовый вариант визитки. Это не предусмотрено самим сервисом. Кроме этого нельзя распечатать полученный шаблон на принтере.
7. Articul
Сервис предоставляет большое количество шаблонов на любой вкус. Достаточно выбрать необходимый вариант и редактировать под свои запросы. Можно загружать свои фоны, изображения, добавлять и поворачивать различные элементы.
Все готовые макеты можно сохранить в своем личном кабинете. После этого достаточно оформить заказ и ждать готовые визитки.
Второй способ
- Запустите Word.
- Нажмите «Файл» → «Создать».
- В появившемся окне в строке поиска введите «Визитки». Нажмите Ввод».

- Программа загружает несколько готовых шаблонов визиток. Выбирайте то, что вам нравится. Нажмите на нее и выберите «Создать»

- Во вкладке «Главная» справа находим и нажимаем кнопку «Заменить». В появившемся окне «Найти и заменить» в строке «Найти» пишем «ВАШЕ ИМЯ». В строке «Заменить на…» пишем свои Имя и Фамилию. Нажмите «Заменить все».

Word автоматически вставляет имя и фамилию на все 10 визитных карточек. Действуя таким же образом, заполните все тексты модели. Теперь остается распечатать необходимое количество листов.

Популярные статьи
- 8.9K
- 12 мин.
Что не забыть, принимая макет сайта от дизайнера, или мелочей не бывает
Хотите сократить число правок и доработок на этапе верстки сайта – исключите часть из них при передаче макета от дизайнера верстальщику. В статье даем готовый список того, что нужно проверить в макете от дизайнера. Будет полезно менеджерам проектов, маркетологам, верстальщикам, начинающим дизайнерам.
- 9 января 2018
- Создание сайтов
- 95.6K
- 5 мин.
Создать логотип бесплатно: обзор 7 сервисов для «чайников» и начинающих дизайнеров
В статье собрано описание 7 приложений для создания логотипов для новичков: Logaster, Free Logo Design, Free Logo Maker, LogotypeMaker, Canva, Hipster Logo Generator и Fotoump.
- 23 января 2019
- Создание сайтов
- 44.3K
- 10 мин.
404 ошибка: 50 крутых примеров 404 страницы
Даже самая незаметная страница на сайте играет важную роль в его структуре. Речь идет о той самой «404 page not found». Грамотно продуманная 404 поможет удержать пользователя на сайте и всегда даст подсказку, что делать дальше если «такой страницы не существует». Мы сделали для вас подборку самых разнообразных примеров страниц с 404 ошибкой и дали комментарий к каждой.
- 17 декабря 2020
- Создание сайтов
Топ-6 популярных конструкторов
В сети представлены сервисы, позволяющие самому сделать визитку. Это программы, которые устанавливаются на компьютер, онлайн-сервисы, плагины для графических редакторов. Платные и бесплатные, русско- и англоязычные.
Информацию, которая должна быть на визитке, размещают на готовом шаблоне либо самостоятельно выбирают цвет, шрифт, расположение информационных блоков.
Рассмотрим шесть самых простых и популярных сервисов:
- «Визитница». Русскоязычный онлайн-сервис для самостоятельного изготовления визиток. Карточки хранятся в учетной записи пользователя, доступны с любого устройства: ПК, смартфона, планшета.
- Business Card Generator. Англоязычный сервис с возможностью создания карточек на русском языке. Регистрация не нужна. Пользователь выбирает изображение (дает ссылку на логотип), размер и тип шрифта, вводит информацию. Сервис генерирует файл в формате .pdf, предлагает распечатать или сохранить его.
- Editor.printdesign. Один из популярных платных конструкторов визиток. Поддерживает печать в стандартном, вертикальном и евроформате. Уникален тем, что позволяет заказывать изображения и эмблемы. То есть прямо на сайте можно создать эксклюзивный логотип.
- OffNote. Веб-сервис с понятным интерфейсом. Его особенность — возможность сохранять макеты в форматах .png, .doc, .pdf.
- «Мастер визиток». Программа со множеством настраиваемых параметров: 150 шаблонов, возможность выбора фона, графики, шрифта. Готовый файл сохраняется в базе. Удобная обрезка, опция печати непосредственно из меню.
- Easy Card Creator Express. Программа с опцией предварительного просмотра. Совместима с большинством принтеров, представленных на рынке, регулярно обновляется (расширяется список собственных оригинальных эффектов/стилей).
Макет визитки в Easy Card Creator Express
Создать сайт-визитку бесплатно (пошаговая инструкция)
Допустим, что вас зовут Иванов Александр, и вы решили сделать сайт-визитку на тему фантастики, как в нашем примере.
Допустим, что вы выполнили все наши рекомендации: оплатили хостинг (аренда места на сервере под ваш сайт), получили все доступы, пароли к нему, установили у себя Adobe Dreamweaver и решили построить сайт своими силами на нашем шаблоне.
Тогда стартуем!
-
шаг1
Первый шаг нашей инструкции наглядно демонстрирует действия по инициации нового сайта в среде Adobe Dreamweaver. (Напоминаем: Adobe Dreamweaver — это редактор кода и FTP-клиент «в одном лице»). Устанавливается FTP-связь с удаленным сервером. (FTP — это протокол связи. FTP-связь позволяет буквально в один клик осуществлять обмен папками и файлами сайта между сервером и вашим компьютером). Производится настройка связи на стороне компьютера и на стороне удаленного сервера.Перейти к шагу 1
-
шаг2
Второй шаг инструкции на наглядном примере демонстрирует создание файловой структуры сайта на удаленном сервере. Производится разбор файловой структуры будущего сайта-визитки. Скачивается файловый архив сайта-визитки. Распакованные файлы отсылаются на сервер. На этом этапе сайт уже готов к использованию.Перейти к шагу 2
-
шаг3
Третий шаг объясняет как следует изменить «шапку сайта», чтобы сайт приобрел индивидуальные черты, необходимые вашему сайту. Меняется изображение в «шапке», название, подпись. Рассказывается как изменить месторасположение текстового заголовка сайта и других надписей «шапки». Объясняется как следует редактировать файл CSS-стилей.Перейти к шагу 3
-
шаг4
Четвертый шаг продолжает действия, начатые в шаге 3. На этот раз демонстрируются действия по изменению всей цветовой гаммы бесплатного сайта в соответствии с цветовым тоном обновленной «шапки». Изменяются цвета шрифта заголовка страницы, линий, границ и фона меню и т.д.. Продолжается редактирование CSS-файла.Перейти к шагу 4
-
шаг5
Пятый шаг инструкции учит неопытных пользователей созданию новых страниц, редактированию их контента. На этом шаге дается краткий урок по HTML-верстке. Вводятся понятия и методы использования основных html-команд (тегов) для вывода на странице сайта текстовых заголовков <h1>, абзацев <p>, линий <hr>, изображений <img>, ссылок <a> и др.. Создается примерная страница сайта на базе шаблона.Перейти к шагу 5
-
шаг6
Шестой шаг рассказывает о создании верхнего горизонтального меню сайта и левого многоуровневого раскрывающегося меню. Читателю объясняется древовидная страничная структура сайта. На этом шаге пользователь может изменить примерное меню тестового сайта на свое собственное. Рассказывается о привязке страниц сайта к пунктам меню.Перейти к шагу 6
Если вы прошли все 6 шагов инструкции — значит ваш простой сайт-визитка, созданный бесплатно своими силами, готов к употреблению!
Как сделать новые страницы — вы уже знаете. Верстать контент страниц простейшим образом — тоже научились. Как привязать новые страницы к меню — знаете.
Справочник CSS вы можете посмотреть здесь. Там же и учебник CSS.
Справочник по HTML . Cамоучитель там же.
Если вам пригодилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа . Если не пригодилась или не понравилась — не судите строго.
← вернуться к блогам
Бесплатный хостинг + домен третьего уровня
Если вы совершенно не хотите вкладывать деньги, то наиболее оптимальным решением будет использование бесплатного хостинга и домена третьего уровня. Нет, я не буду вас отправлять на «народный» портал от Яндекс, куда лучше воспользоваться бесплатным хостингом от Мегаиндекс!
Вы только посмотрите на характеристики этого хостинга:
- Apache 2.2, PHP 5 и MySQL 5.5;
- доступ по FTP;
- возможность управлять базой данной с помощью PhpMyAdmin;
- конструктор сайтов, позволяющий автоматически установить WordPress, Joomla, Drupal и и некоторые другие CMS
- 500 Мб на диске.
Прибавьте к этому возможность создать домен третьего уровня, который будет иметь адрес, оканчивающийся на mi.su. Это все совершенно бесплатно! Сказка? Да нет, реальность!
На главной странице Мегаиндекс зайдите в раздел «Разработка» — «cloud.megaindex.ru» и нажмите «Начать работу».

В данном вариант хуже всего смотрится домен третьего уровня. Во-первых, всюду используются доменные зоны ru и com, окончание mi.su никто просто не запомнит. Во-вторых, о поисковом продвижении можно сразу забыть — поисковики, как и люди, с пренебрежением относятся к доменам третьего уровня. Так что настоятельно рекомендую купить себе хотя бы нормальный домен в зоне RU на , благо стоит он там всего 105 рублей в год.
Попадаем в панель администратора хостинга. Прежде всего следует настроить домен в разделе «Адрес сайта». Если вы все-таки решили завести домен третьего уровня, то пропишите его название в поле «Добавление адреса» и нажмите «Добавить».

В том случае, если вы зарегистрировали домен на domainreseller, вам его следует связать с данных хостингом:
- на стороне домена: пропишите в настройках купленного домена DS серверы Мегаиндекса: ns1.megaindex.ru, ns2.megaindex.ru;
- на стороне хостинга: введите название домена в поле «Привязка внешнего домена» и нажмите «Добавить».
Теперь мы знаем адрес сайта и можно смело приступать непосредственно к его созданию. Обратите еще внимания на раздел «Корневая директория» — здесь представлены все необходимые данные для подключения к FTP, где будут размещаться файлы нашего будущего сайта визитки.
№3. Использование специальных сайтов-конструкторов
Более трудоемкий способ, но особых знаний он не требует. В сети можно найти массу специальных сервисов, которые предлагают сконструировать сайт самостоятельно. От вас потребуется умение пользоваться интернетом и максимально точное представление о своем будущем портале. И все! Создание сайта сведено к перетаскиванию блоков, выбору подходящих цветов и т.д. Текст придется писать самостоятельно или нанимать копирайтера. О хостинге переживать не стоит – за ним будут присматривать специалисты сервиса-конструктора. Получить доступ к сайту можно будет через любой браузер. Стоит все это очень недорого.
Среди самых популярных конструкторов отметим:
- Wix – очень простой и функциональный сервис. То, что нужно для новичка! Конструктор предлагает массу настраиваемых шаблонов и кучу инструментов. Есть возможность создания мобильной версии сайта. Сервис предоставляет онлайн-уроки и постоянную поддержку. Сайт на домене третьего уровня можно будет создать и поддерживать вообще бесплатно, но для бизнеса это несолидно. Платные тарифы доступны, часто бывают скидки;
- Tilda Publishing (Тильда) – сервис, ориентированный на создание сайтов-визиток. Основные преимущества: качественные шаблоны, масса готовых блоков, элементарность в управлении, наличие обучающих материалов, возможность использовать собственное доменное имя (ранее зарегистрированное вами) и переносить сайт на другой хостинг. Цены выше, чем у конкурентов;
- uKit предлагает более 350 шаблонов и обещает, что новичок сумеет создать простой сайт всего за 40 минут. Чтобы оценить функционал, можно воспользоваться 2-недельным бесплатным периодом. Цены невысоки, есть множество фишек. К примеру, страницу в соцсети можно будет в пару кликов конвертировать в сайт-визитку;
- uCoz новичкам рекомендовать не будем, но если кое-какой опыт в создании сайтов у вас есть, то милости просим. Можно использовать массу бесплатных шаблонов, есть премиальные шаблоны, предусмотрена возможность заказа индивидуального шаблона. Это чуть ли не единственный сервис, который позволяет бесплатно создавать сайт на домене второго уровня! Правда, придется терпеть у себя рекламу от uCoz и смириться с другими ограничениями. Тарифы не кусаются;
- Okis – тут не так много шаблонов и не столь много инструментов для их настройки. Все это – жертвы в угоду простоты интерфейса. Даже если вы новичок, не бойтесь создавать сайт – на Okis это, действительно, очень просто и недорого.
Плюсы:
- недорого;
- упрощенный процесс регистрации доменного имени, покупки и содержания места на хостинге;
- возможность реализовать все свои задумки с помощью сотен шаблонов и инструментов.
Минусы:
- в некоторых нюансах создания сайта таки придется разобраться;
- возможно, придется обратиться к копирайтерам и SEO-специалистам для создания контента. Продвигать сайт также придется самостоятельно.
Тарифы предусматривают оплату раз в месяц или раз в год. Второй вариант дешевле. Да-да, если вы не знали, то содержание сайта – это тоже не бесплатно. Где-то ведь будет храниться весь контент портала, а кто-то будет регистрировать и хранить доменное имя. Этим ребятам полагается регулярно платить за их услуги. Делать это придется в любом случае: и при обращении в веб-студию, и при использовании конструктора.
За что платить
Некоторые думают, что сайт ничего не стоит. Мол, это же просто страницы какие-то, зачем за них платить. На самом деле есть зачем.
Стоимость сайта складывается из нескольких составляющих.
Хостинг — место на сервере, подключённом к интернету. Без него сайт будет недоступен. Бывает бесплатный хостинг, но он ненадёжный. Надёжный стоит от 150 р./мес.
Домен — адрес сайта. Например, vepp.com. Без него на сайт никто не придёт. Домены тоже бывают бесплатные, но в непопулярных зонах, так что и на них лучше не экономить. Тем более стоят недорого — от 200 р. за год.
Разработка — собственно, создание тех самых страниц. Для визитки можно обойтись без разработчиков — использовать конструктор или CMS. С ними не надо уметь программировать, а CMS еще и бесплатные.
Контент и продвижение — отдельная история. К сайту-визитке они относятся в меньшей степени, но если интересно, можно почитать в нашей статье Создал сайт? Что дальше.
Получается нехитрая формула. Цена сайта = Хостинг + Домен + Разработка +…
За хостинг и домен платить обязательно, за остальное — в зависимости от того, как быстро вы хотите создать сайт-визитку и сколько своих сил готовы вложить. Собственно, от соотношения времени/денег и зависит стоимость.
Рассмотрим несколько вариантов. Пойдём от дорогого к дешёвому.
В какой программе делать визитки
Для этих целей подходит текстовый или графический редактор. Рассмотрим работу некоторых программ.
Microsoft Word: шаблон сантехник
На одном листе А4 помещается 10 визитных карточек размером 90 на 50 мм.
Открываем новый документ и переходим на вкладку меню «Разметка страницы», выбираем «Узкие» поля — 1,27 см (0,5 дюйма).
Переходим на вкладку «Вставка» — «Таблица», выбираем 2 столбца и 5 строк.
Выделяем все ячейки созданной таблицы и жмем по ним правой кнопкой мыши, затем переходим в контекстное меню «Свойства таблицы».
На вкладке «Строка» вводим высота 5 см, на вкладке «Столбец» ширина 9 см и жмем «OK».
Ячейки в созданной нами таблице примут размер 90×50 мм.
Приступаем к наполнению информацией наших ячеек. Достаточно оформить одну визитку, а затем методом Ctrl+C — Ctrl+V (копировать — вставить) растиражировать её на всю страницу.
Вставляем картинку. Подберите рисунок, соответствующий размеру визитки, иначе форма ячейки изменится, если картинка окажется большой.
Вставить изображение можно мышью, перетащив файл с картинкой в одну из ячеек.
Чтобы свободно перемещать логотип (изображение) в ячейке, нажмите по нему правой кнопкой мыши и выберите «Обтекание текстом» — «По контуру».
Добавьте текст и контакты, выберите подходящий шрифт и цвет. Не забудьте оставить отступы, не размещайте текст впритык к краям таблицы.
В нашем случае получился такой образец визитной карточки сантехника.
Так выглядят растиражированные визитки методом «копировать — вставить» в оставшихся ячейках таблицы.
Распечатайте их на бумаге, затем аккуратно разрежьте по линиям.
Photoshop: макет грузоперевозки
Запустите Фотошоп и создайте новый документ. Нажмите сочетание клавиш Ctrl + N или перейдите в меню «Файл» — «Создать».
В открывшемся окне задайте ширину и высоту, 96 и 56 мм соответственно. Размер визитки равен 90 на 50 мм. Указанные нами 96 на 56 мм — с расчетом на обрезку по 3 мм с каждой стороны.
Выставьте разрешение (dpi) — 300 пикселей на дюйм. Выберите цветовой режим CMYK 8 бит — его требуют большинство типографий. Выполнив вышеописанные настройки, жмите «OK».
Перед вами откроется новый документ. Теперь задайте направляющие.
Перейдите в меню «Просмотр» — «Новая направляющая».
Поочерёдно задайте направляющие по горизонтали и вертикали.
Т.к. размер визитки с запасом для отрезки равен 96 на 56 мм, а без запаса 90 на 60 мм (минус 3 мм на каждой стороне). Задаем поочередно по горизонтали: 0, 3, 53 и 56 мм. По вертикали: 0, 3, 93 и 96 мм.
Отметим внутренние отступы, чтобы текст не находился на краях визитной карточки. Пусть, внутренний отступ равен 5 мм. Т.к. вначале мы отступали по 3 мм под обрезку каждой стороны, для постановки направляющих будем ставить 5 + 3 = 8 мм.
Снова ставим направляющие в Фотошопе, но уже под внутренние отступы. По горизонтали: 8 и 48 (56 — 8) мм. По вертикали: 8 и 88 (96 — 8) мм.
В итоге новый документ с направляющими имеет такой вид:
Теперь приступайте к дизайну. Делайте его лаконичным и простым, не перегружайте лишней графикой.
В качестве примера вставим изображение, перетащив мышью файл картинки на рабочую область фотошопа. Затем добавим надпись грузоперевозки и контактный телефон.
С помощью инструмента «Прямоугольник» (клавиша U на клавиатуре) выделим нижнюю часть визитной карточки и закрасим её желтым цветом. Снова выделим «Прямоугольником» нижнюю часть макета — половину окрашенной в желтый цвет, и закрасим её красным.
На созданном макете, в закрашенных прямоугольных областях, напишем текст: «по Москве и России», «работаем за наличный и безналичный расчет». Шрифт и размер текста могут быть разными, на ваше усмотрение.
Получился такой шаблон.
Готовый образец можно сохранить в файл или вывести на печать.
CorelDRAW: шаблон массажист
Создаём новый документ — меню «Файл» — «Создать». В открывшемся окне настроек указываем ширину и высоту 96 и 56 мм соответственно. Выбираем альбомную ориентацию документа. Количество страниц — 1. Режим основного цвета — CMYK. Разрешение отображения — 300. Жмем «OK».
Наглядно настройки показаны на следующем рисунке.
Созданному документу задаём направляющие — меню «Вид» — «Настройка» — «Настройка направляющих».
Значения направляющих:
- По горизонтали: 0, 3, 8, 48, 53, 56.
- По вертикали: 0, 3, 8, 88, 93, 96.
Получился следующий шаблон с направляющими.
Добавим логотип, текст с описанием услуг, адрес и контакты. Ниже показан образец визитки массажиста.
Добавляем и редактируем блоки
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Добавляем блок «Меню»
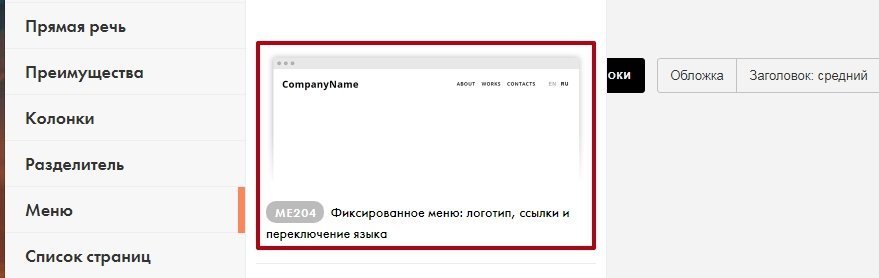
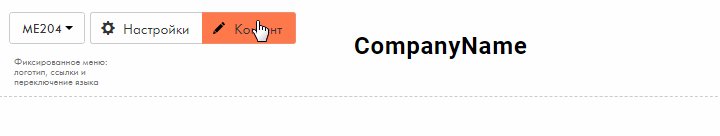
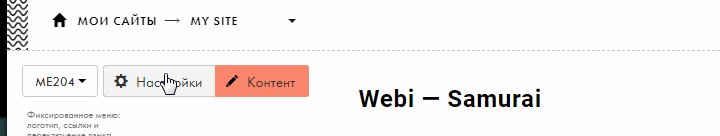
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
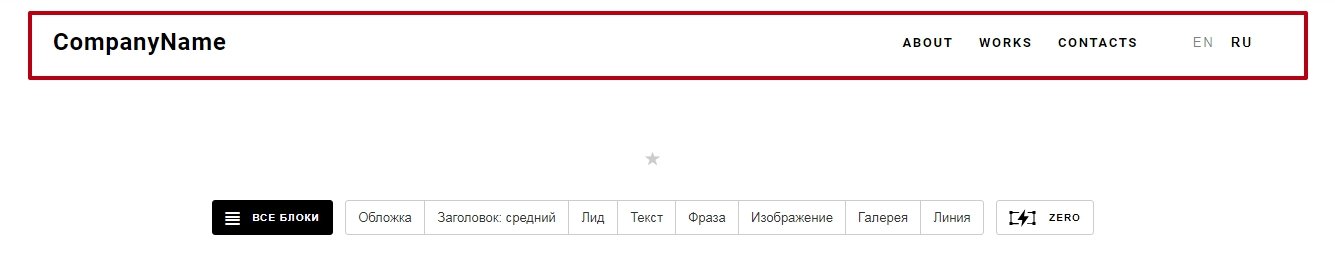
Нажимаем и смотрим, что получилось.

Установка блока меню
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
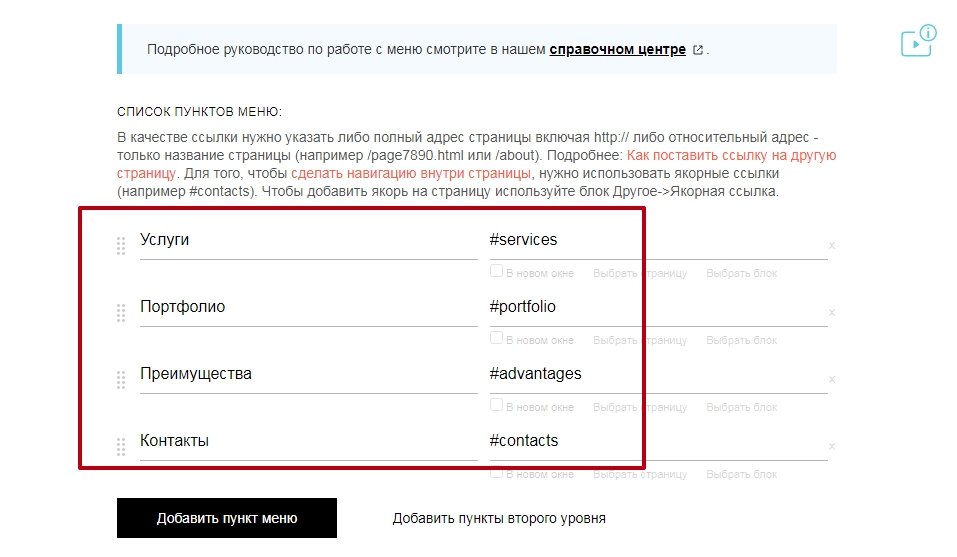
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
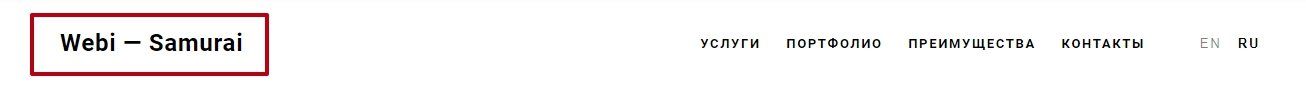
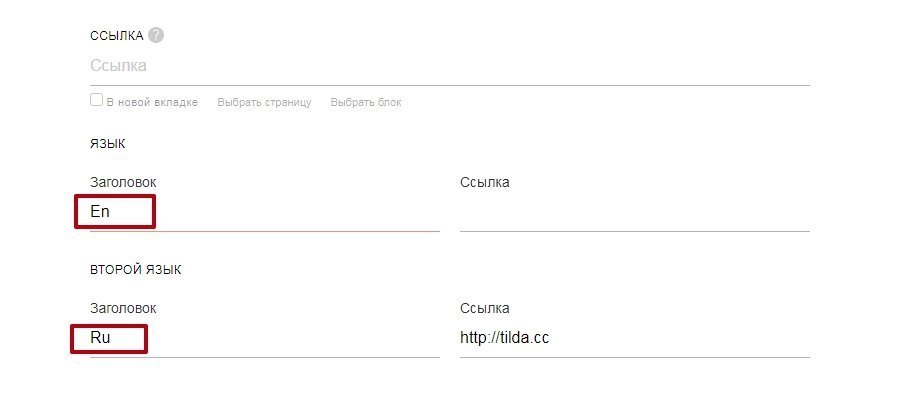
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
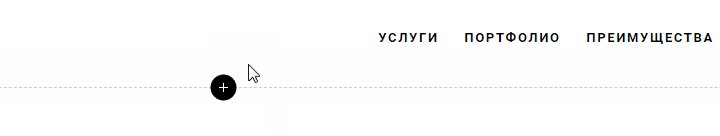
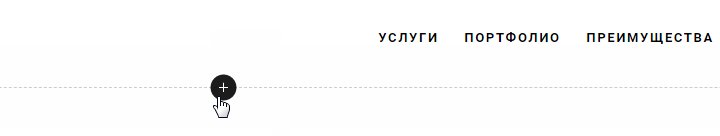
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
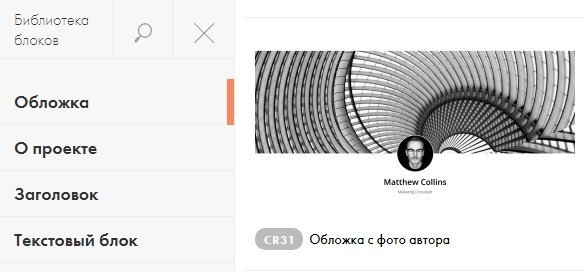
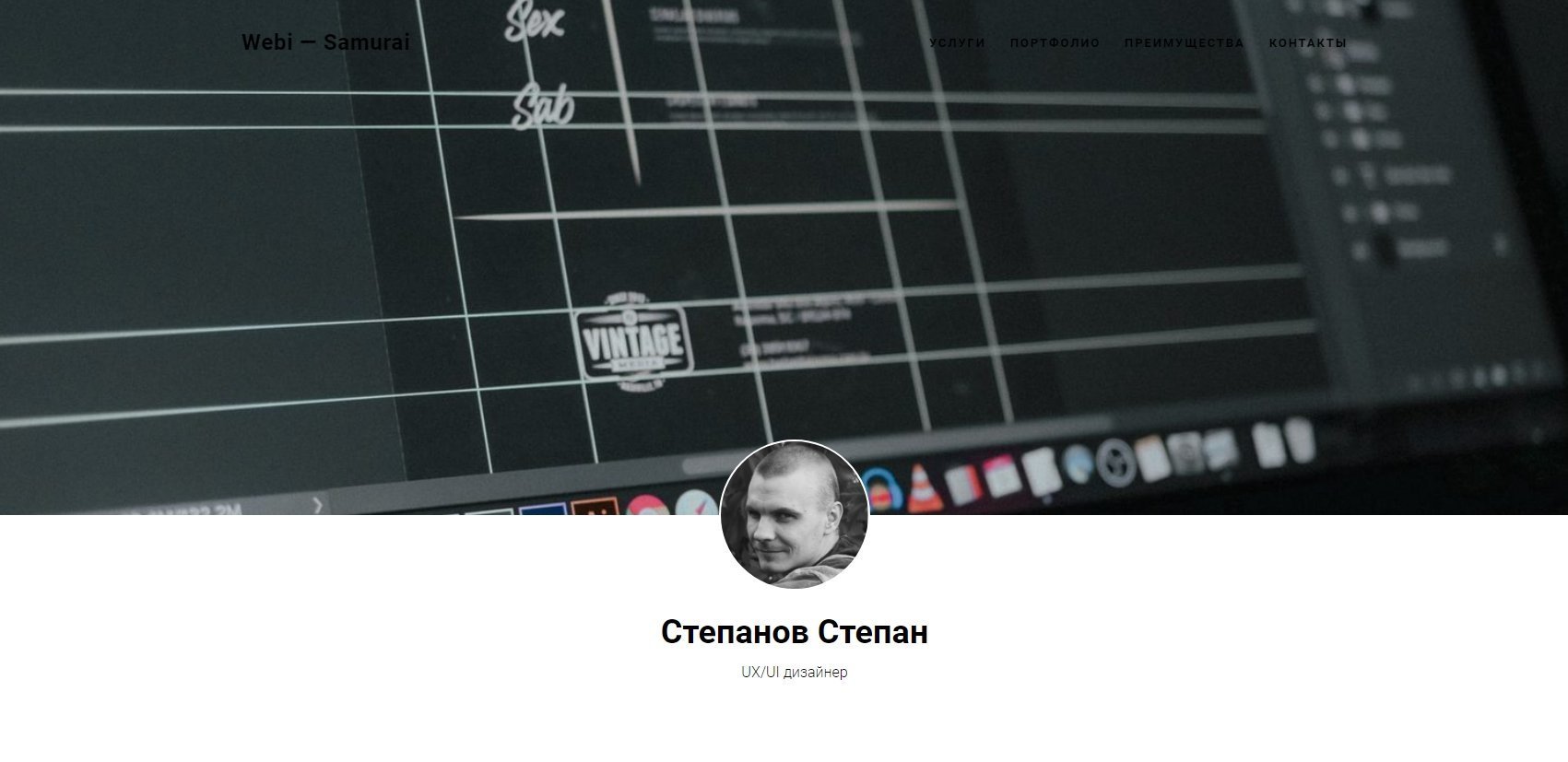
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
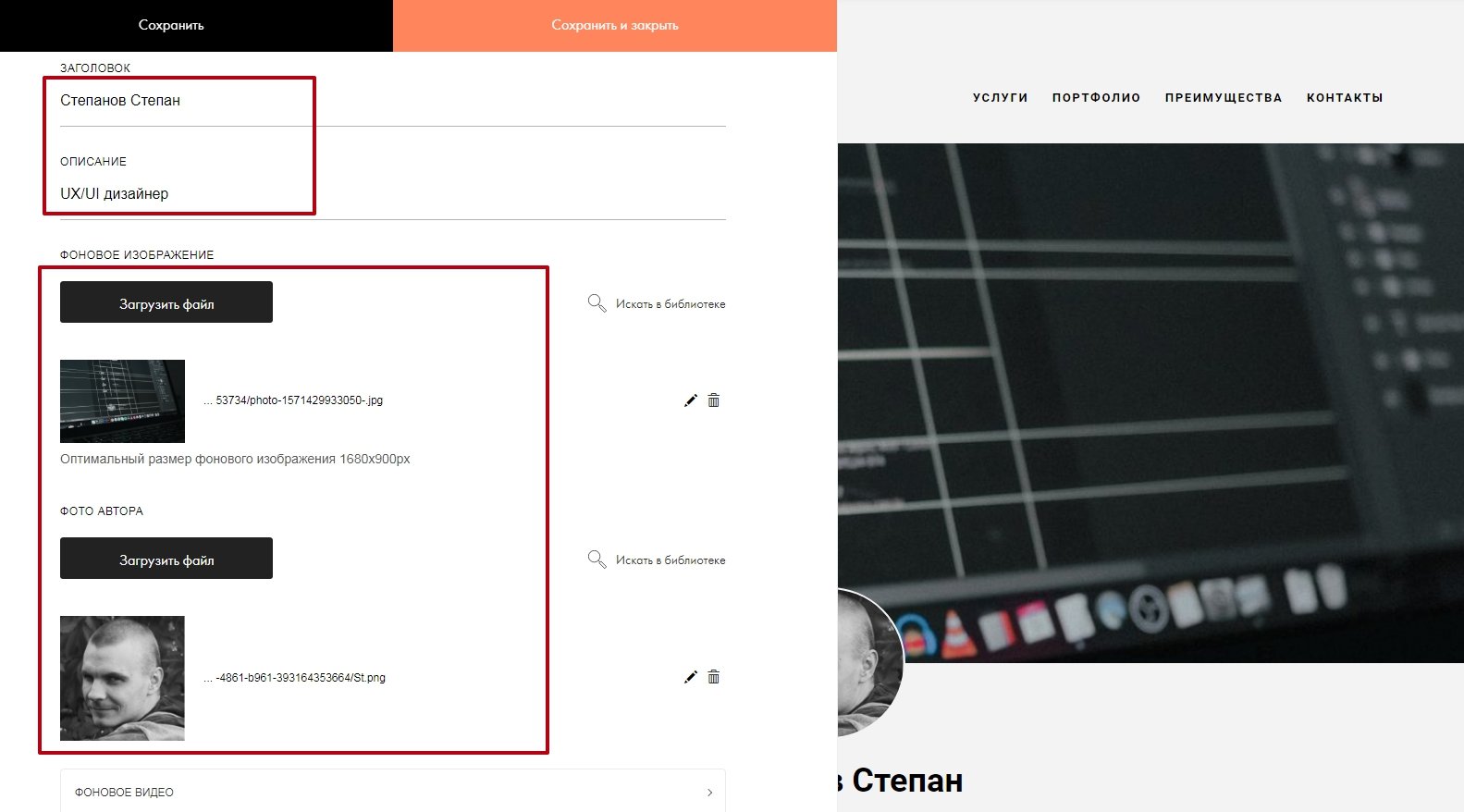
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

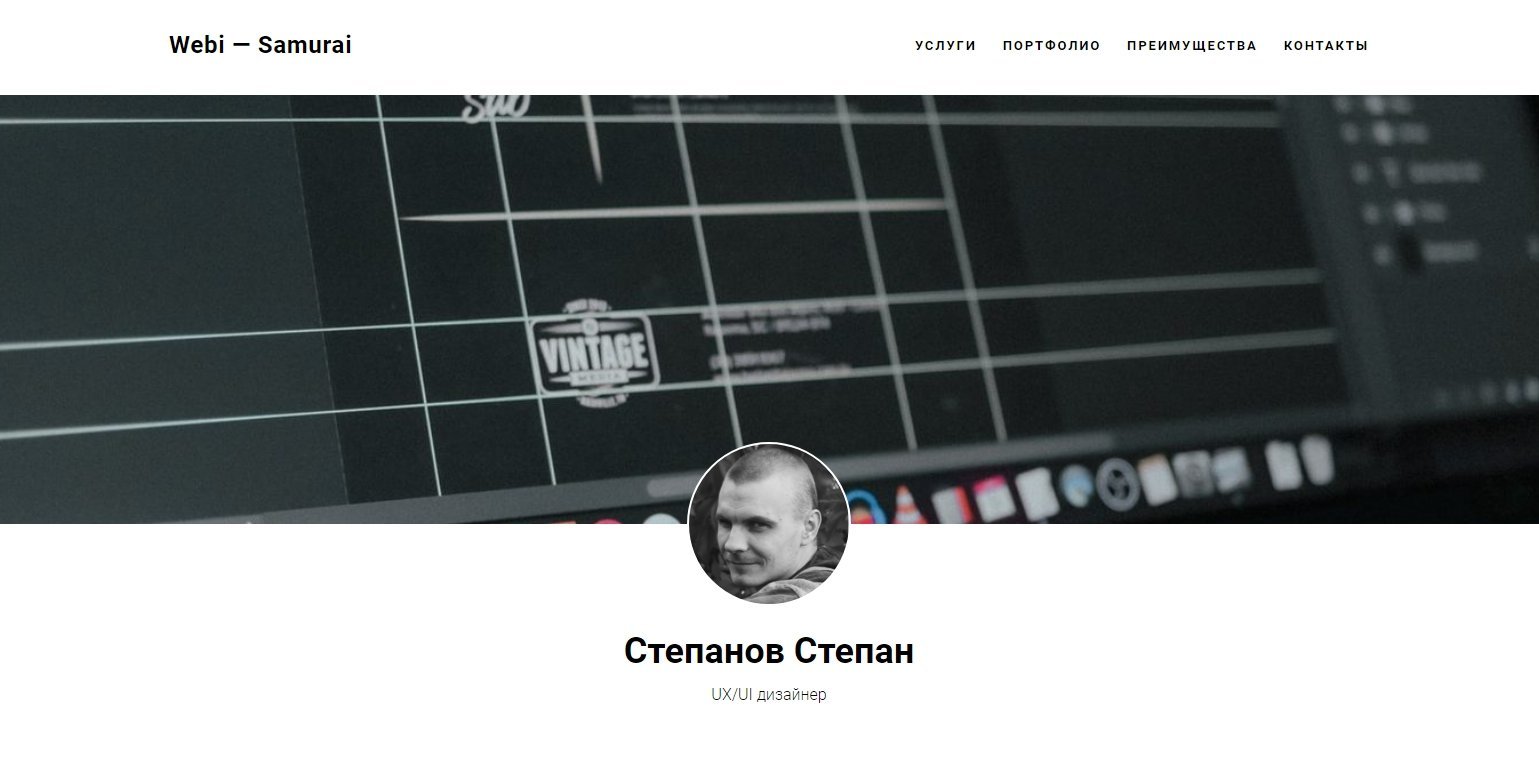
Редактируем контент блока «Обо мне»
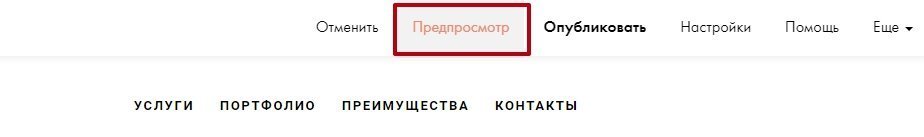
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
Промежуточный результат.

Смотрим результат в новой вкладке
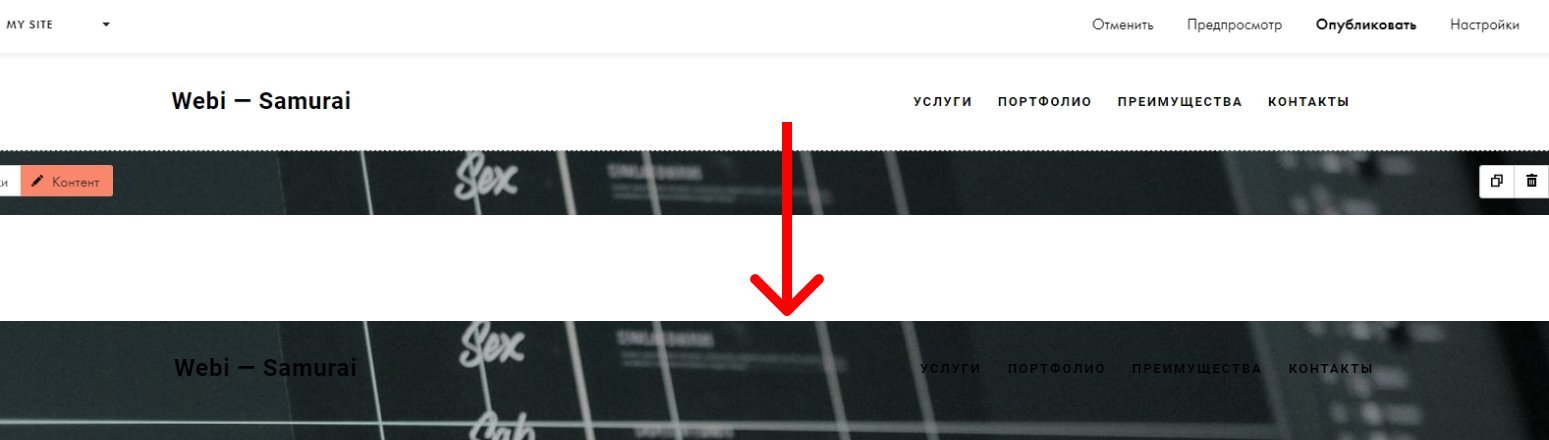
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

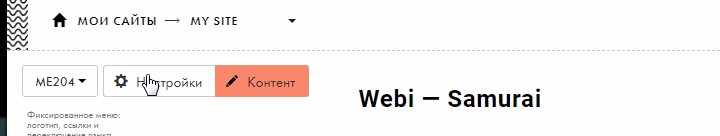
Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
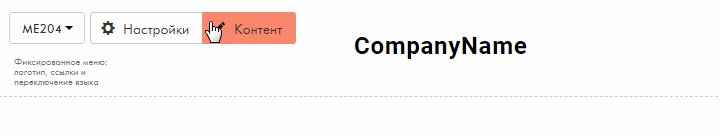
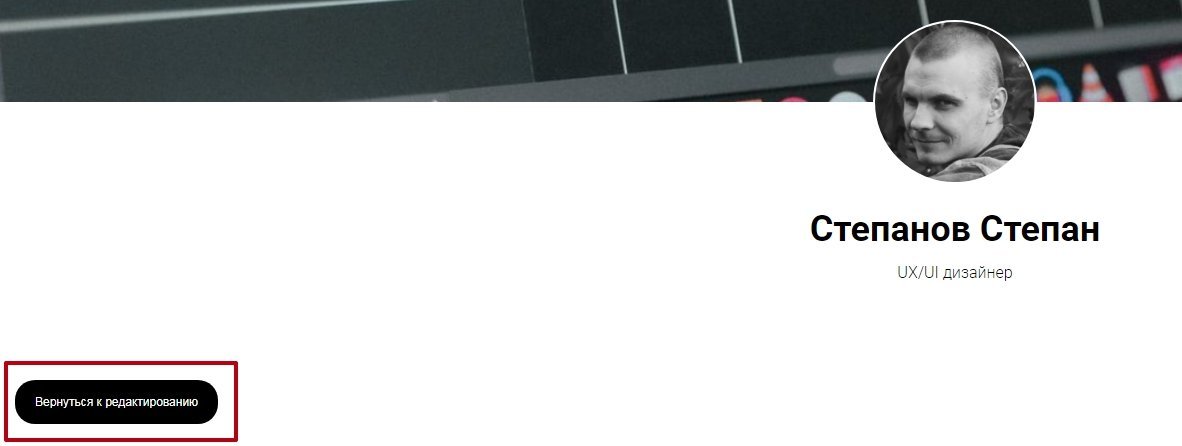
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
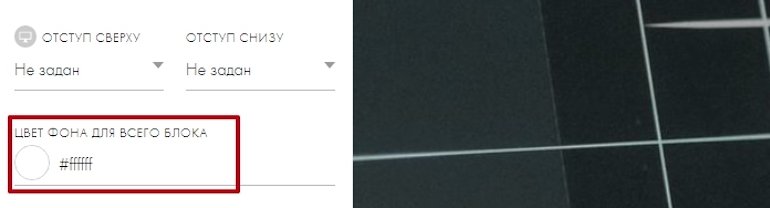
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
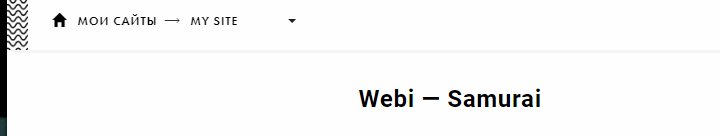
Проверяем результат в режиме предпросмотра.

Меню теперь видно


