Как поднять продажи перед новым годом: 10 бизнес-идей
Содержание:
- Двор и сад
- 4 Конфиденциальность
- Урок 5. Внешний вид
- Игрушки своими руками: совушки из фетра
- Что такое адаптивный сайт
- Как выбрать домен для бизнеса
- Домен ru или com: суть, структура, особенности выбора
- Как создать сайт на WordPress
- В наши дни создатель первого сайта выступает за свободный интернет
- Выбор тематики для своего сайта
- Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
- Вдохновляйтесь другими отраслями
- А как насчет дизайна?
- На каком хостинге находится сайт
Двор и сад
При декорировании дома не стоит забывать и про то, что за его пределами. Начнем со входной зоны. Из бетонных блоков и пары деревянных реек можно сделать милый и удобный столик, где будут жить цветы, лейка, фонарик или что-нибудь еще.
Кстати говоря, из бетонных блоков можно делать различные скамейки, оформлять клумбы, строить мангал и даже делать кашпо для цветов. Тут все зависит от вашей фантазии.
Своими руками можно также сделать стильные пуфики и кресла. Нужны старые шины, жидкие гвозди и толстая веревка. Готовую конструкцию можно покрасить в любой цвет. Такие пуфики подходят и для дома и для улицы, потому что дождь им нипочем.
Ящики или паллеты из дерева могут послужить основой для садового шкафчика. Здесь можно хранить различные принадлежности для цветов, горшки, лейки и прочие инструменты. А если сверху оставить плоскую рабочую поверхность, то можно что-нибудь мастерить или пересаживать цветочки.
Что может быть необычного в горшке для цветка? Казалось бы – ничего. Однако и здесь можно всех удивить. Посадите суккуленты в птичью клетку. Когда они разрастутся, будет очень красиво. А вместо обычного подвесного горшка можно использовать старую люстру.
Обычный детский надувной бассейн можно использовать как диван. Просто положите внутрь одеяло или плед, а бортики прикройте подушками.
Так красиво использовать в саду свечи, но их постоянно задувает ветром. Чтобы такого не происходило, можно сделать подсвечники из пустых консервных банок или из обычных стеклянных. Можно все украсить камешками или лентами по желанию.
Это, конечно же, не все идеи для дома и сада, только малая часть того, что можно сделать своими руками. Нужно только не бояться экспериментировать и наполнять свое жилище милыми и красивыми вещами.
Источник вдохновения:
4 Конфиденциальность
Организации и компании заботятся о сохранении конфиденциальности данных пользователей интернета. У крупной компании, как правило, есть службы безопасности, которые занимаются подобными вопросами.
Например, банки серьезно занимаются защитой конфиденциальности своих клиентов. Другие официальные сайты также стараются соблюдать конфиденциальность, чтобы не получить шквал негативных отзывов от своих клиентов и пользователей.
В любом случае, по сравнению с массой других сайтов на официальном сайте гораздо меньше вероятность того, что личные данные пользователей будут скомпроментированы.
Урок 5. Внешний вид
Теперь надо выбрать шаблон. Их существует огромное количество на любой вкус и цвет. Есть платные и бесплатные. В уроке я рекомендую несколько тем от WPShop, которые уже по максимуму оптимизированы, их только надо настроить под себя.
Сейчас дизайн не так сильно влияет на продвижение, потому что большая часть посетителей просматривает статьи с ускоренных страниц, которые имеют ограниченный стандартный внешний вид. Поэтому ставьте простой шаблон и не парьтесь. Раскачаетесь, заработаете денег и закажете уникальный по своему дизайну.
На этом блоге у меня стоит шаблон, дизайн которого я делал сам.
Игрушки своими руками: совушки из фетра

Мастер-класс по изготовлению небольших декоративных совушек из фетра
Как сделать картины своими руками из ткани и природных материалов?
Подготовьте следующее:
- мешковину или другой натуральный текстиль с яркой выраженной грубой фактурой;
- любые природные материалы (например, кофейные зерна, палочки корицы, звездочки бадьяна, сухоцветы, натуральный мох и так далее);
- декоративные элементы (ленты, деревянные или костяные пуговицы, кружево);
- рамку;
- картон для основы;
- клеевой пистолет;
- ножницы;
- простой карандаш.

Необычная картина ручной работы из лоскутков ткани
Идея!Подобные картины, сделанные своими руками, идеально вписываются в такие стили, как кантри, эко, бунгало. Лучше всего они смотрятся в кухонном убранстве.
Подготовьте картонную и тканевую основы. Для этого приложите и то, и другое к рамке, сделайте пометки карандашом и вырежьте. Приклейте ткань к картону, вставьте в рамку. Природными материалами выложите на ткани нужный рисунок и зафиксируйте клеевым пистолетом. Дополните получившийся узор декором (пуговицами, кружевом или любым другим). Дайте картине высохнуть.

Оригинальная картина в детскую
А еще из ткани можно создать огромное множество интересных вещиц.
Пэчворк: мастер-класс
https://youtube.com/watch?v=EamIMbWFO3Y

Оригинальные подушки для дома с принтом орнаментов ручной работы

Невероятно удобный органайзер из ткани для проводов и прочих мелочей

Очень красивые картины, вышитые гладью

Подушка ручной работы, комбинированная из плотной льняной ткани и кожзама с незамысловатым декором

Оригинальный вариант держателя для туалетной бумаги из ткани ручной работы

Гобелен ручной работы из натуральных шерстяных нитей выглядит очень эффектно в интерьере

Подушки ручной работы. Оригинально выглядит круглая из разных кусочков ткани
Что такое адаптивный сайт
Теперь поговорим о том, что такое адаптивный сайт и для чего он нужен. Целью адаптивного дизайна является создание одного сайта, но с разными элементами, которые по-разному реагируют при просмотре на устройствах разных размеров. Например, при просмотре на настольном компьютере веб-сайт может отображать три столбца. Но когда вы просматриваете ту же раскладку на меньшем планшете, это может вынудить вас прокрутить горизонтально, что пользователям не понравится.
В отличие от традиционного подхода к разработке веб-страниц для просмотра на настольных ПК, при создании ресурса с применением адаптивной верстки сайта используется множество новых функций и функций для веб-разработки. Это обеспечивает оптимальное представление сайта пользователям на мобильных устройствах, таких как смартфоны и планшеты, а также на традиционных ПК и др.

Адаптивный дизайн сайта состоит из следующих трех основных компонентов:
- Гибкие макеты: использование гибкой сетки для создания макета сайта, который будет динамически изменяться до любой ширины;
- Медиа-запросы: расширение типов медиа при таргетинге и включении стилей. Медиа-запросы позволяют дизайнерам указывать разные стили для конкретных вариаций браузера и устройства;
- Гибкое мультимедиа — позволяет масштабировать мультимедиа (изображения, видео и другие форматы), изменяя размер по мере изменения размера области просмотра.
Адаптивные сайты используют жидкостные сетки. Все элементы страницы имеют размеры пропорционально, а не пиксели. Таким образом, если у вас есть три столбца, вы не скажете точно, насколько широкими они должны быть, а скорее, насколько они должны быть шире по отношению к другим столбцам. Столбец 1 должен занимать половину страницы, столбец 2 должен занимать 30%, а столбец 3 должен занимать, например, 20%.
Как выбрать домен для бизнеса
Если вы только планируете вести бизнес в интернете, хотите сделать его успешным и добиться эффективного продвижения ресурса в поисковых системах, при выборе доменного имени обращайте внимание на несколько важных критериев.
Первый — доменная зона. Она должна точно соответствовать региону, в котором вы планируете вести деятельность. По сути, вы можете ограничиться только определением домена такого типа, не конкретизируя род деятельности вашей организации.
Если хотите правильно выбрать домен и при этом сразу обозначить область, в которой работает конкретная компания, рассматривайте другие доменные имена. Существует множество обозначений, каждое из которых соответствует своему направлению. Например:
Несмотря на существование большого количества доменов, большинство пользователей предпочитает варианты общего назначения по региону деятельности. Тут принципиальных отличий нет. Наоборот, популярные домены ru и com дают больше перспектив.
Есть еще один вариант — новые домены. Например: business. Такое имя подойдет для любой организации, которая ведет коммерческую деятельность, занимается продажами, предоставляет любые услуги. Оно годится для фирм и частных предпринимателей разных стран. Имя изначально дает понимание того, что находится на страницах сайта. Выбрать домен для бизнеса, используя такой вариант, вполне оправдано.
Домен ru или com: суть, структура, особенности выбора
Идентификация компьютеров в современном Интернет-пространстве осуществляется путём присвоения им IP-адресов, представленных в виде последовательности из четырёх групп чисел. Доменные имена позволяют облегчить процедуру обращения к конкретным сайтам. Проще говоря, они исключают неудобства, связанные с необходимостью использования для этих целей громоздких IP-адресов.
Максимально возможная длина доменного имени составляет 63 знака. А в некоторых случаях её можно увеличить аж до 127 символов! Любое доменное имя состоит из нескольких разноуровневых доменов, разделённых между собой с помощью точек. Зачем это делается?
Домены первого, или верхнего уровня определяют географическую или тематическую принадлежность Интернет-ресурса. Например, широко известный домен ru, как и домен su, зарезервирован для России. Тематическую направленность сайта определяют следующие домены первого уровня:
• com и biz, применяемые для коммерческих веб-ресурсов и бизнес-сайтов;
• net, используемые организациями по поддержке сети;
• info, org, edu и gov, предназначенные для регистрации информационных, некоммерческих, образовательных сайтов и электронных ресурсов государственных учреждений.
Практика подтверждает, что подбор подходящих имён для указанных выше уровней домена обычно не представляет сложности при создании веб-сайта. Обычно у пользователей возникает гораздо больше вопросов, касающихся выбора доменов первого уровня.
Как создать сайт на WordPress
Создание сайта на движке осуществляется несколько сложнее, но я верю в вас!
Каждый сайт в сети идентифицируется уникальным именем – например, google.com или timeweb.com. Такое имя принято называть доменом, обычно оно приобретается у регистратора доменов, а затем устанавливается на хостинг. Существуют и бесплатные домены, но такой вариант больше подходит для тестируемого сайта, нежели для полноценного и рабочего.
Когда доменное имя будет приобретено, потребуется прикрепить его к своему сайту. Чтобы это сделать, необходимо зарегистрироваться на хостинге, добавить туда веб-сайт и только потом подключить домен. В случае с Timeweb все намного проще – создать сайт и приобрести для него домен можно в единой панели управления!
Выбираем доменное имя и хостинг
Давайте создадим аккаунт на хостинге Timeweb и подключим к нему домен:
Переходим на официальную страницу хостинга и в верхнем меню нажимаем на кнопку «Вход для клиентов».
На отобразившейся странице выбираем «Регистрация».
Вводим свое имя и почтовый адрес, затем жмем «Стать клиентом».
10-дневный тестовый период активирован. Теперь мы будем перенаправлены в свой личный кабинет – здесь и будут происходить все взаимодействия с сайтом. Чтобы подключить к нему новый домен, откроем раздел «Домены и поддомены».
Здесь мы можем как зарегистрировать новый домен, так и добавить уже существующий. Если вы ранее покупали где-то доменное имя или хотите получить бесплатное, то выберите «Добавить домен». Чтобы купить новый домен, необходимо нажать на кнопку «Зарегистрировать домен» и подобрать нужное имя. Для примера подключим бесплатный домен, который выдается хостингом.
Таймвэб позволяет воспользоваться тестовыми зонами .tmweb.ru, .tw1.su, .tw1.ru, .webtm.ru. Например, мы можем создать бесплатный домен типа myfirstsite.webtm.ru
Обратите внимание на то, что доменное имя может быть занято. Если оно будет свободно, то напротив него отобразится зеленая галочка
После этого можно нажать на кнопку «Добавить».
Готово! Теперь мы можем перейти по указанному домену – достаточно ввести его в строку запроса браузера, куда прописываются адреса страниц. В результате должна отобразится информация о хостинге – это нормально, так как мы еще не создали сайт.
Как видите, подключить свой домен совсем не сложно. Теперь можно переходить к созданию собственного сайта на движке WordPress.
Устанавливаем WordPress на хостинг и выбираем шаблон
Домен мы подключили, теперь давайте свяжем его с нашим сайтом, но для начала создадим его базовый шаблон. Для этого в личном кабинете Timeweb выполним следующее:
- Переходим в раздел «Каталог CMS» и выбираем WordPress.
- В отобразившемся окне выбираем «Установить приложение».
- Выбираем доменное имя, активируем создание новой базы данных и нажимаем на «Начать установку».
- Готово! Теперь домен соединен с новым сайтом, а мы можем переходить к его модернизации. Для начала откроем административную панель – жмем на «Перейти к приложению».
- Вводим данные для входа, указанные после установки WordPress, и жмем «Войти».
- Далее мы мы попадаем в админку WordPress – здесь и будем проводить все модификации с сайтом. В первую очередь нас интересует его внешний вид – для этого перейдем в раздел «Внешний вид» -> «Темы» и в правой части нажмем «Добавить новую».
- Выбираем вкладку «Популярные» и попадаем в огромный магазин с различными темами – на данный момент их 3918. Для примера возьмем тему «Agencyup» и установим ее.
- На этой же странице активируем ее.
- Теперь можем открыть сайт и убедиться в том, что тема активировалась. Для этого в верхнем левом углу наведем курсор мыши на название WordPress и нажмем на «Перейти на сайт».
- В результате перед нами отобразится страница сайта. Чтобы ее кастомизировать, в верхнем меню есть специальная кнопка «Настроить», которая открывает доступ к редактированию доступных блоков: меню, футера, главной страницы и прочих элементов.
Вот так происходит создание сайта на WordPress. Помимо использования доступных тем, вы можете создавать свои собственные – в таком случае потребуются знания HTML, CSS, PHP и JavaScript. Кроме того, из этого вы можете построить неплохой бизнес – создание сайтов на WordPress пользуется большой популярностью во всем мире!
В наши дни создатель первого сайта выступает за свободный интернет
Бернерс Ли выступает за реорганизацию интернета.
Сегодня Бернерс Ли активно выступает за открытость интернета. К локализации персональных данных пользователей своей страны и идеям суверенного интернета он относится скептически.
Тим говорит, что любое разделение сети на сегменты — очень плохая идея. Причина бурного развития Веба заключалась в том, что интернет был негосударственным, открытым и общедоступным.
Бернерс Ли призывает все страны быть очень осторожными в попытках подчинить себе мировую паутину.
Интернет должен остаться свободным.
Это отдельный мир, со своими законами и правилами, который каждый день помогает и развлекает нас уже более 25 лет, но все еще далек от совершенства. Развивайся, интернет.
iPhones.ru
Недавно этому сайту исполнилось 28 лет, и его создатель все еще жив.
Выбор тематики для своего сайта
Изучая список тематики для собственного ресурса, надо учитывать, что она должна быть релевантной, нравится людям, сайт должен развиваться и позволять зарабатывать на нем деньги. Тематика прямо зависит и от формы. Еще несколько лет назад создание собственной платформы было достаточно сложным, со временем стали появляться конструкторы и рекомендации для чайников. С одной стороны — ресурсов стало больше, с другой, можно говорить о падении качества наполнения, появления однотипных проектов. Представленный топ тем в интернете выглядит так:
- авто;
- строительство и ремонт;
- медицина;
- оборудование;
- туризм;
- бытовая техника;
- женская тема.
Мало разбираться в теме самому, нужно понимать, насколько она будет релевантная для привлечения рекламы и продвижения в поисковике. Практично использовать сервис для оценки ситуации в популярных словах запроса Яндекс Wordstat.
Лендинг
Выгодно создавать лендинг, или как его часто называют «одностраничник», под какой-то ивент или продажу одного (максимум 2-х) офферов. Сжатая форма должна соответствовать правилам SEO. Для того, чтобы создать лендинг пейдж, можно использовать бесплатный макет. Потенциального клиента привлекает:
лаконичный и приятный дизайн;
призыв к действию в ненавязчивой форме;
отсутствие рекламы и других факторов, которые отвлекают внимание.
Визитка
Визитка призвана заинтересовать и познакомить клиента с предложением или чаще — автором, и используется для малого бизнеса. Ее реально сделать бесплатно и быстро самому, главное предложить не просто интересный сервис по доступной цене, но еще и привлекательный дизайн. Обязательно она должна содержать блоки «О компании», «Контакты», «Предложение». Формат подойдет вам, если:
- оказывайте услуги (как юридические, так и ремонт стиральных машин);
- занимаетесь рекламой и брендингом;
- продаете что-то необыкновенное — хэндмейд или элитные сорта виски.
Личный блог
Создание собственного блога — это возможность реализоваться, как автор, привлечь аудиторию интересным контентом и в будущем получать стабильный доход. Современная профессия блогер позволяет с нуля разработать ресурс, даже без опыта или знаний, улучшать навыки, развивать мастерство. Можно дополнительно заниматься расширением аудитории за счет своего видеолога, социальный сетей.
Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.
Вдохновляйтесь другими отраслями
На перегретом рынке игра в стиле «сделаю так же, как и у конкурентов» в конечном итоге может не дать выдающихся результатов. Более интересный способ оказаться на шаг впереди остальных игроков – изучить лидеров других отраслей. Инновации и фичи, которые сработали у них, полностью или частично можно применить и у себя.
Когда мы работали над очередной версией сайта нашего сервиса SEO-Reports.ru (по автоматизации отчетности в digital), мы изучали не только схожие продукты, но и сервисы и стартапы из других смежных ниш. На основе этого принимались решения, какие блоки добавить на сайт, а затем экспериментировали и с порядком их расположения.
Конечно, есть определенный риск, что заимствованная идея не даст результатов. Но даже в мире крупного бизнеса и транснациональных корпораций эта схема работает. Достаточно посмотреть на рынок мессенджеров или смартфонов, чтобы в этом убедится.
Слишком много сайтов выглядят так же, как и их конкуренты в нише. Если вы хотите добиться того, чтобы пользователи вас запомнили, нужно задуматься над тем, чтобы выделится из толпы.
А как насчет дизайна?
Думаете, дизайн не важен? Попробуйте тогда продать элитный шоколад, обернув его вместо яркой обложки в рулон туалетной бумаги. Тот самый момент, когда люди судить будут именно по одежке, не заморачиваясь над тем, чтобы проверить содержание.
Чтобы вывести сайт на следующий уровень, не обязательно даже запускать маховик глобального редизайна. Можно внести ряд изменений, которые способны существенно улучшить его в эстетическом плане:
- добавьте качественные изображения там, где они уместны, но отсутствуют, и замените там, где они явно устаревшие и плохие;
- поэкспериментируйте со шрифтами и их параметрами – удачно подобранный шрифт может оказать глубокое влияние на внешний вид ресурса;
- используйте яркие визуальные элементы, например, значки и разного рода CTA (призывы к действию);
- также значки можно использовать вместо слов, изобразить пользователям, что нужно сделать или что их ждет;
- поэкспериментируйте с цветовыми схемами – иногда добавление нескольких ярких оттенков способно эффективно «освежить» сайт.
В целом, дизайн относится к вопросам, которые нужно рассматривать индивидуально. Иногда можно обойтись косметическими правками, а иногда дешевле будет просто переделать все с нуля.
На каком хостинге находится сайт
Для чего вам может понадобиться информация, о том на каком хостинге расположен тот или иной сайт, тут все просто. Предположим у вас есть интересующий вас проект, который вам нравится, он быстро загружается и вы хоте ли бы разместить свои сайты на этом же хостинге. Логично, что большинство проектов, именно серьезных имеют свои сервера, но большинство, все же их арендуют у хостеров.
Тратить время кураторов проекта, что вам нравится мы не будем и сделаем все своими силами, тем более это не сложно.
Алгоритм действий
- Узнаем ip адрес нужного ресурса
- Получаем информацию о принадлежности ip к провайдеру
- Получаем хостера
Как узнать ip адрес сайта
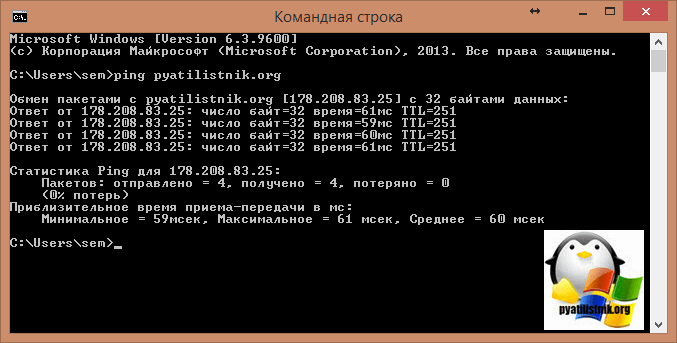
Ранее я вам писал статью о встроенной в Windows команде ping. Напомню, в командной строке Windows есть специальная команда по определению Ip адреса нужного вам домена. Предположим мне нужно узнать хостинг сайта по домену, в примере будет pyatilistnik.org. Открываем cmd и пишем:
ping pyatilistnik.org
Получаем
Обмен пакетами с pyatilistnik.org с 32 байтами данных: Ответ от 178.208.83.25: число байт=32 время=61мс TTL=251 Ответ от 178.208.83.25: число байт=32 время=59мс TTL=251 Ответ от 178.208.83.25: число байт=32 время=60мс TTL=251 Ответ от 178.208.83.25: число байт=32 время=61мс TTL=251
Статистика Ping для 178.208.83.25: Пакетов: отправлено = 4, получено = 4, потеряно = 0 (0% потерь) Приблизительное время приема-передачи в мс: Минимальное = 59мсек, Максимальное = 61 мсек, Среднее = 60 мсек
Как видите, 4 сетевых пакета успешно дошли до нужного адресата и ваш DNS сервер на выдал его Ip. Цель достигнута.

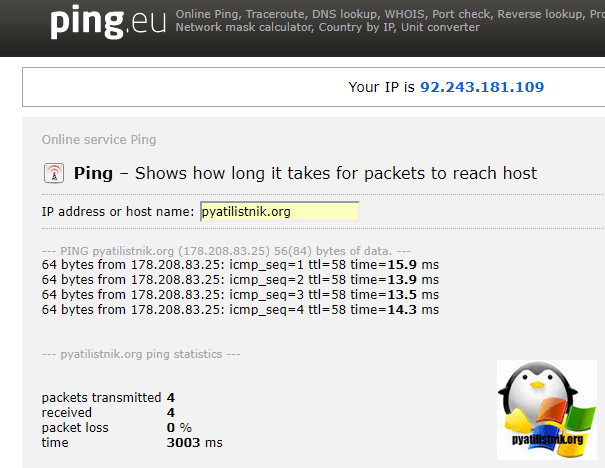
То же самое можно выполнить и через сервис ping.eu или же 2ip.ru.

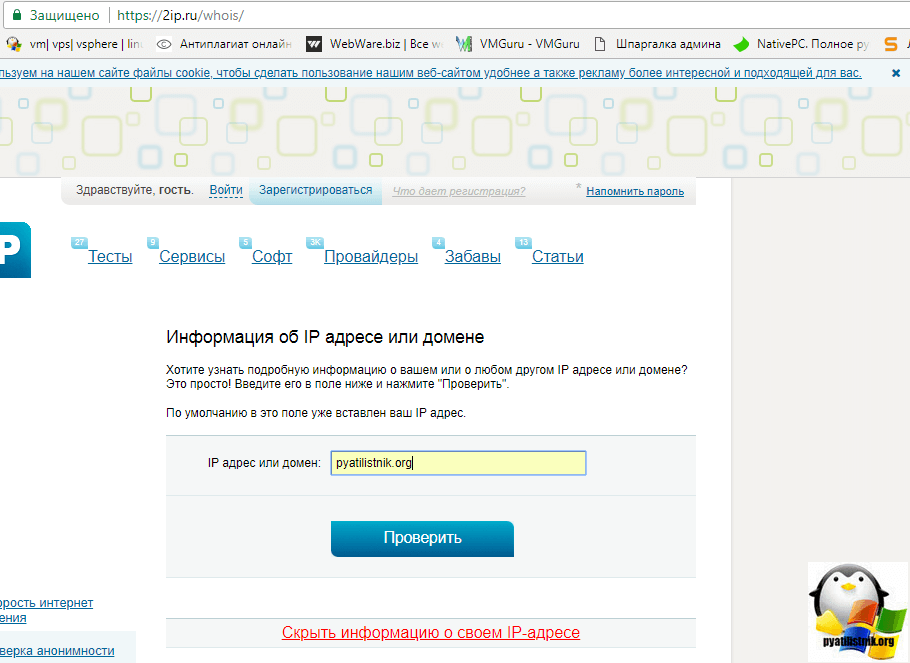
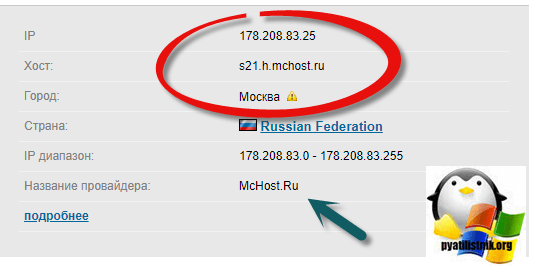
Далее переходим на сайт https://2ip.ru/whois/ и попробуем определить хостинг сайта, вбив в поисковой строке ваш ip или адрес домена.

Через пару секунд узнаем имя хоста на котором лежит сайт и сам провайдер. В моем случае хостера зовут McHost.ru

На Ping.eu можно так же получить информацию о домене (http://ping.eu/ns-whois/)
В той информации, что выдаст вам сервис, вам необходимо найти строки Name Server, они будут показывать адреса DNS серверов кто держит данный домен, они будут принадлежать хостингу.

Как видите узнать хостинг сайта по домену очень просто и быстро, думаю начинающим вебмастерам и разработчикам пригодятся данные знания в построении своей инфраструктуры и изучению своих конкурентов.


