Как сделать сайт на тильде: подробная пошаговая инструкция
Содержание:
- Что можно создать на Тильде
- Добавляем и редактируем блоки
- Действия перед публикацией сайта
- Публикуем сайт
- Шрифты, цвета, иконки
- Возможности SEO
- Что такое конструктор «Тильда» и для чего он нужен
- Для каких проектов подходит Тильда
- Возможности Tilda
- Основные возможности Tilda
- Вёрстка в Тильде
- Какие такие конструкторы
- Что еще может Тильда
- Как создавать страницы сайта на Tilda
- Стоит ли выбирать Тильду
Что можно создать на Тильде
Tilda – это инструмент для простой разработки:
В конструкторе есть готовые блоки, спроектированные программистами. Дизайнеры Тильды предлагают современные, трендовые решения для оформления элементов сайта. Без кодов можно добавить интерактив и анимацию.
Личный сайт или портфолио
Подойдет, кому нужно собрать свои работы и презентовать их. Создать сайт можно по готовому шаблону. Затем наполнить контентом, подобрать дизайн и обложки.
Проекты в портфолио можно разделить по тематикам. Организатору праздников, например, подойдут категории «Свадьба», «День Рождения», «Детский праздник», «Профессиональные праздники», «Корпоративы».
Также Tilda подойдет для публикаций анонсов событий, лонгридов. В конструкторе продумана типографика: подобраны ширина строк, интервалы и большой выбор шрифтов, в том числе авторских. Фото и видео можно быстро загрузить с диска, перетащить, встроить из YouTube. В Tilda интегрирован музыкальный сервис SoundCloud, через который легко добавить аудиофайлы.

Контент-проект
Контент-проект – это некоммерческий сайт. Например, любой онлайн-журнал. Хоть его создают не для торговли, реклама сторонних компаний все-таки приносит доход. Тильда поможет создать стильную площадку для своего контента, чтобы привлечь рекламодателей и читателей.
Сайт для мероприятия или промостраница
с анкетой для гостя нужны для выставок, конференций, лекций, фестивалей, церемоний вручения премий, спектаклей, вебинаров
Если вы планируете важное событие и хотите подготовить сайт с описанием, программой, расписанием, контактами – Тильда предоставит все необходимые инструменты для этого.

Сайт обучающего проекта
Тильда отлично подойдет если:
- для продажи курса нужна посадочная страница;
- вы хотите собрать всю учебную программу на сайте;
- вам нужно анонсировать старт образовательного марафона или набора на курс.
Tilda дает возможность разместить все видео-уроки с YouTube-канала на сайте и собирать обратную связь от учеников. На посадочную страницу можно добавить описание программы, контакты, отзывы, тарифы с разными вариантами оплаты.

- есть специалист, который возьмет на себя огромное количество ручной работы;
- товаров не много, нет сложной административной работы.
Тильда не подойдет, если понадобятся интеграция с 1C, синхронизация витрин и складских остатков, сложная тарифная сетка доставки.
Добавляем и редактируем блоки
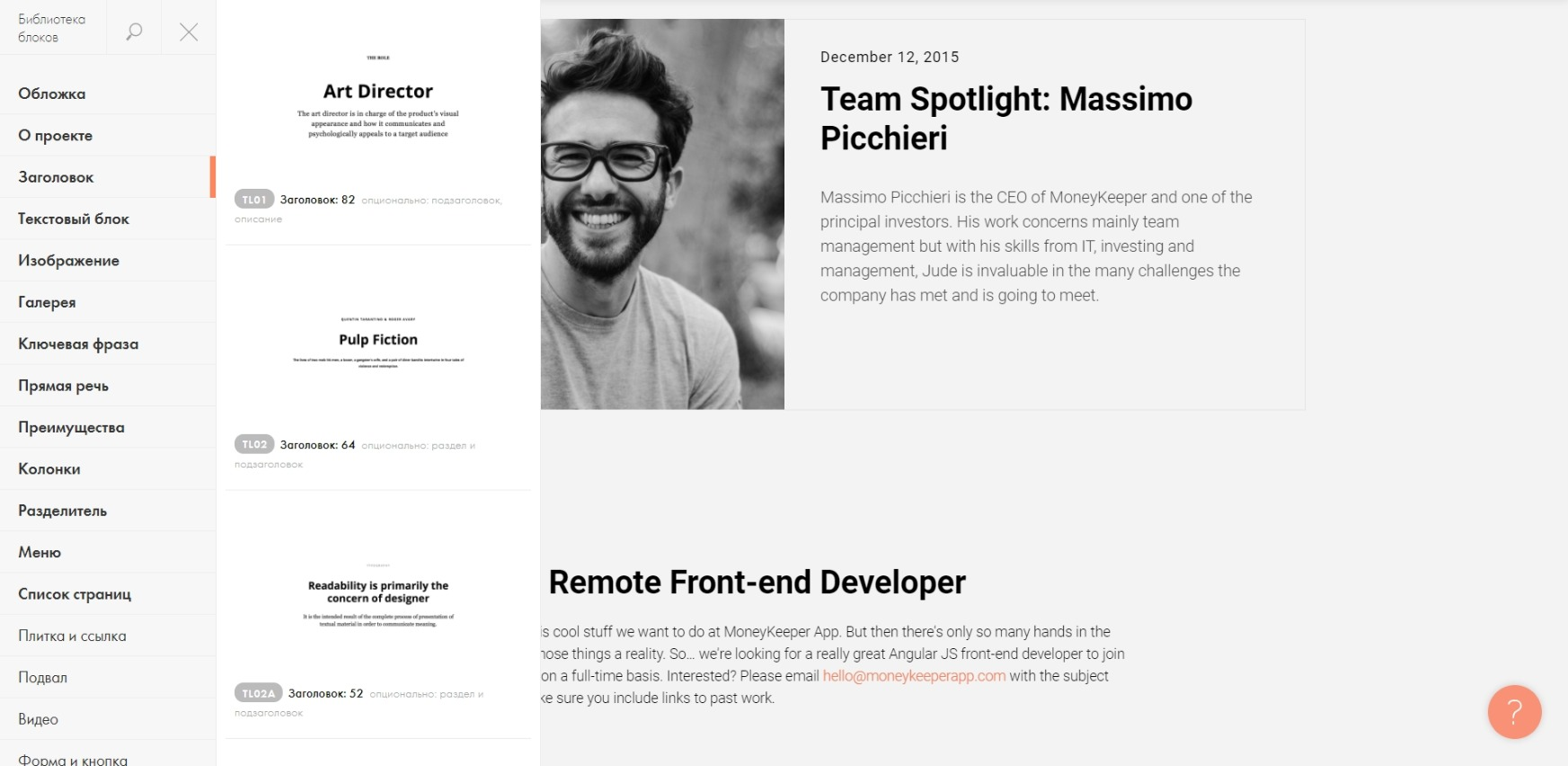
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Добавляем блок «Меню»
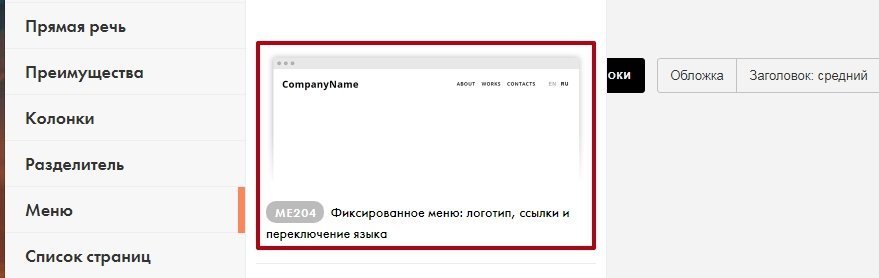
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
Нажимаем и смотрим, что получилось.

Установка блока меню
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
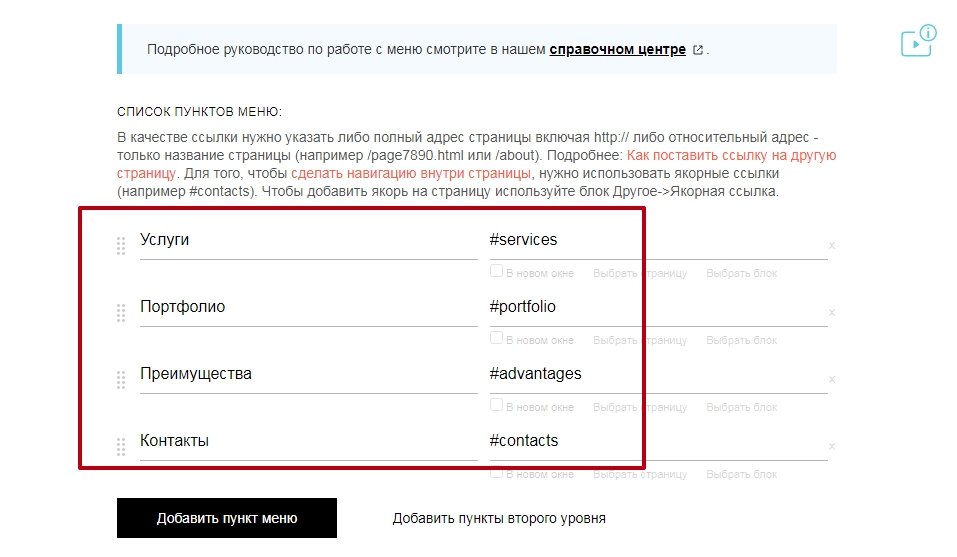
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
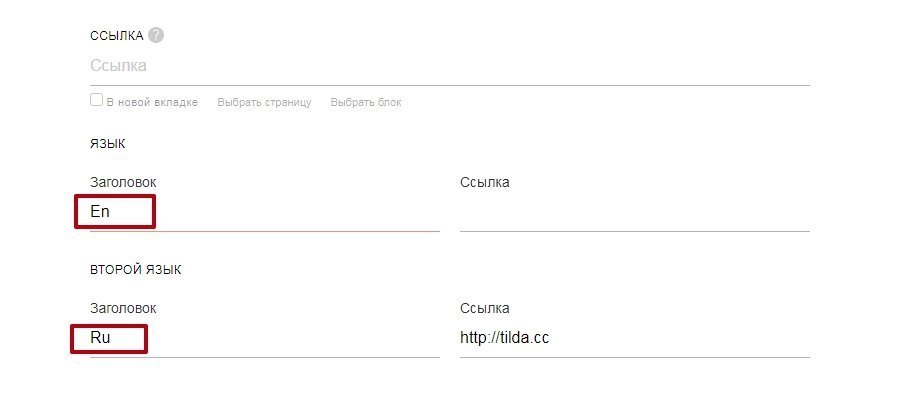
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
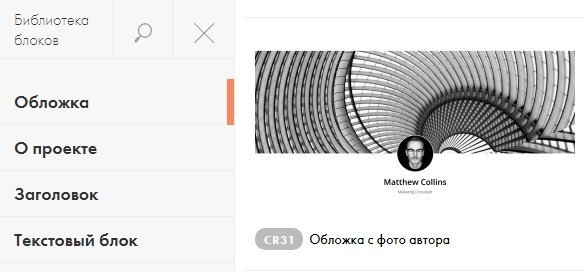
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
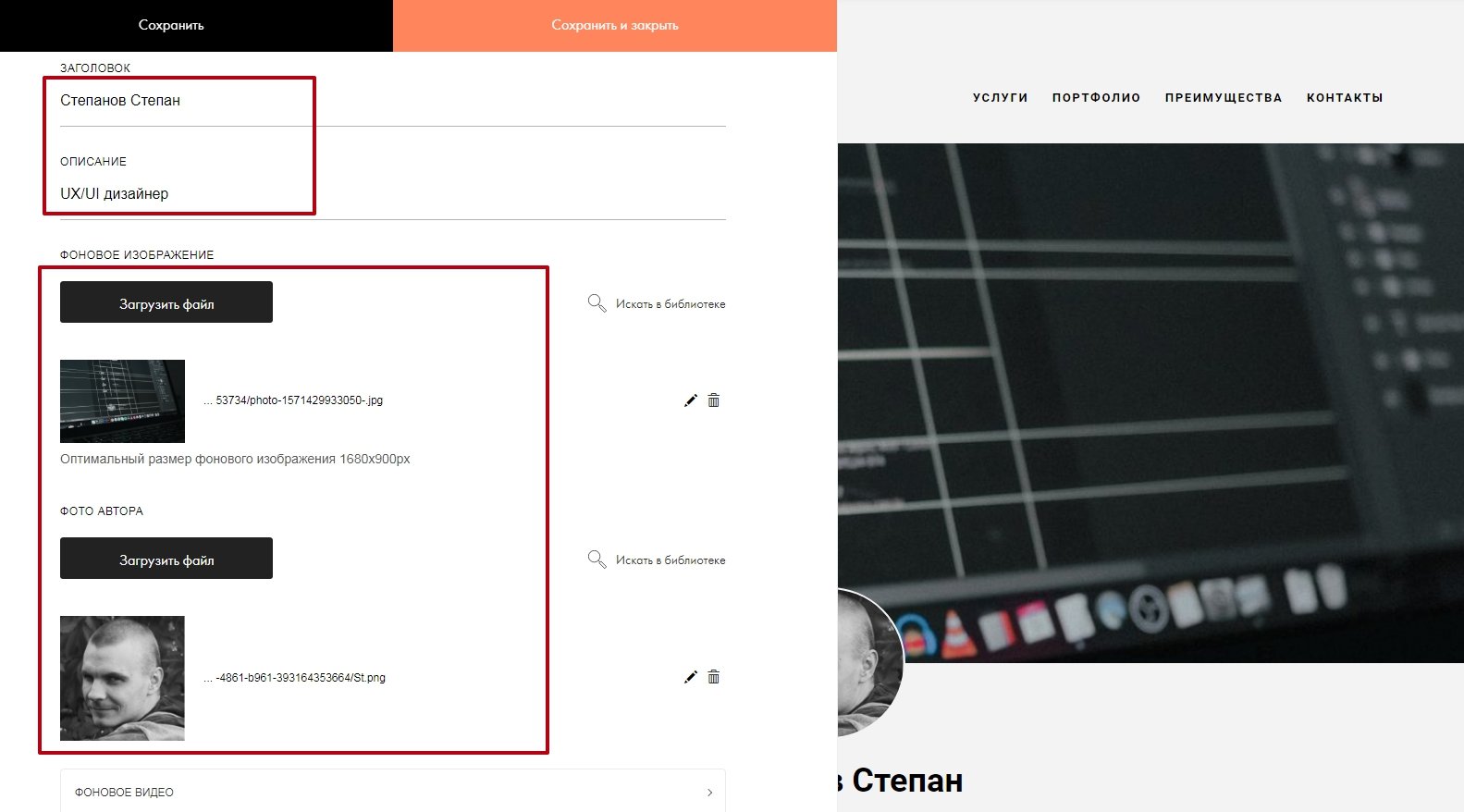
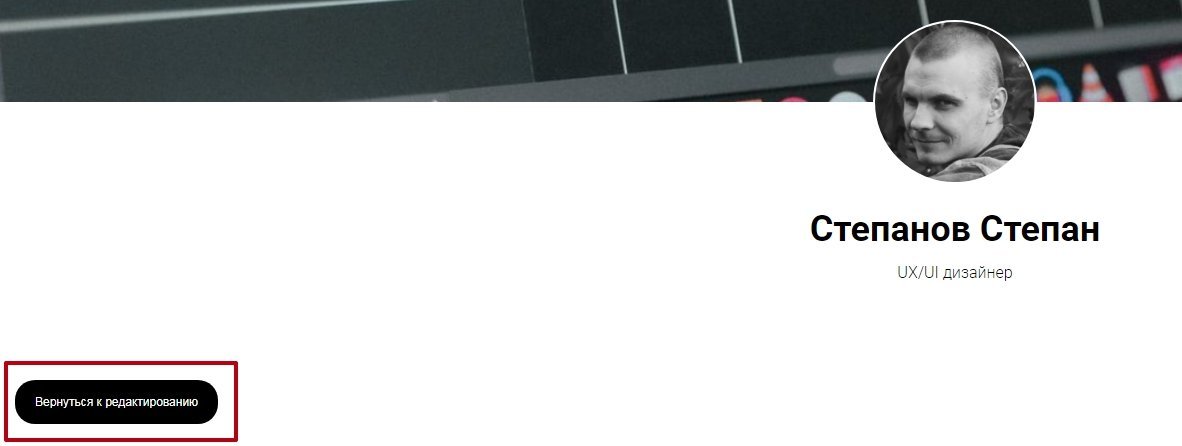
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
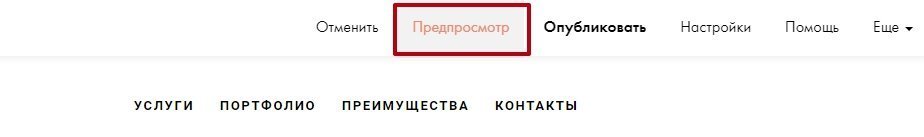
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
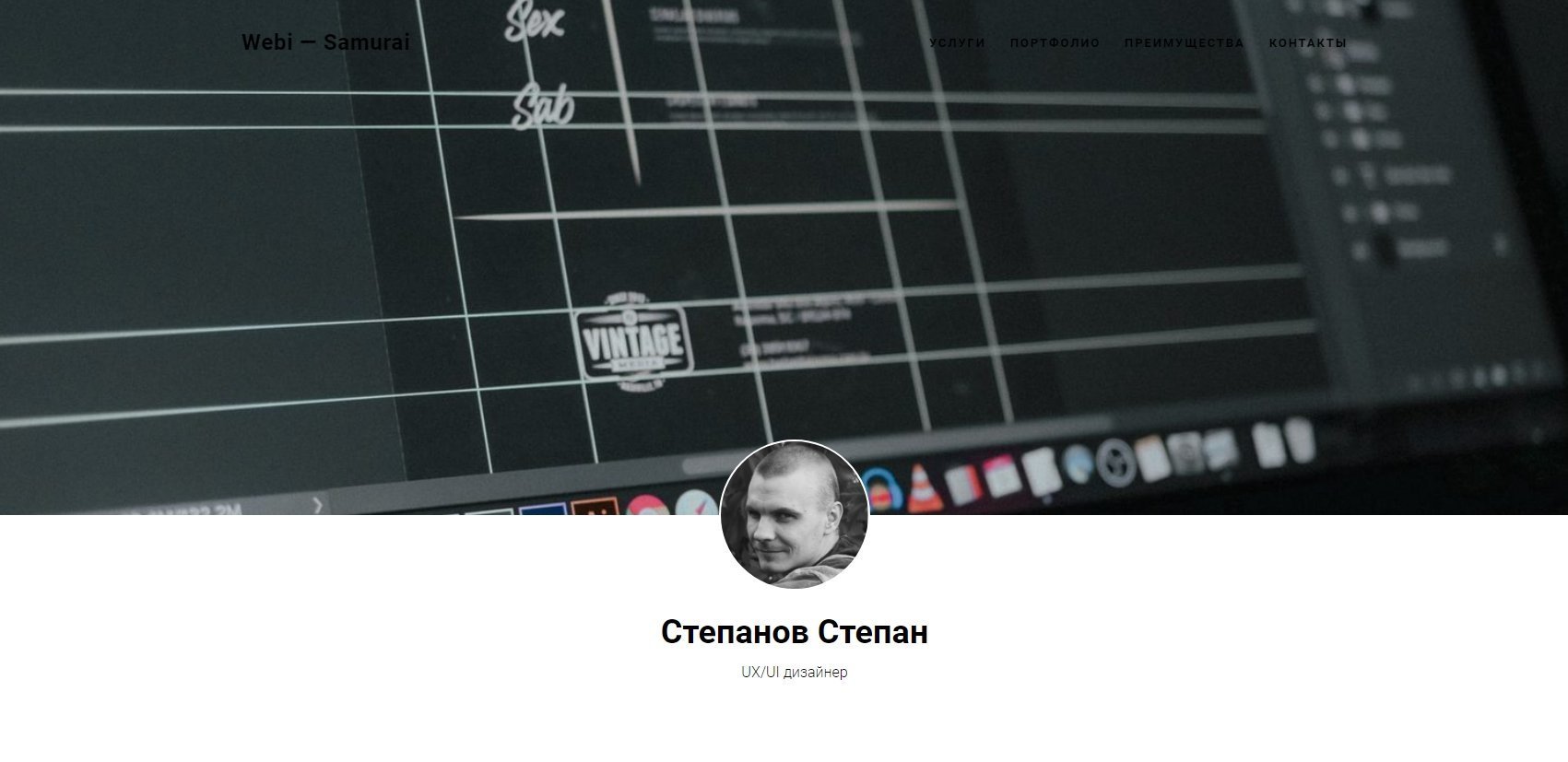
Промежуточный результат.

Смотрим результат в новой вкладке
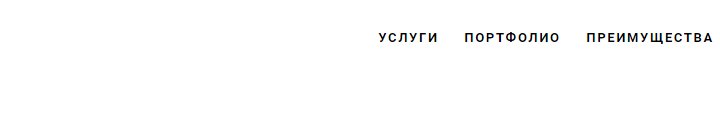
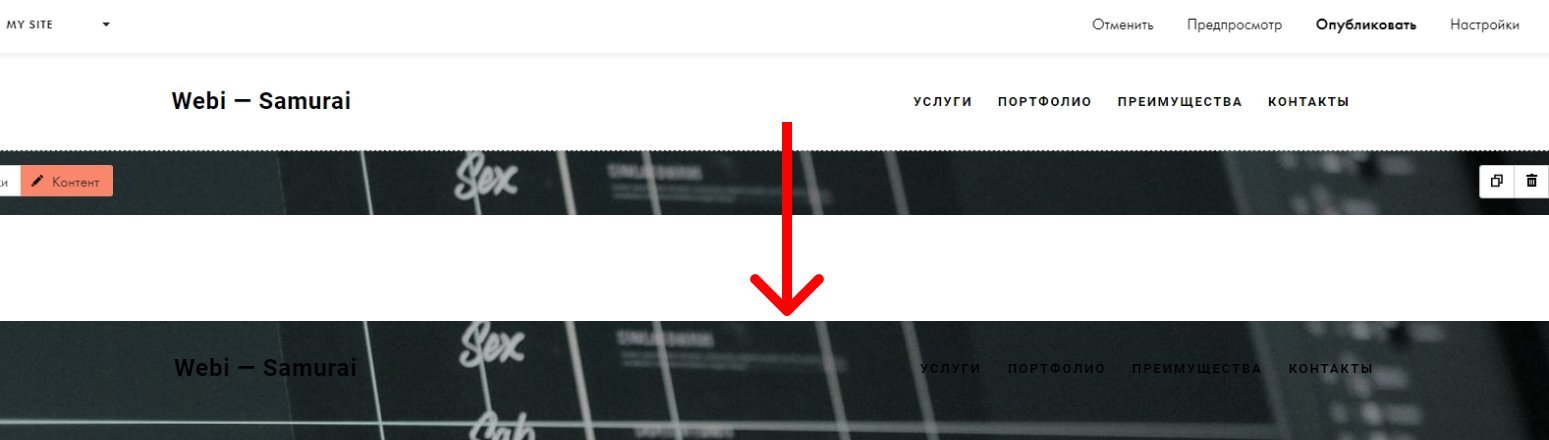
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
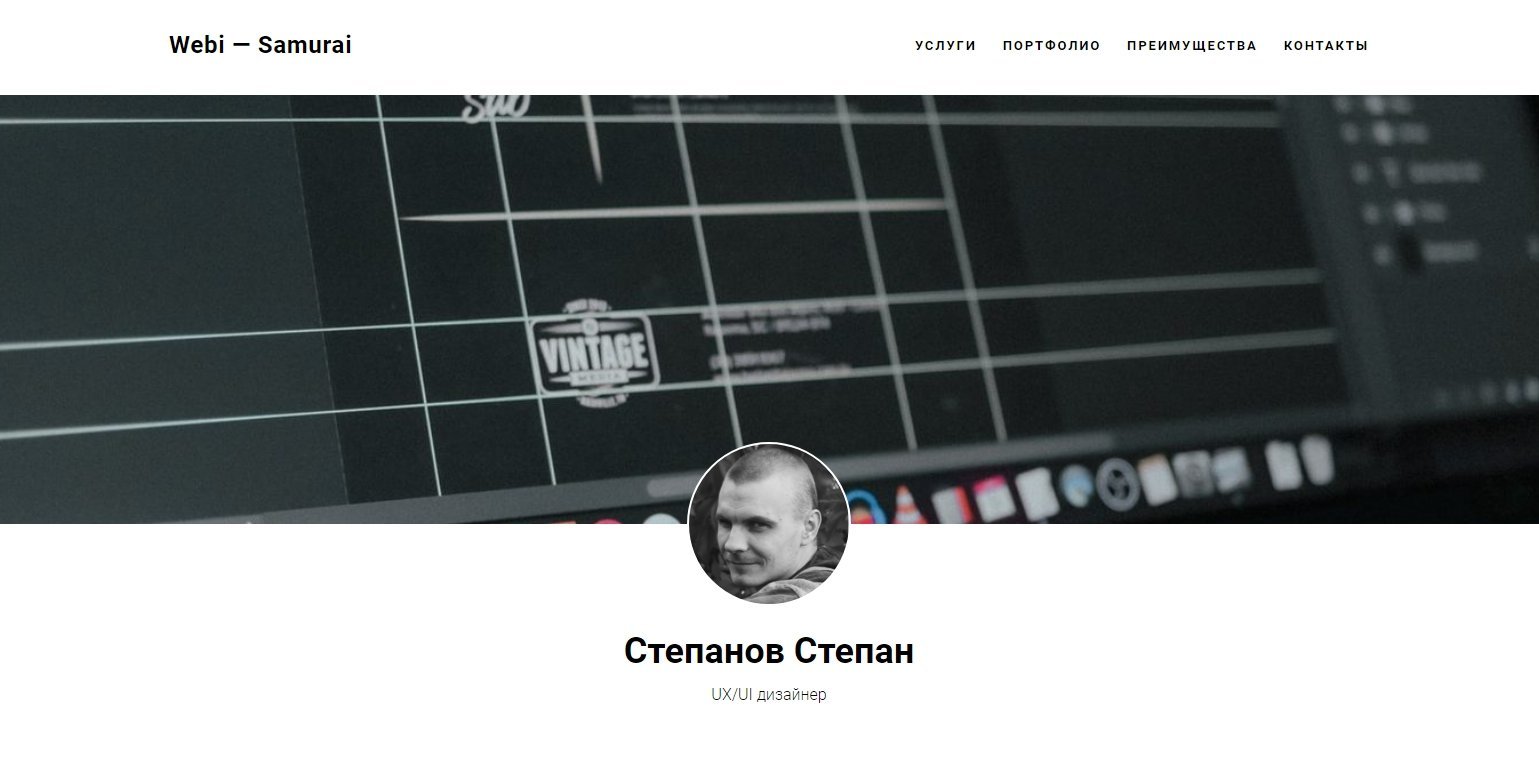
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Действия перед публикацией сайта
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
- Добавить документы о защите персональных данных, если собираете информацию о пользователях: имя, e-mail, телефон и другое.
- Добавить фавикон и бейджик для соцсетей.
- Подключить домен.
- Включить индексацию в настройках сайта.
- Проверить оптимизацию для поисковиков через Тильда-панель вебмастера.
Публикуем сайт
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
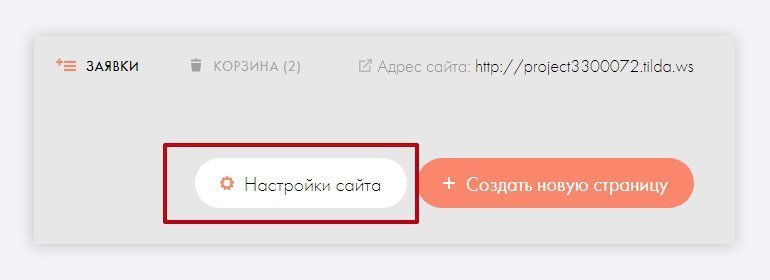
Переходим в настройки сайта.

Кнопка «Настройки сайта»
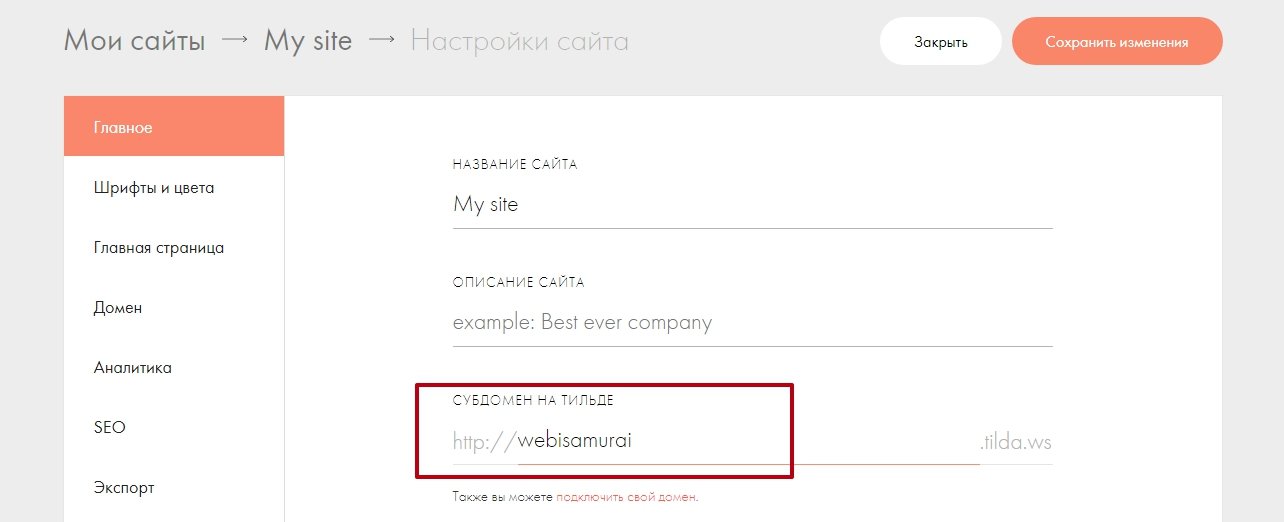
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
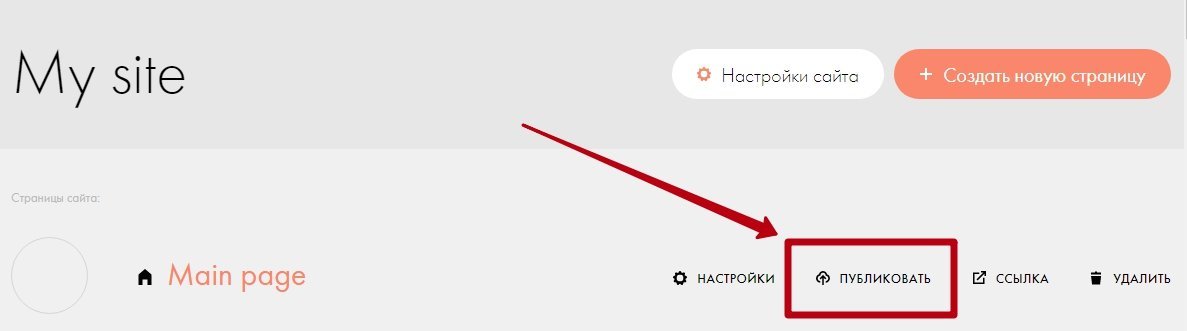
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
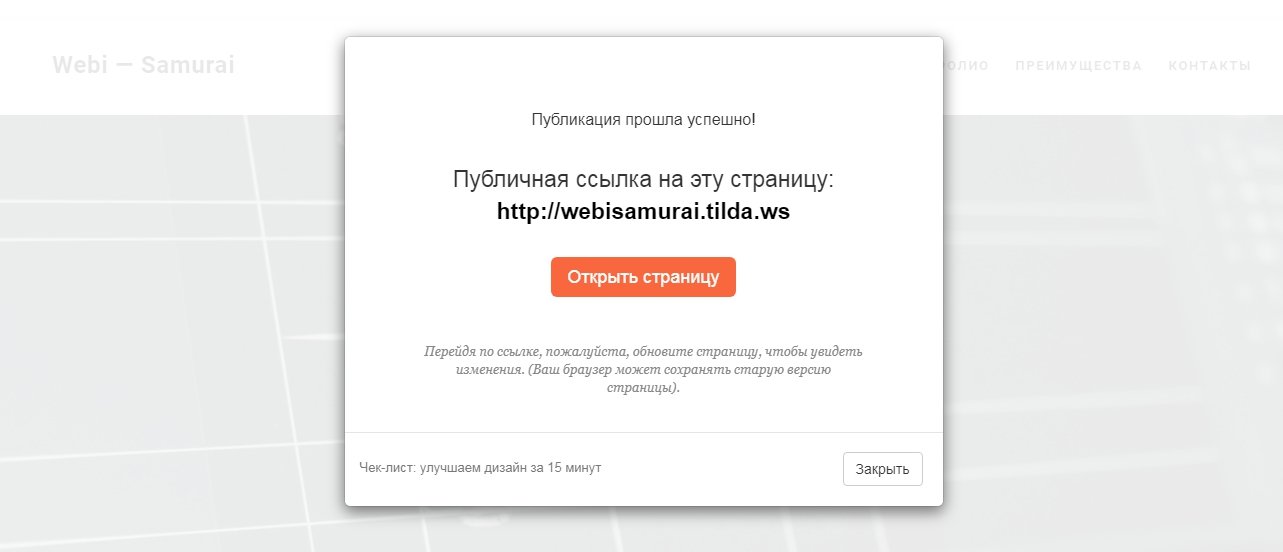
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
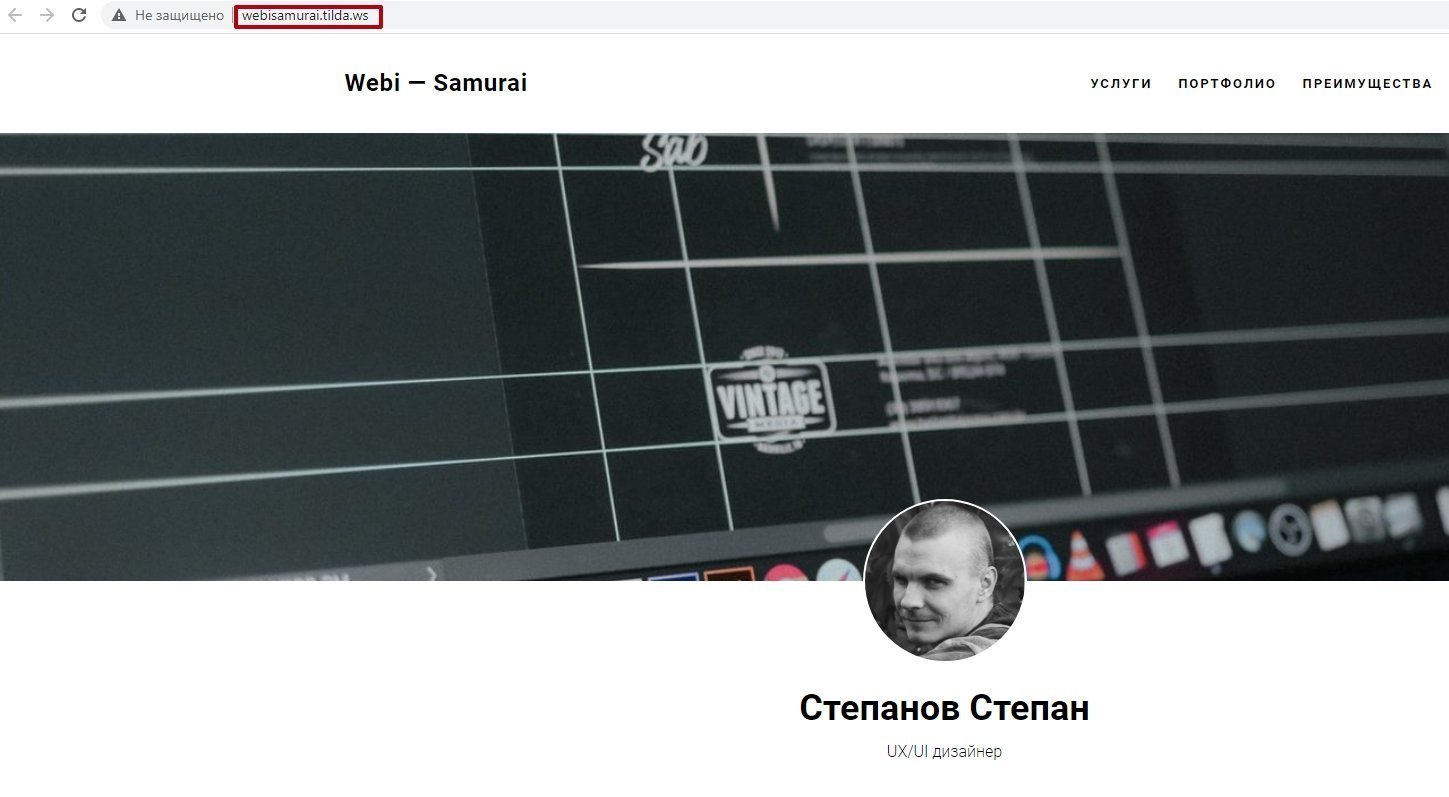
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Шрифты, цвета, иконки
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».

Тильда предлагает несколько пар шрифтов, этого более чем достаточно. Установить шрифт можно в настройках сайта
Возможности SEO
Тильда мастерски ранжирует сайты и исправно выдает их в поиске, поэтому проблем с SEO обычно не возникает. Если после автоматической проверки Google появляется небольшое несоответствие кодов JavaScript, в результате чего не отображается верхняя часть страницы, то этот недостаток можно исправить с помощью небольшой оптимизации.
Анализы показали, что на скорость не влияет наличие или отсутствие скриптов. Но даже без соответствующей оптимизации на долю страницы приходится приличный трафик, поэтому посещаемость не должна страдать.
Получение SSL-сертификата
Администрация сайта предлагает клиентам получить сертификат Let’s Encrypt, который дает возможность оптимизировать настройки HTTPS. На сайте есть подробная инструкция по подключению этой услуги
Однако предпринимателям из России нужно с осторожностью пользоваться сертификатом — высокая вероятность, что веб-сайт попросту не увидят отечественные пользователи из-за измененного IP-адреса
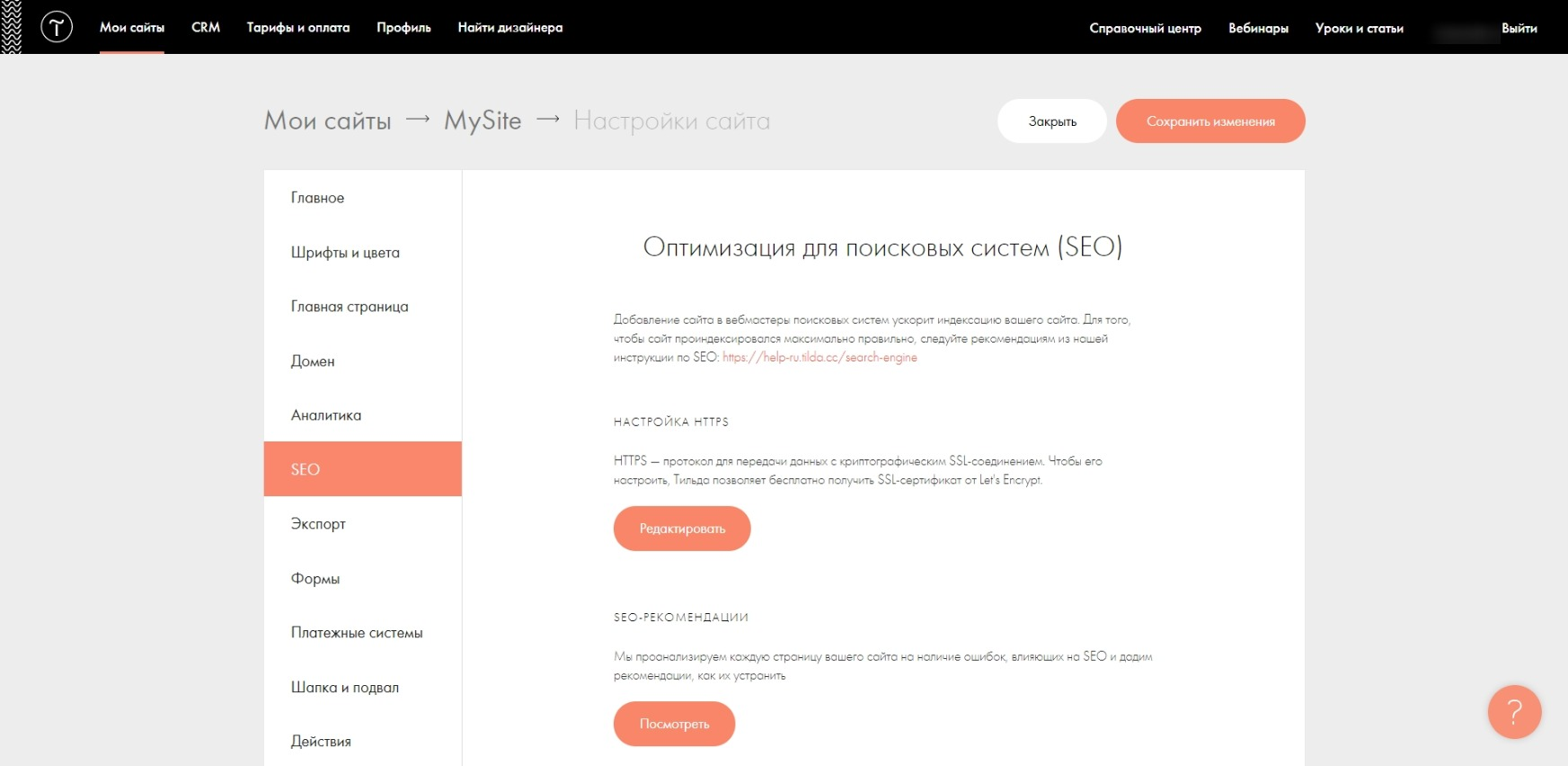
Панель вебмастера Tilda
Чтобы зайти в панель вебмастера, нужно:
- зайти в настройки сайта;
- нажать на вкладку «Аналитика и SEO»;
- выбрать элемент «Оптимизация для поисковых систем (SEO)»;
- найти раздел вебмастера.
Во вкладке «Критические ошибки и рекомендации» даются рекомендуемые правки, они выделяются красным цветом. Это поможет исправить недостатки еще до публикации сайта. В панель вебмастера также можно настроить редирект, включить HTTPS и расширить функционал разгрузчиков фавиконов.
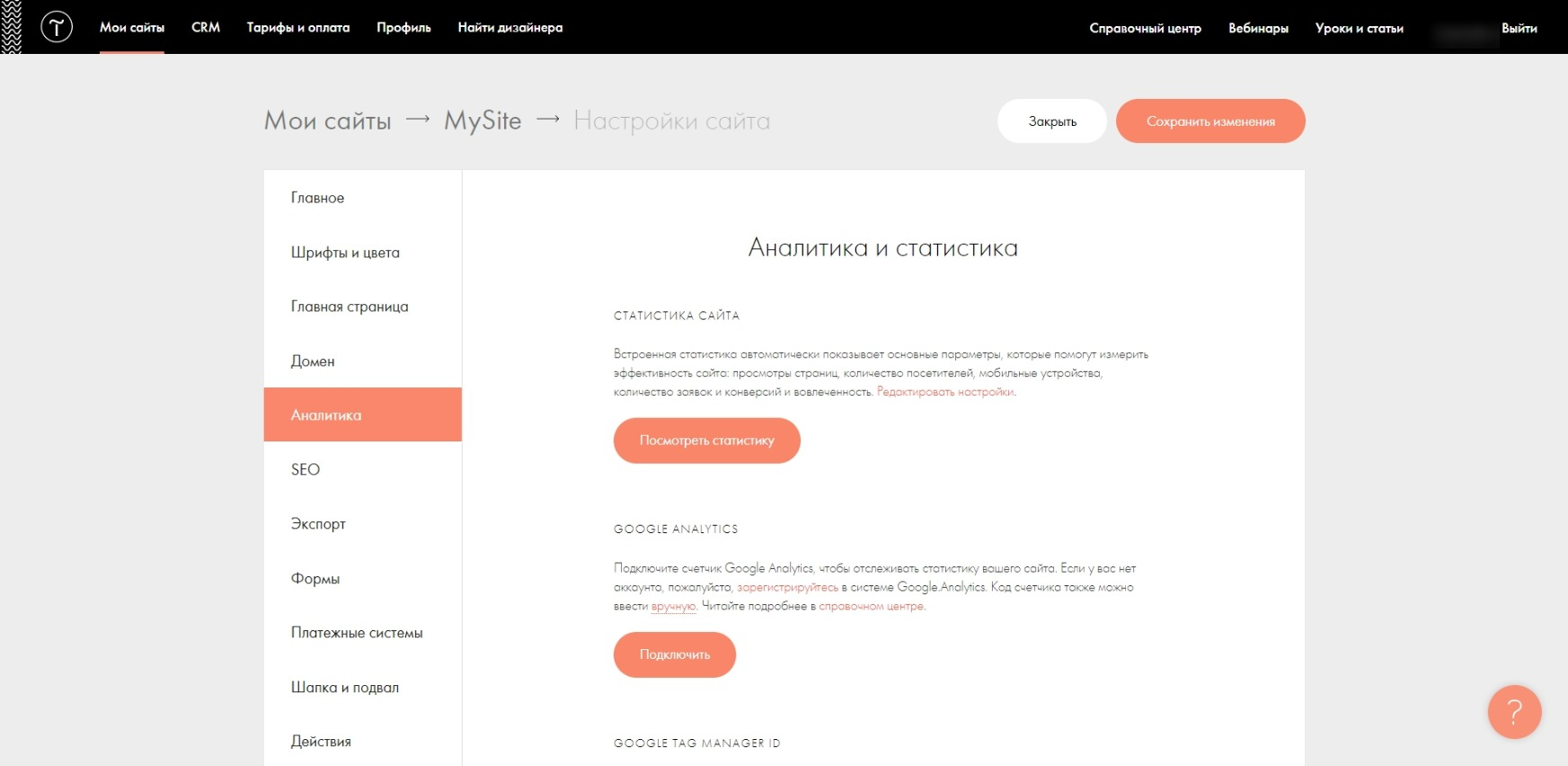
Подключение Метрики, Analytics, Вебмастер и Console
Чтобы настроить аналитику и посмотреть, насколько для вас это актуально, можно временно подключить тариф Personal: он предоставляется бесплатно на пробный период 2 недели. Перейдите в «Мои сайты», создайте новый сайт и домен. Теперь можно подключить Яндекс.Метрику и Google Analytics.
Чтобы подключить счетчики, зарегистрируйте сайт в системе аналитики, скопируйте идентификационный номер, который расположен сверху. На странице Тильды зайдите в раздел «Аналитика» и «SEO», вставьте номер в поле «Яндекс.Метрика».
Для подключения Google Analytics нажмите «Подключить», укажите аккаунт и подтвердите доступ к Тильде в GA.
Показатели оптимизации будут отображаться на главной панели Тильды. Статистику можно ранжировать по месяцам и другим временным отрезкам, а также отследить количество посетителей с ПК или мобильных устройств.
Подключение своего домена
Домен можно подключить только на платных тарифах, но если вам важно ваше уникальное название, то стоит заплатить. Желательно, чтобы наименование было лаконичным и запоминающимся – так есть шанс, что домен отложится в голове у посетителя
Домен подключается в личном кабинете Тильды.
Что такое конструктор «Тильда» и для чего он нужен
Tilda — это онлайн-платформа, предназначенная для создания сайтов без помощи программистов и дизайнеров. Собрать и запустить простой сайт можно всего за несколько минут. О хостинге беспокоиться не нужно: все страницы и данные будут храниться на серверах системы.
Tilda работает как визуальный конструктор. Пользователь собирает сайт из готовых блоков и может настраивать их функциональность и внешний вид. Возиться с кодом не приходится: для управления конструктором достаточно нажимать на кнопки и регулировать ползунки. Простой интерфейс с подсказками помогает быстро разобраться в системе. При необходимости можно воспользоваться подробной русскоязычной справкой.
Tilda подходит для создания разных типов сайтов. Среди них:
Конструктор работает по подписке: доступно три тарифных плана. Первый позволяет создать один сайт в «Тильда» бесплатно, но открывает доступ только к базовым блокам. Второй тариф платный и предлагает полную коллекцию блоков плюс разные дополнительные функции, однако по-прежнему можно создать лишь один сайт. Третий план самый дорогой, зато в нем доступны все блоки и функции, а также возможность собрать до пяти сайтов.
Для каких проектов подходит Тильда
Тильда многофункциональна – подходит для всех типов личных проектов, небольших лендингов. При желании сайт на ней можно сделать по схеме классической веб-разработки со всеми составляющими: прототипированием, дизайном, оптимизацией.
Собственный веб-сайт или портфолио
Тильда подходит для модификации личного сайта или другого подобного проекта. Базовые шаблоны позволяют не использовать дорогую верстку HTML и сократить стоимость проектирования. К мелким проектам можно вовсе не привлекать разработчика, а попытаться справиться с задачей самостоятельно.
Контент-проекты
На базе Тильды сделано одно из самых больших медиа по химической промышленности в России от Инжинирингового химико-технологического центра в Томске. Владельцы центра утверждают, что получают 15% своей годовой прибыли только благодаря этому проекту. Простота Тильды удобна и пользователям, и авторам, поэтому приносит положительные результаты.

Лендинги
Создать лендинг по силам даже неспециалисту. Можно сэкономить на проекте, если попробовать самостоятельно изучить инструменты Тильды. Это большой плюс для новичков в бизнесе, особенно для начинающих компаний, которые не хотят вкладывать много средств в создание сайта.
Сайты для мероприятий и промостраницы
Тильда подходит для создания продающих промостраниц и позволяет делать привязку к другим сервисам. Например, на ее платформе можно сделать сайт по продаже билетов или с приглашением зарегистрироваться на мероприятие. Промостраницы помогают прорекламировать продукт, мотивировать клиентов на покупку и увеличить продажи.
Сайты обучающих проектов
На Тильде можно сделать как посадочную страницу для продажи курсов, так и оформить контент для обучения. Ссылку на курсы можно присылать пользователям прямо по электронной почте. Причем есть возможность сделать СЕО-оптимизацию, привязать сайт по самым частотным запросам, отправлять приглашения на урок и продвигать страницу только для целевой аудитории.
Другие возможности Tilda
Есть возможность создавать вкладки, по которым будут отсортированы статьи на сайте – так называемые, теги. Их можно задавать как по тематике статей, так и наиболее часто встречающимся запросам.
Еще одна удобная функция – наличие калькулятора. Он полезен для создания кодов и тестов, которые помогают выявить ошибки в работе сайта еще на стадии проектирования. Калькулятор доступен в бесплатной версии.

Возможности Tilda
Практически для любого проекта подойдут возможности Tilda. Рассмотрим самые основные.
Дизайн
Дизайн Tilda состоит из:
Дизайн сайта можно адаптировать под себя, редактируя готовые шаблоны, или использовать zero-блоки для разработки с нуля. Изучите каталог экспертов Tilda Experts. Там около тысячи дизайнеров, которые готовы создать для вас уникальный проект.
SEO
Поисковики без проблем индексируют страницы на Тильде. Задайте url для каждой страницы – адрес должен быть удобным для чтения и понятным для индексации. Если страница еще не готова или будет перемещена на другой url, индексацию можно запретить.
SSL-сертификат
SSL обеспечивает безопасную передачу данных, шифрует соединение между сайтом и пользователями. Тильда предлагает бесплатный сертификат от центра сертификации Let’s Encrypt. Есть инструкция для его настройки.
Панель вебмастера Tilda
Функционал Тильды позволяет быстро устранять возникающие ошибки внутри платформы. Панель вебмастера поможет:
- подключать Google Search Console и Яндекс.Вебмастер;
- настраивать редиректы страниц;
- подключать HTTPS;
- получать доступ к расширенному загрузчику фавиконов.
Подключение Яндекс.Метрики, Google Analytics, Яндекс.Вебмастер и Google Search Console
Аналитика сайтов от Тильды включает в себя:
- Собственную статистику: анализ посещений, популярных страниц, utm-меток, конверсии, достижения целей, вовлеченность, источники, география.
- Google Analytics и Google Tag Manager: без кодов, работает после подключения аккаунта к счетчикам через настройки сайта.
- Яндекс.Метрику: также можно подключить, доступны все метрики, в том числе вебвизор и карта кликов.
- А/Б тестирование: сравнение эффективности страниц через Google Эксперименты.
- Конструктор UTM-меток: создание ссылок для контекстной и таргетинговой рекламы.
- Действия посетителей сайта: сколько пользователей открыли попап, нажали на кнопку, заполнили форму.
Добавьте свой сайт в Яндекс.Вебмастер и Google Search Console. В настройках сайта выберите SEO → Яндекс Вебмастер или Google Search Console → Редактировать.
Вместо http://tilda.cc укажите адрес вашего сайта. Так ваш домен попадет в поисковики.
Подключение своего домена
Тильда публикует сайт под собственным доменом на бесплатном тарифе. Ваш домен хранится на сервере Тильды и надежно защищен. Чтобы избежать ошибок подключения, сверьте свои действия с чек-листом. Подключить уникальное имя можно только на одном из платных вариантов пользования конструктором.
Интеграции

Прием данных
В Тильде легко работать с входящими заявками. Для этого на платформе предусмотрены формы для заполнения. Блок с формой вы найдете в категориях «Форма и кнопка» и «Обложка».
Создать уникальные виджеты для страниц сайта можно с Calltouch. Они подстроятся под любой размер экрана. Посетитель оценит удобство коммуникации и свяжется с вами. Все виджеты доступны при подключении любого тарифа.
Виджеты Calltouch
Для увеличения конверсии сайта и роста продаж
- Повысьте конверсию сайта на 30%
- Оптимизируйте работу колл-центра
- Увеличьте лояльность клиентов
- Подробная статистика по всем обращениям с привязкой к источнику
Узнать подробнее
В Тильде готовую страницу с опросом создают по шаблонам «Анкеты». В одну форму включают до 100 полей. Редактируют их через «Контент» во вкладке «Поля для ввода». Более подробно в этом видеоуроке.
Контакты пользователей отправляются в интегрированные : Google-таблицы, сервисы рассылок, мессенджеры и CRM. Там их легко анализировать и создавать ЦА для рекламы или проводить ретаргетинг. Информация с заявок может поступать в Телеграм, Trello и Slack. Списки рассылок можно оставлять для GetResponse, MailChimp, MailerLite, SendinBlue, UniSender или отправлять лиды в CRM.
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.

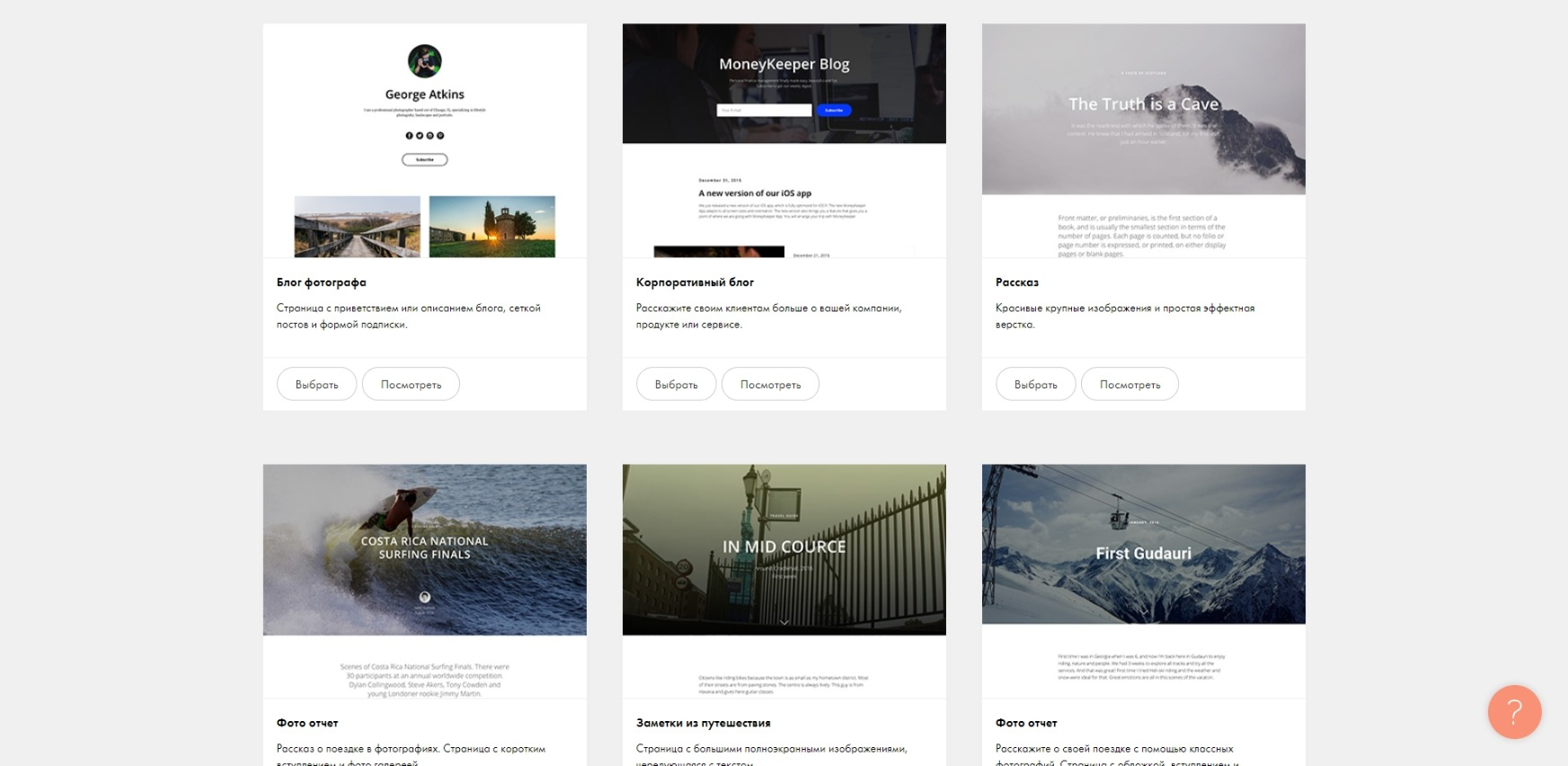
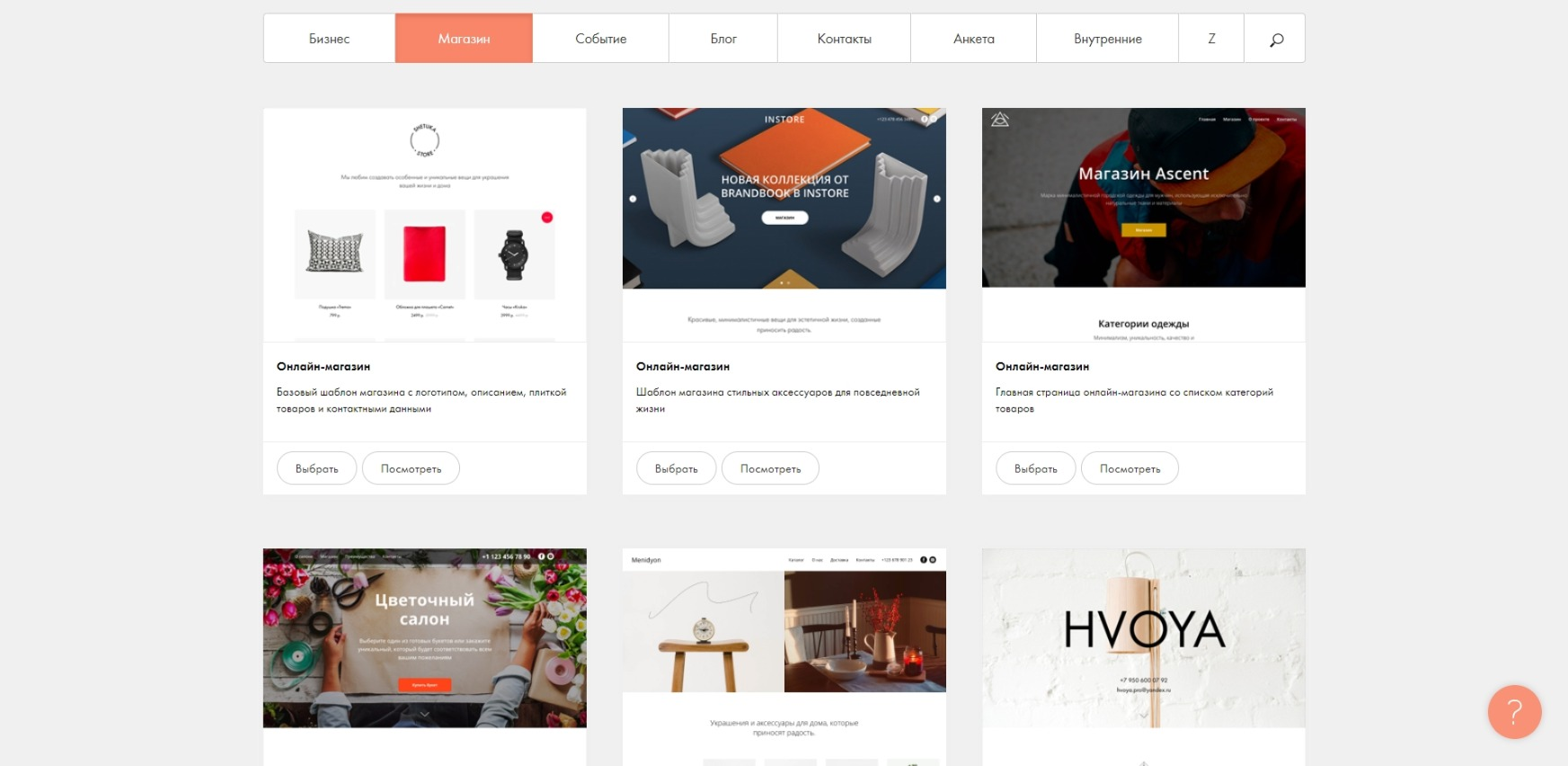
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.

Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.

Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.

SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.

Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».


Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.

Вёрстка в Тильде
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:



Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.

Дольше всего я провозилась с кнопками. В настройках каждого блока поправила цвет текста и фона, установила одинаковый радиус скругления
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
Загрузите видео на обложку вместо фото. Это просто сделать, и сайт будет выглядеть эффектно.
Подключите анимацию к блоку. Когда на сайте всё движется, информацию тяжело воспринимать, поэтому лучше с ней не перебарщивать.
Разбавьте стандартные блоки zero-блоками. С их помощью картинку или текст располагают в определённом месте, а не там, где они размещены в стандартных блоках. Но потом этот блок придётся отдельно адаптировать для мобильных устройств.
Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
В этой статье мы будем использовать конструктор «Тильда». У него «этажная» архитектура: каждый блок — это этаж, поставить блок слева и справа нельзя. Но зато мы получаем полную адаптивность: каждый элемент хорошо выглядит на любом экране.
Что еще может Тильда
Тильда обладает специальным функционалом и возможностями, недоступными для аналогичных сервисов. Например, можно сделать интеграцию с другими сервисами, CRM-системами, WordPress, создать промокод и подключить оплату прямо на сайте.
Интеграция с WordPress
Постоянные клиенты WordPress могут воспользоваться возможностями сразу двух конструкторов, например, если возникла необходимость быстро оформить лендинг или сайт-визитку. Для интеграции с WordPress необходимо обладать бизнес-подпиской и установить на компьютер дополнительный плагин. Подписка не всегда целесообразна, так как у WordPress достаточно собственных бесплатных инструментов для создания одностраничных сайтов.

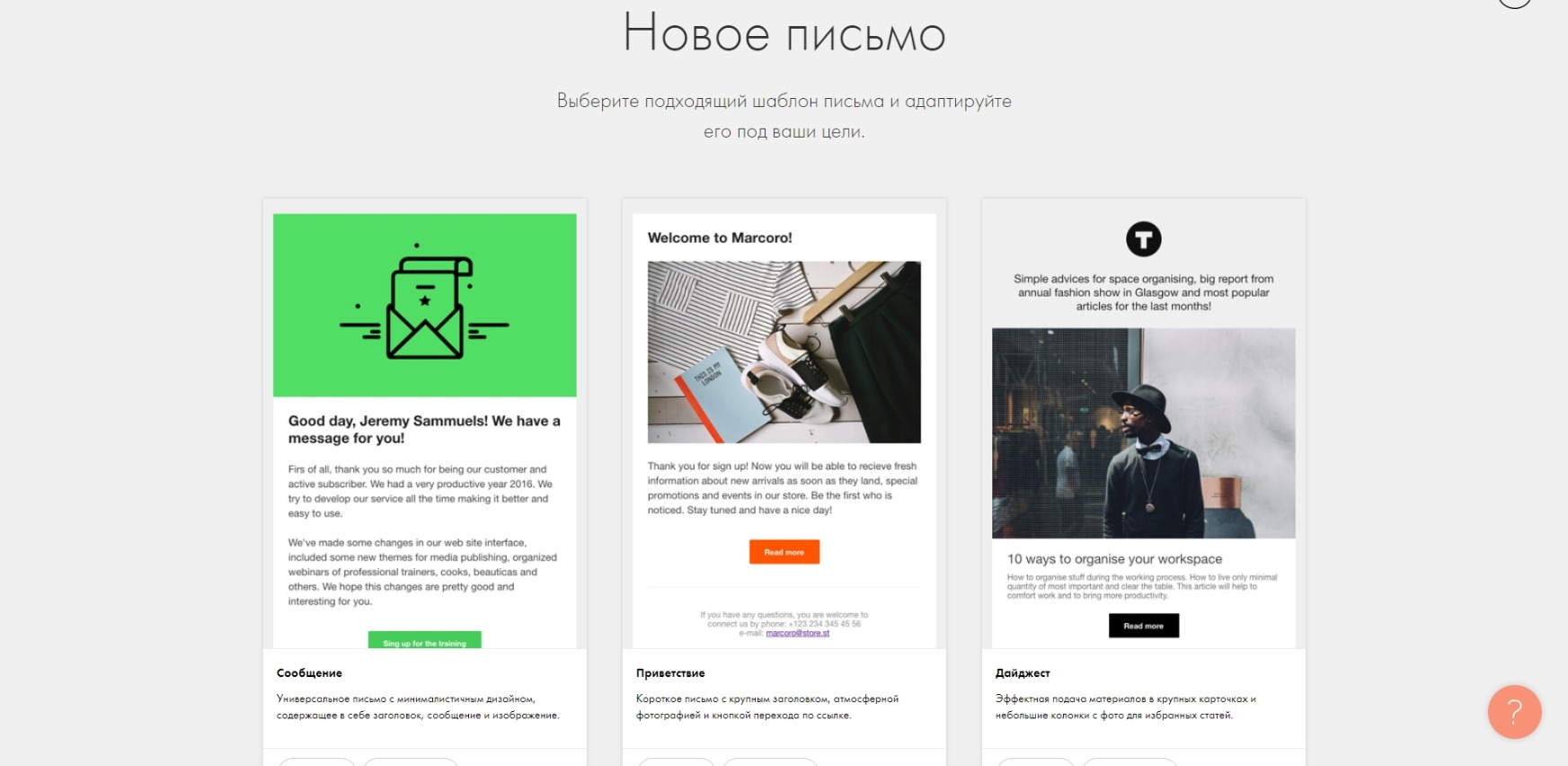
Подготовка писем для рассылки
Конструктор писем позволяет создавать готовые шаблоны для рассылки и автоматически отправлять их по электронной почте. Коды для рассылки экспортируются на другие платформы. Созданные письма хранятся в виде шаблонов как страницы.
Создание пользовательских блоков
С помощью пользовательских блоков дизайн страницы регулируется самостоятельно. Не нужно дополнительно платить дизайнеру, так как на Тильде много красивых решений, которые можно адаптировать под себя. Для использования функции нужно обладать минимальными знаниями в области программирования.
Интеграция с внешними сервисами
Сервис легко интегрируется с внешними службами. Для интеграции достаточно указать нужную программу в перечне в меню настроек.
Сайт можно интегрировать с:
- CRM;
- системами приема платежей;
- формами для получения контактов.
Чтобы инвертировать платежные системы, нажмите на кнопку «Формы» в меню, дальше – «Платежные системы».
Создание промокодов
Промокод поможет привлечь пользователей, что важно для бизнеса. Нужно указать параметры промокода, кодовое слово или цифровую последовательность, нажать на кнопку «Опубликовать»
Электронная торговля
На Тильде можно легко и быстро создать сайт для небольшого онлайн-магазина. Есть возможности старта онлайн-продаж с соответствующими инструментами: специальные адаптированные модули и шаблоны для бизнеса и формы оплаты, которые запускают функцию за несколько часов.
Пользовательская страница 404
Пустую страницу или страницу с ошибкой 404 тоже можно редактировать без изменения кодов во вкладке меню «Еще». Так она не будет выглядеть скучно и типично, если придумать свой уникальный текст. С помощью инструментов легко разобраться, даже если нет никаких знаний программирования.
Tilda CRM
После подключения услуги все заявки сайта приходят в CRM-формате. В заявке оператор сможет увидеть контактные данные пользователя и быстро связаться с ним. Для просмотра списка заявок откройте контекстное меню.
Как создавать страницы сайта на Tilda
Продумайте идею, изюминку сайта, его задачу и контент. Просмотрите сайты конкурентов, возможно, вы чем-то вдохновитесь. Запишите подробный план и структуру. Если информации много и одной веб-страницы недостаточно, значит нужен многостраничный сайт. В этом случае придется составить меню. Подготовьте заранее фото, видео и тексты. Прототип своего сайта вы можете создать в Фигме – программе для моделирования интернет-страниц.
Страницы на Тильда собирают из блоков с разным дизайном и интерфейсом. Блоки уже адаптированы под просмотр через мобильные устройства.
Чтобы создать страницу:
- зарегистрируйтесь и выберите тарифный план;
- нажмите на «Создать страницу»;
- выберите шаблон: Бизнес, Магазин, Событие, Контакты, Анкета;
- отредактируйте дизайн по своему вкусу или обратитесь к дизайнеру;
- добавьте контент;
- подключите интеграцию с социальными сетями и сервисами для работы кнопок и форм.
Чтобы редактировать конкретный блок, наведите на него указатель мыши и нажмите кнопку «Настройки» или «Контент». У каждого блока свои варианты для редактирования, чаще всего это: цвет, размер, диапазон видимости.
Перед публикацией нужно задать основные настройки страницы:
- заголовок;
- описание;
- адрес.
После редактирования внешнего вида и контента нажмите кнопку «Опубликовать» и проверьте все данные с разных устройств.
Как работать с внутренними страницами сайта
Лучше использовать одинаковые шаблоны, чтобы у посетителей не было рассинхрона в дизайне. Для этого добавляйте в шаблон нужную функцию. Каждую страницу можно адаптировать под собственную задачу. Например, для портфолио добавить галерею, а для описания продукта – кнопку «Купить».
Как сделать страницу на Tilda с чистого листа
Если ни один из шаблонов не подходит или проект слишком специфический, можно создать сайт с чистого листа. Для этого нажмите на кнопку «Создать страницу» и выберите «Пустая страница».
В библиотеке блоков с левой стороны представлены все возможные варианты. Вы можете задать собственную последовательность и выбрать необходимые блоки для своего проекта.

Стоит ли выбирать Тильду
Этот сервис считается одним из самых удобных приложений для создания сайта. Он предоставляет бесплатные и платные возможности в области написания сайтов – с простым интерфейсом Тильды может разобраться практически любой пользователь. Она служит хорошим инструментом для фрилансеров и начинающих предпринимателей.

Плюсы и минусы
Среди преимуществ конструктора можно выделить:
- большой функционал;
- редактор для создания авторского, а не шаблонного дизайна;
- сервисы аналитики, которые помогут проследить успешность маркетинга;
- проверку SEO-оптимизации готового продукта;
- наличие CRM.
Но Тильда не лишена недостатков:
- внушительные тарифы по сравнению с другими похожими сервисами;
- в бесплатной версии отсутствует возможность подключения домена;
- шаблоны удобны только для лендингов;
- при переносе сайта на другую платформу потеряются многие элементы;
- не подстраивается под размеры экрана автоматически.

Отличие от WordPress
Тильда – конструктор сайтов, который прост в использовании, но его возможности ограничены отсутствием подробных настроек для программирования. WordPress гораздо сложнее в использовании непрофессионалом, но в то же время предоставляет много возможностей для реализации скорости сайта, самовыражения, создания авторской конструкции и дизайна. Поэтому WordPress больше подходит для продвинутых пользователей, программистов, которые разбираются в механике работы сайта.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнее

