Лучшие конструкторы сайтов бесплатно: 13 сервисов
Содержание:
- Обзор популярных платформ
- Создать сайт на конструкторе самому или с помощью студии
- Зачем нужен сайт?
- Как увеличить заработок на создании сайтов?
- Пошаговый план действий для создания сайта на конструкторе
- Создать сайт визитку на бесплатном конструкторе: топ-5 лучших сервисов
- Можно ли создать сайт бесплатно?
- Что такое лендинг?
- Flexbe
- Блоки
- 5 — Nethouse
- Лучший конструктор сайтов бесплатно
- Wix
- Eduardo
- LPgenerator
- 8 — Setup
- Чем самописный сайт хуже CMS
- Выводы/рекомендации
- Итоги
Обзор популярных платформ
Если вы не делали курсы на онлайн-платформах, начните с конструкторов. Они простые и бесплатные. Мы разберем платформы Udemy, Learme и Stepik. На каждой есть мобильная версия, общий каталог курсов и возможности монетизации.
Udemy
Udemy — это международная платформа, где каждый может создать свой онлайн-курс. Аудитория Udemy — опытные взрослые, которые приходят развивать профессиональные навыки. В январе 2020 года на платформе работали более 50 млн учащихся и 57 тыс. преподавателей с 150 тыс. курсами.

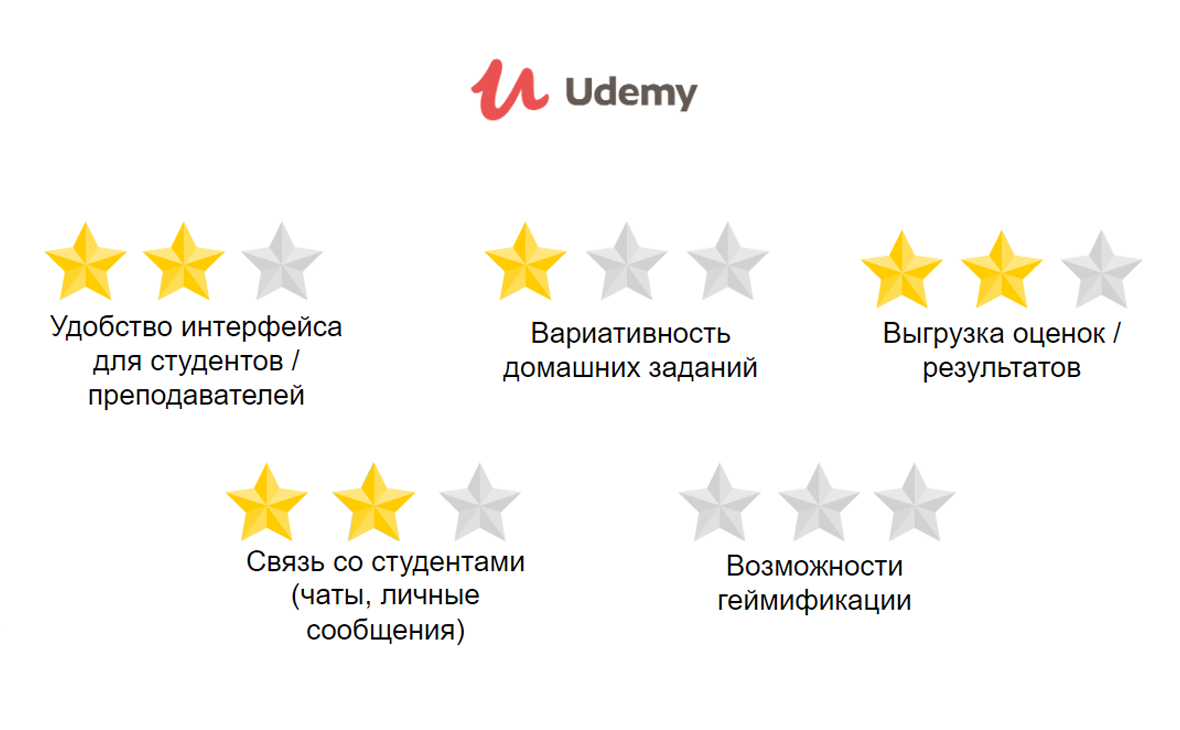
Основные показатели Udemy
Учебные материалы в Udemy находятся на основной странице. Рядом расположена структура курса, в которой студенты могут отмечать пройденные занятия и выполненные задания. Это помогает учащимся видеть свой прогресс и мотивирует учиться.
Основной формат образовательного контента Udemy — видео или текст. При этом видео нужно загружать на платформу, чтобы добавить в материалы курса. Например, вы не сможете вставить ссылку на видео с YouTube или другого видеохостинга. Придется сначала его скачать, а потом загрузить в Udemy.

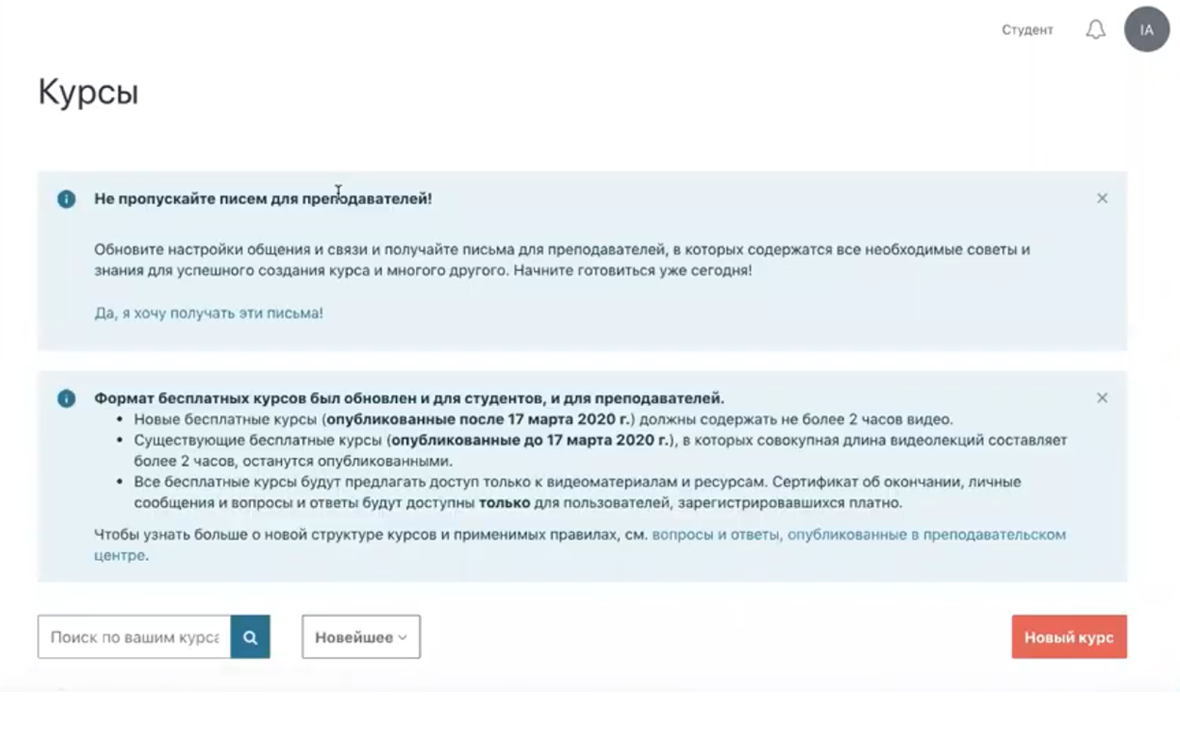
Личный кабинет преподавателя на Udemy
Один из главных дидактических плюсов площадки — личный кабинет преподавателя. Здесь вы видите созданные курсы и статистику, можете выгружать результаты учащихся, общаться со студентами и преподавателями — все в одном месте. Несмотря на это, преподавателю доступно только два типа домашних заданий: выбор правильного ответа или открытый ответ — загрузить файл или написать эссе. Возможностей для геймификации здесь нет, а блоков для проектирования занятий мало.
Learme
Learme — платформа для онлайн-обучения, построенная на пересечении трех концепций образования: каждый обучает каждого, микро-обучение и life long learning. На Learme можно сделать сайт или лендинг курса и подключить оплату.

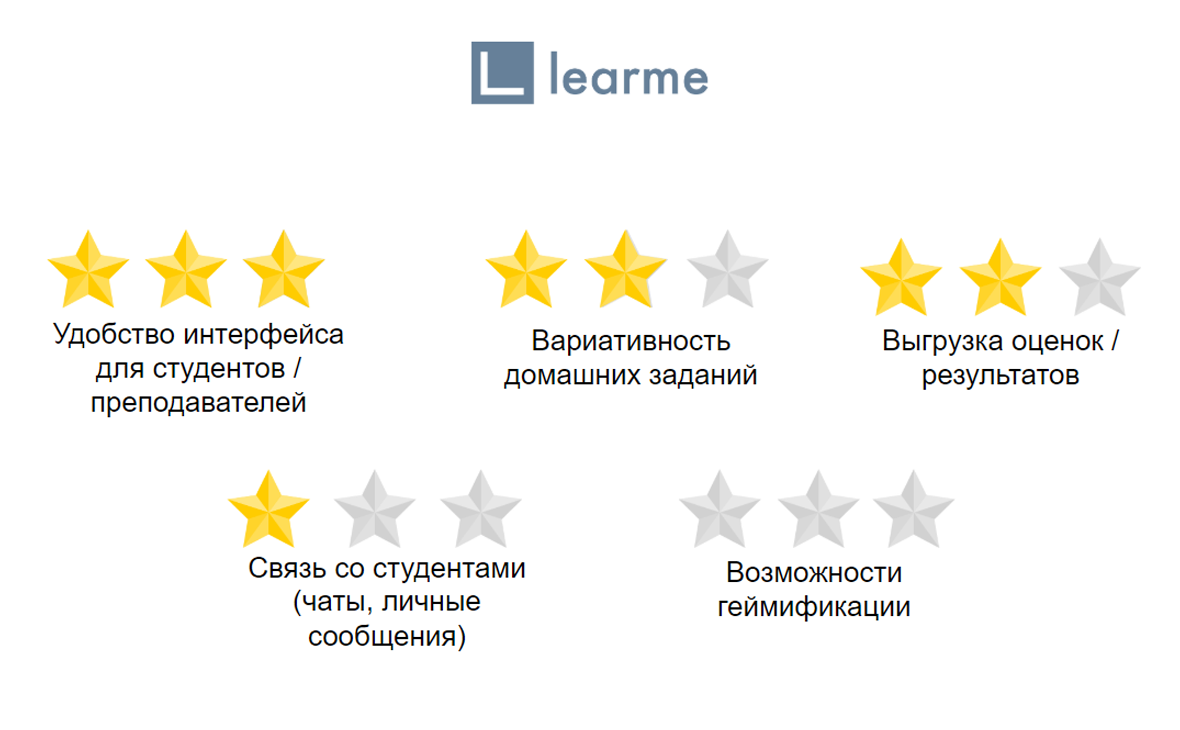
Основные показатели Learme
Учебные материалы курса состоят из лонгридов с текстом, видео, иллюстрациями и виджетами. Виджеты — это небольшие приложения с отдельными функциями. С помощью виджетов вы можете расширить формат курса и сделать его интереснее. Например, добавить гугл-анкету для сбора обратной связи или ссылку на прямую трансляцию YouTube. Через виджеты можно добавлять гугл-документы, группу или пост «Вконтакте», отдельные приложения или части других сайтов.
Здесь нет личного кабинета преподавателя. Платформа выгружает статистику учащихся в эксель-файлах. Домашние задания бывают двух типов: текст или открытый ответ, но к ним тоже можно подключить виджеты. Это пространство платформы для геймификации. Например, вы можете сделать рейтинг учащихся и привязать к нему домашние задания.

Рейтинг учащихся на курсе в Learme
Для некоммерческих организаций есть специальные условия и тарифы. Чтобы их получить, нужно написать команде Learme на почту.
Stepik
Stepik — образовательная платформа и конструктор онлайн-курсов, ориентированный на открытое и удобное образование. На платформе проводят олимпиады и конкурсы, программы переподготовки кадров. В Stepik доступно более 700 бесплатных онлайн-курсов.

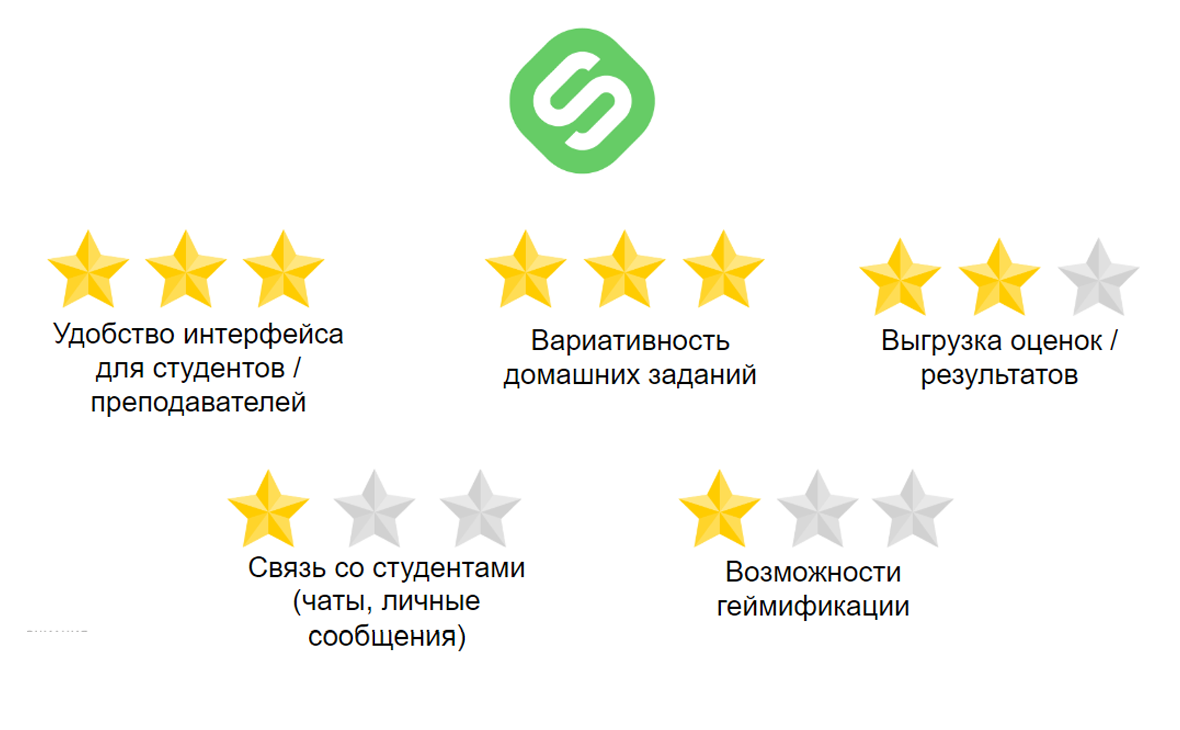
Основные показатели Stepik
Теоретический контент Stepik тоже состоит из лонгридов с текстом и видео, но здесь намного больше типов домашних заданий. Вы сможете придумать домашку в оптимальном формате, а студенты лучше усвоят материал. Например, кроме стандартных тестов с выбором правильного ответа и открытого ответа, студенты могут проверять задания и давать друг другу обратную связь. Здесь есть есть практические и математические задачи, числовые задания с формулами.
На платформе есть возможности для геймификации — можно сделать курс интереснее и мотивировать студента закончить обучение до конца. Например, за правильно выполненные задания начислять студентам баллы и награждать лучших. Баллы можно заменить на кристаллы или другие игровые предметы.
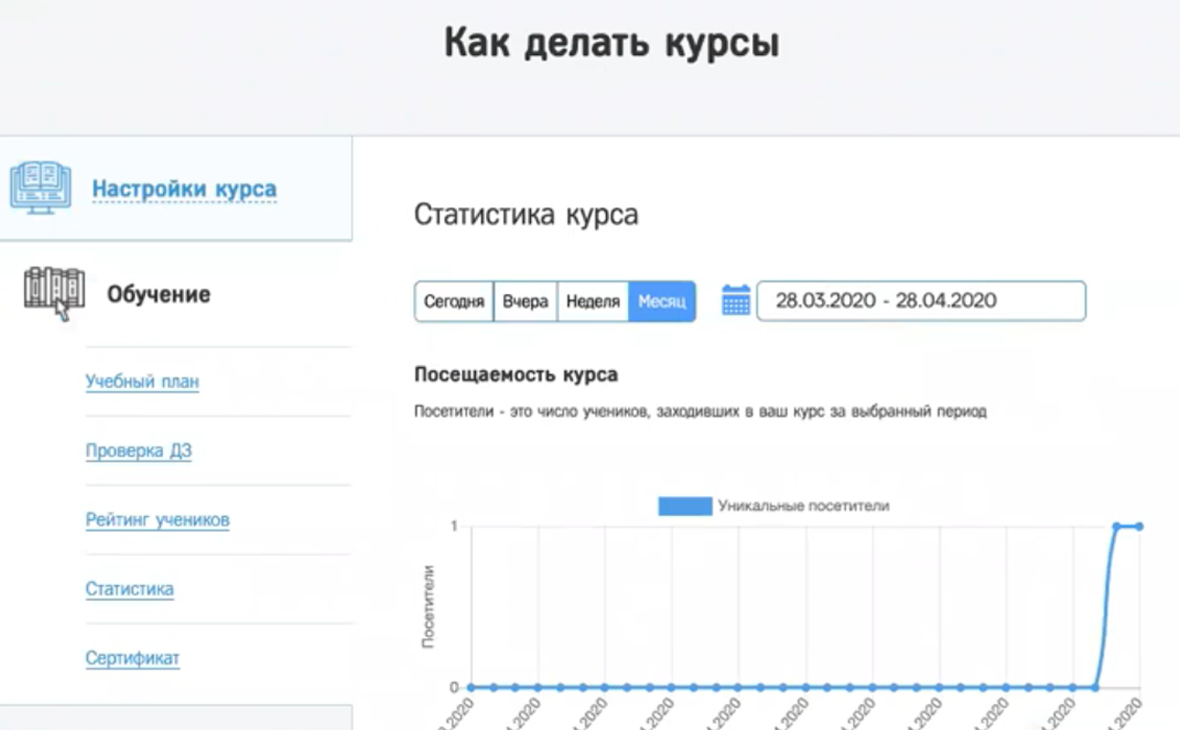
На Stepik удобно создавать курсы: преподаватель и студент видят интерфейс образовательных блоков примерно одинаково. Вы сразу понимаете, как учащиеся будут работать с учебными материалами на платформе.

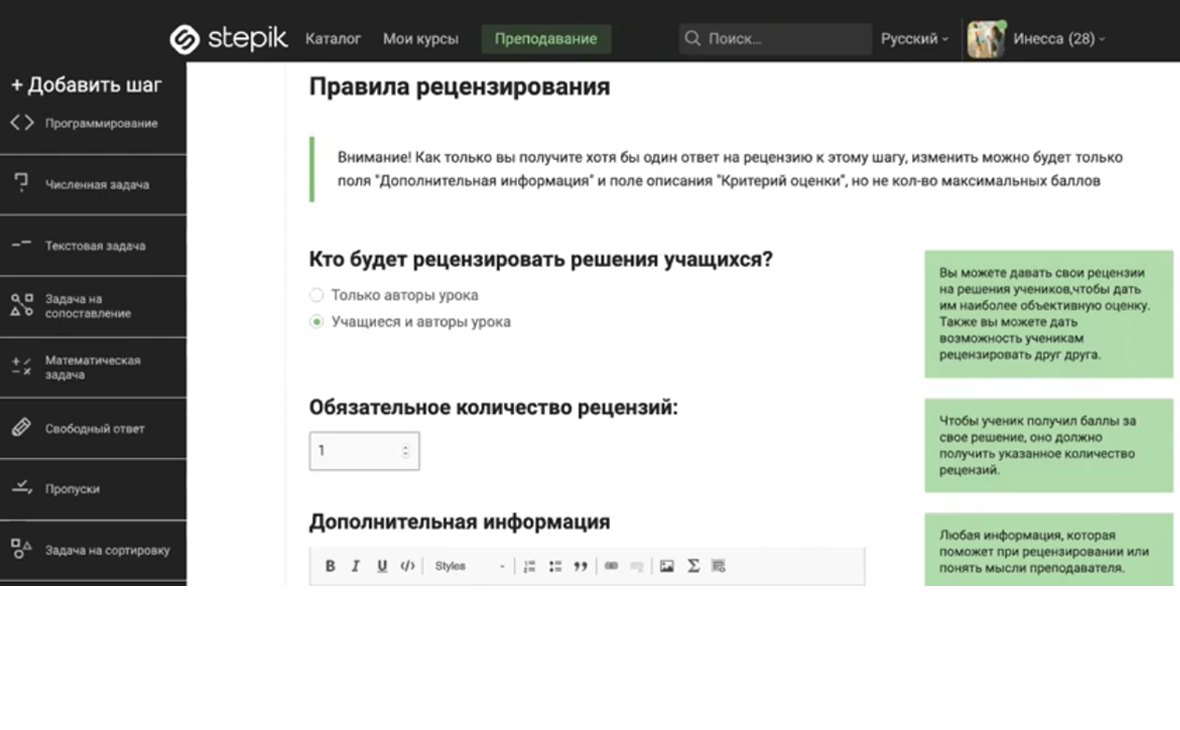
Интерфейс создания домашних заданий
К домашним заданиям и лекциям можно оставлять комментарии. Здесь нет личного кабинета преподавателя, поэтому чтобы проверить комментарии, придется заходить на страницу каждого учебного материала отдельно. При этом статистику с общими результатами обучения студентов можно выгрузить одной таблицей.
На Stepik можно делать бесплатные онлайн-курсы, но они будут открыты всем. Вы получите домашние задания от людей, которые захотят пройти ваш курс и можете потерять статистику своих студентов. Создать закрытый курс сможете за 2,9 тыс. руб. в месяц. На платном тарифе дают больше типов домашних заданий и сертификаты для участников.
Создать сайт на конструкторе самому или с помощью студии
Несмотря на то, что конструкторы предоставляют возможность создания сайта без знания языков программирования, это не означает, что не придется разбираться вообще. Чем более сложный функционал, тем дольше придется разбираться, как его внедрить. Каждый сервис предоставляет более или менее понятные инструкции для работы с платформой, но чтобы разобраться во всем придется потратить некоторое время.
Есть веб-студии, которые специализируются на создании сайтов на определенных конструкторах. Если вы понимаете, что времени и сотрудников для вникания в детали нет, стоит задуматься о услугах сторонних разработчиков. Это конечно намного удорожает проект, но другие плюсы остаются прежними. Также вы всегда можете приостановить сотрудничество с компанией, главное, чтобы доступ к личному кабинету и другим сервисам остались у вас.
Зачем нужен сайт?
Компания без сайта теряет потенциальных клиентов, а значит, прибыль. Она не сможет найти новых покупателей и продавать людям из разных уголков планеты.
Согласитесь, за ответами мы все бежим в Интернет. Заказать пиццу? Купить курс? Записаться в школу французского? Два клика, и мы на нужном сайте. Мы неосознанно оцениваем качество сайта и решаем: купить продукт или закрыть страницу.
Если сайт удобный, красивый, в нём есть ответы на наши вопросы, мы доверяем компании и кликаем на кнопку «заказать». Останется клиент на сайте или уйдёт, зависит не только от продукта, но и от веб-разработчика.
Как увеличить заработок на создании сайтов?
Сейчас я раскрою большой секрет. Во многих студиях доходы от разработки новых сайтов – это верхушка айсберга. Основные деньги приносит последующая поддержка сайтов, доработка, редизайны, поисковое продвижение и настройка контекстной рекламы.
Разработка – это разовая услуга, а любому фрилансеру нужен постоянный доход. Поэтому:
- После успешной разработки обязательно предлагайте абонентское обслуживание. Ведь людям нужно периодически добавлять новости на сайт, обновлять прайс-листы и телефоны и т.д. Предложите это делать за небольшую плату, и у вас в кармане будет постоянный доход. Чтобы клиенты проще соглашались на абонентское обслуживание, включите в него такие услуги, как мониторинг доступности сайта, подготовку ежемесячного отчета о посещаемости и некоторые другие работы, которые можно делать ежемесячно.
- Обычно разработка не включает создание контента. Если клиенту нужны тексты, они оплачиваются отдельно. Вы можете предлагать такие услуги и зарабатывать на них. Чтобы не писать тексты самому, можно заказывать контент на биржах копирайтинга, например, Etxt.ru или Text.ru. Там много хороших исполнителей.
- Предлагайте клиентам, сделавшим у вас сайт 3-5 лет назад, провести редизайн. Многие люди устают от своих сайтов, и делают редизайн, чтобы просто освежить внешний вид проекта. Если вы вовремя напомните о себе, то получите заказ.
-
Зарабатывайте на поисковом продвижении и настройке контекстной рекламы. Если сами не хотите заниматься этой работой, то найдите партнера из каталога фрилансеров и предложите передавать ему заказы за определенный процент.
Допустим, за год вы сделаете всего 10 сайтов за 5 тыс. руб. каждый. Вы заработаете 50 тыс. руб. в год на разработке. Но каждому клиенту вы продадите абонентское обслуживание стоимостью 1500 руб. в месяц (специально берем очень низкие цифры).
В конце года у вас будет 10 проектов на абонентке, которые будут приносить 15 тыс. руб. в месяц гарантированного заработка. Если во второй год вы сделаете 10 новых проектов, то ваш гарантированный заработок от абонентки увеличится до 30 тыс. руб. в месяц. И это мы сделали расчет при очень низкой стоимости услуг.
Помните об абонентском обслуживании и используйте этот механизм для увеличения своих доходов.
Рекомендуем
Как заработать на сочинении стихов, поздравлений и текстов песен?
Заработать на стихах собственного сочинения сложно, но можно. Мы расскажем, как сегодня зарабатывают поэты, сколько платят за сочинение стихов в …
Как заработать на копирайтинге большие деньги?
Обычные гонорары для копирайтеров в Интернете — от 50-100 рублей за 1000 знаков и до 300-400 рублей. Однако есть копирайтеры, которые берут от …
Пошаговый план действий для создания сайта на конструкторе
Создание сайта
Сделать веб-ресурс с помощью конструктора – это достаточно простая задача. Но новичкам не помешает пошаговая инструкция, которая облегчит задачу.
- Выберите подходящие сервисы для создания сайтов, учитывая особенности будущего сайта и рейтинг.
- Прочитайте информацию, предоставленную разработчиками, просмотрите гайды и видеоинструкции.
- Протестируйте бесплатную версию конструктора, чтобы убедиться в комфортном использовании системы.
- При необходимости оплатите стоимость тарифа. Это необязательно, но в большинстве случаев дает дополнительные бонусы и функции.
- Выберите доменное имя, стилистику и дизайн, подготовьте необходимый контент и приступайте к работе.
Не спешите публиковать полученный сайт. Подождите несколько часов и взгляните на него «свежим» взглядом с точки зрения пользователя. Выполняя доработки, не забывайте о том, что лучшее – враг хорошего.
Создать сайт визитку на бесплатном конструкторе: топ-5 лучших сервисов
Для создания одностраничных сайтов имеется достаточно большое количество очень неплохих бесплатных конструкторов. Выделить лучшие среди них действительно непросто. Вот наиболее известные:
№1 — Ucraft
Если вас интересует создание сайта онлайн конструктор бесплатно Ucraft может вам очень подойти, так как это очень простой сервис для создания блогов, одностраничных сайтов а также сайтов других форматов.
Он отличается простотой использования, поэтому подойдёт и для новичков. Конструктор может предложить немало интересных шаблонов а также очень богатый функционал для создания сайта. Пользоваться им можно как бесплатно но с урезанными возможностями, так и платно. Платное использование этого сайта будет стоить 8 долларов в месяц или 77 долларов в год.
№2 — Landingi
Достаточно простой и очень удобный конструктор, который великолепно подходит для разработки одностраничных сайтов. Его основные особенности:
- Более 100 различных шаблонов;
- Бесплатная (ограничение на количество посетителей: не более 100 в месяц) и платная версия;
- Возможность приобретения домена.
№3 — А5
Данный сервис довольно сильно напоминает популярный конструктор сайтов Wix, среди главных достоинств данного сервиса стоит отметить:
- Сайты можно создавать как через HTML5 так и через флеш;
- Более 300 шаблонов;
- Очень простой пользовательский интерфейс сервиса, разобраться в котором не составит никаких проблем;
- Одно из самых лучших соотношений в плане цены и качества.
№4 — Mobirise
Mobirise это достаточно продвинутый конструктор лендингов. С его помощью можно создавать очень красивые посадочные страницы, используя уже готовые блоки. Все представленные шаблоны, а также доступные к ним расширения заточены под какую-то конкретную задачу тематику лендинга (магазин, юридические услуги, бизнес, портфолио и т.д.).
Сервис предлагает различные расширения которые можно успешно применить например для того чтобы связаться созданный с его помощью веб-ресурс к социальным сетям и другим сторонними сервисами, что является очень удобной возможностью. Поэтому если вас интересует создание сайта бесплатно конструктор Mobirise может стать для вас очень подходящим вариантом.
№5 — Okis
Как и некоторые другие конструкторы сайтов топ 10 бесплатный конструктор сайтов Okis обладает множеством очень полезных функций, которые обязательно пригодятся при создании сайтов.
Этот сервис лучше всего подходит при создании лендингов, онлайн-магазинов, сайтов небольших компаний и многих других интернет-ресурсов. Обладает очень простым и понятным интерфейсом, разобраться в котором не составит никакого труда.
Получить домен второго уровня здесь можно только платным путём, приобрести который всегда можно у партнёра этого конструктора сайтов.
Сервис предлагает пользователям более 150 шаблонов, однако многие из них не оптимизированы для мобильных устройств. У сервиса есть платная и бесплатная версии. В случае бесплатного использования есть ограничение в некоторых возможностях, а также нет возможности подключить домен второго уровня.
Можно ли создать сайт бесплатно?
С помощью некоторых сервисов сайт действительно можно сделать абсолютно бесплатно, но подобный вариант подходит не всем. Функционал многих программ существенно ограничен, а иногда пользователи получают «бонус» в виде навязчивой рекламы. Она появляется в разных местах абсолютно неожиданно, что сводит к нулю попытки ее скрыть.
Создание сайтов с помощью сервисов
Соответственно, если вам нужен качественный крупный ресурс с надежной защитой, изучите условия тарифных планов разных сервисов. За небольшую или минимальную плату вы получите результат, который в глазах посетителей будет выглядеть «дорого» и «серьезно».
Что такое лендинг?
Лендинг — это одностраничный продающий сайт. Он переводится как «посадочная страница», то есть лендинг призывает сделать одно действие: заказать химчистку, оставить контакты или забронировать билет на выставку.
Лендинг эффективен потому, что клиент сфокусирован на главном. В нём нет ссылок на другие сайты, длинных рассказов и предложений нескольких услуг.
Лендинг состоит из нескольких блоков, но все они располагаются на одной странице. На первом экране мы показываем услугу или продукт и сразу предлагаем совершить действие.
«Хмм… интересно! Но почему я должен обратиться именно к ним?» — думает клиент и листает вниз, чтобы найти ответы на свой вопрос.
Блоки рассказывают о продукте подробнее. В чём преимущества продукта? Чем вы лучше других? Сколько стоит? Вам точно можно верить?
Приведу пример. На первой странице лендинга мы предлагаем бесплатно скачать чек-лист «10 правил, без которых вы не выучите английский». Загвоздка в том, что клиент взамен оставляет свои контакты. Менеджеры школы английского набирают номер клиента и предлагают купить курс. Вуаля! Лендинг решил свою задачу: собрал контакты, и компания продала услугу.
Чтобы определиться с наполнением сайта, блоками и призывом к действию, решите, какую потребность клиента будет закрывать ваш сайт.
В зависимости от потребности клиента, лендинги делятся на 2 типа:
- Коммерческие. Это могут быть лендинги, где продаётся один товар или одна услуга, а может быть лендинг с каталогом товаров.
- Информационные. На таких лендингах клиент узнаёт информацию о продукте.
Flexbe
Flexbe является простым конструктором, имеющим приятный вид интерфейса. Его возможности позволяют разрабатывать лендинговые страницы, а также многостраничные сайты. Возможно создавать магазины, поскольку имеется прием платежей онлайн и различные интеграции известных сервисов.
Добавление новых секций, а также настройка их по цвету, текстовому наполнению, представляет собой простой процесс.
Flexbe имеет современный и привлекательный внешний вид, не напрягая пользователя ненужными настройками. Также в редакторе имеется ряд встроенных инструментов по аналитике и сбору статистики. Есть раздел с заявками, в котором показана информация о полезных действиях, что были совершены на сайте. А раздел с аналитикой показывает статистику посещаемости приложения, а также эффективность.
На сайт можно добавить собственный код в формате виджета. По продвижению сайтов имеется стандартный набор опций.
В сервисе имеется упрощенный встроенный вариант системы CRM. Существует немного шаблонов готового вида, состоящих из готовых секций. Из этих красивых шаблонов есть возможность выбрать свой вариант дизайна, а после этого можно редактировать при умеренных возможностях отдельный элемент в самой секции.
Особенностью редактора, хоть и не уникальной, является его простота и привлекательный интерфейс.
Плюсы Flexbe:
- возможно осуществить интеграции с известными сервисами;
- у пользователя есть возможность вставить код HTML на страницу сайта;
- управление имеет понятный и удобный вид.
Минусы Flexbe:
- небольшой ассортимент готовых шаблонов и слишком простые возможности кастомизировать их;
- достаточно высокая стоимость стандартного тарифа;
- отсутствует раздел “Помощь”
- не имеется автоматическое сохранение.
Блоки
Блок – это смысловой элемент страницы. Если совсем просто, то это кусок во всю её ширину, ограниченный по высоте. В контексте лендингов их называют экранами, когда предполагается, что блок занимает ровно площадь экрана пользователя. В таких случаях может применяться обычный скролл либо слайдер, позволяющий листать сайт, как презентацию, но это тема отдельной статьи.
В большинстве случаев используются стандартные блоки:
- Титульный экран. Большинство помещают вверху страницы большой приветственный экран, содержащий баннер или видео-заставку. По бокам могут располагаться слоган или короткое предложение, а также лид-форма. Реже их добавляют в несколько мест на странице для стилистических целей. Это больше подходит тем, кто представляет сферу искусства.
- Меню. В конструкторах вы найдёте незамысловатую строку меню, устанавливаемую в верхней части страницы.
- Карточки. В карточках можно разместить товары и услуги с указанием цены, опции продукта, фотографии команды, отзывы и многое другое.
- Лид-форма. Главное, для чего создаётся большинство сайтов на конструкторах. Разные способы сбора персональных данных посетителей и приема заявок. Будьте осторожны – работая с персональной информацией, вы должны соблюдать нормы законодательства.
- Текст + графика. С одной стороны – изображение, с другой – текстовое описание. Таким простым блоком можно описать почти что угодно.
- Заголовок или цитата. Обычный текстовый блок. Удачно вписиывается в качестве разделителя блоков или для подчеркивания ключевых моментов.
- Список. Нумерованный список, пункты, таймлайн – они могут быть отдельными блоками или опциями одного.
- Галерея. Как правило, перечень фотографий или картинок с примерами кейсов.
- Таблица. Как пример, сравнительная таблица с функционалом продуктов или список тарифов с опциями.
- Карта проезда. Интерактивная карта от Яндекс или Google.
- Контакты. Поле для контактов, форма обратной связи.
Виджеты
Виджеты – то, из чего состоят блоки. Иногда один и тот же элемент присутствует в конструкторе в качестве блока и виджета одновременно. Например, таблица, которую можно встретить среди самостоятельных экранов, а также среди виджетов для добавления на готовый экран.
Логично, что список виджетов – это список того, что наполняет блоки, поэтому мы не будем разбирать их подробно.
Дополнительные возможности
Помимо стандартных конструктивных элементов некоторые платформы предлагают дополнительные интересные функции:
- Интеграция с CRM. Собирать контакты в личном кабинете конструктора не всегда удобно. Ряд конструкторов может похвастаться интеграцией с AmoCRM, а Tilda предлагает даже экспорт заявок в режиме реального времени в Google таблицы и Telegram.
- SEO и продвижение. Вы можете воспользоваться встроенным функционалом для поднятия позиций сайта в поиске, а также для настройки рекламы.
- Редактор кода. Это должно быть стандартной опцией, но не все конструкторы располагают ей.
Это лишь поверхностный обзор полезных возможностей – на деле их значительно больше.
5 — Nethouse
Нетхаус отличается своей простой и в тоже время функциональностью. Прекрасный выбор для сайтов бизнес-тематики.
К главным преимуществам Нетхаус можно отнести:
- Созданный веб-проект на этой платформе можно поместить на собственный домен;
- Практически нет рекламы;
- Сервис не ограничивает для своих пользователей дисковое пространство;
- Очень удобный и простой в использовании интерфейс, а также множество красивых шаблонов;
- Позволяет осуществлять интеграцию с различными социальными сетями;
- Позволяет организовать приём электронных платежей;
- Хорошая техническая поддержка;
- Большой набор инструментов для СЕО-продвижения.
Также конструктор обладает небольшим количеством недостатков:
- Нет форума;
- Нельзя вставить HTML-код.
Лучший конструктор сайтов бесплатно
На протяжении многих лет лидирующим конструктором остается Ucoz. На этой платформе создано огромное количество сайтов. Его запустили в 2005 году, с тех пор на платформе многое изменилось. Движок постоянно модернизируется, сейчас через него удается создавать не только простые сайты, но и форумы, визитки, виртуальные магазины.
Главное преимущество – ничего не нужно платить. Для не коммерческих организаций это идеальное решение. На выбор предлагается множество модулей, дисковое пространство постепенно увеличивается, доступны платные функции и полезные инструменты для оптимизации, а также продвижения ресурса.
Здесь самая большая база шаблонов и очень важно, что открыт доступ к HTMLи CSS. Раздают бонусы, поддержка круглосуточная, есть подробные инструкции для новичков
А если лень разбираться, можно просто заказать сайт под ключ. Разработчики не сидят сложа руки, у них уже есть целый комплекс отдельных проектов, которые также пригождаются вебмастерам.
Плюсы конструктора Юкоз:
- подходит для разработки сайтов любой сложности;
- даже на бесплатном тарифе удается прикреплять домены второго уровня;
- есть встроенный редактор для внесения изменений в код сайта;
- доступен FTP, файловый менеджер онлайн, API, шорткоды;
- около 30 разных виджетов и модулей для улучшения сайта;
- сотни платных и бесплатных шаблонов сайтов;
- качественная поддержка пользователей.
Минусы конструктора Юкоз:
В платформе Uzoc всё устанавливается модулями. Их можно добавлять и убирать на панели администратора. В совокупности всех фишек и преимуществ, этот конструктор идёт на шаг впереди своих конкурентов. Попробуйте запустить свой первый ресурс, это реально сделать меньше, чем за час.
Wix
Начнем мы с самого известного конструктора сайтов – Wix. Наверняка вы видели рекламу этой платформы, которая активно распространялась в интернете и по ТВ. Разработчики позиционируют свое детище как нечто прогрессивное. То, что решит все ваши проблемы. В принципе, так оно и есть. С помощью Викс даже не очень понимающий в сайтах человек сможет собрать что-то более-менее приятное и функциональное.
Но хватит предисловий, давайте поговорим о самой платформе
Что она умеет и на что стоит обратить внимание?. Конструктор, как и все ему подобные, работает по системе Drag&Drop
То есть вы берете в панели инструментов нужный модуль и с помощью мыши перетаскиваете его. Потому такие платформы и называются конструкторами. Вы собираете свой сайт из разных элементов, и в конечном итоге получается что-то уникальное и неповторимое (условно)
Конструктор, как и все ему подобные, работает по системе Drag&Drop. То есть вы берете в панели инструментов нужный модуль и с помощью мыши перетаскиваете его. Потому такие платформы и называются конструкторами. Вы собираете свой сайт из разных элементов, и в конечном итоге получается что-то уникальное и неповторимое (условно).
В конструкторе каждый элемент поддается изменению и позиционированию. Это значит, что теоретически можно сделать сайт, который может конкурировать с аналогами крупных компаний.
Сейчас там есть 4 премиум-плана. Каждый из них обладает дополнительными функциями, которых нет в предыдущем. Так, например, самый первый тариф Connect Domain позволяет увеличить производительность и подключить домен, который недоступен в бесплатном варианте.
Но реклама, которая показывается платформой на всех бесплатных сайтах, остается. То есть вам придется покупать другой тариф, если вы не хотите, чтобы Викс рекламировал себя на страницах вашего проекта.
Все тарифы выглядят таким образом.
То есть здесь все зависит от тарифного плана. Цены, к слову, не такие маленькие. Кому-то будет выгоднее сделать такой же сайт, разместив его на виртуальном хостинге. Обслуживание такого хостинга обойдется раза в 2 – 2,5 дешевле.
Eduardo

Попробовать Eduardo
Eduardo – это платформа онлайн-обучения от создателей Лекториума. Сервис подходит всем преподавателям: от репетиторов и учителей до бизнес-тренеров и организаций.
- Платформа подходит преподавателям, репетиторам, бизнес-тренерам, консультантам, организациям;
- Платформа позволяет использовать в обучении видео, тексты, документы и множество различных заданий;
- Профессиональная команда сотрудников;
- Собственная мощная платформа Open edX.
- Есть бесплатный тариф;
- Возможность создания творческих заданий;
- Доступна совместная работа на курсом;
- Бесплатный тариф дает широкий набор возможностей.
- Мало информации о сервисе;
- Отсутствует мобильная версия;
- Проект Лекториума даёт платформе дополнительный маркетинг.
- «Базовый» — бесплатно
- «Премиум» — 10 000 руб/мес
Есть бесплатная версия тарифа.
LPgenerator
Плюсы:
- тематические шаблоны, разбиты в каталоге по категориям бизнеса;
- шаблоны и лид-формы адаптированы под мобильные устройства;
- мощный конструктор, позволяет редактировать уже имеющиеся шаблоны или создавать свои с нуля;
- есть свой инструмент по а/б тестированию;
- интеграции: МailСhimp, GetResponse, UniSender, ExpertSender, Dropbox, JustClick, amoCRM, MegaPlan, Bitrix24, SMSint, Robokassa;
- есть своя CRM.
Минусы:
- дорогой;
- нет бесплатного тарифа;
- разобраться в интерфейсе за пару часов не получиться;
- тестовый период 7 дней;
- на минимальном тарифе присутствует брендинг LPgenerator.
Цены:
- базовый: 799 рублей / месяц;
- продвинутый: 2375 рублей / месяц;
- безлимитный: 3999 рублей / месяц;
- корпоративный: 15730 рублей / месяц.
При оплате тарифов за 3, 6 или 12 месяцев скидки.
8 — Setup
Ещё один популярный конструктор сайтов, который отлично подойдёт как для новичков так и для опытных разработчиков. Конструктор может похвастаться огромным выбором готовых шаблонов (более 5000), очень удобными и полезными инструментами для поискового продвижения веб-ресурсов созданных с его помощью и много чем ещё. В качестве бонуса все его пользователи может получить бесплатный домен в зоне .ru. Поэтому, если вы ищите бесплатные конструкторы сайтов с доменом ru тогда Setup один из самых лучших вариантов для вас.
Однако, в обмен на все эти преимущества отвязать сайт от этого конструктора практически невозможно.
Чем самописный сайт хуже CMS
Наверняка вы слышали о том, что сайты пишутся на языках программирования. Это не всегда верно, ведь простой сайт можно сделать при помощи языка разметки HTML и языка стилей CSS. Однако такой ресурс будет очень ограничен в возможностях, даже добавление нового контента станет проблемой. Особенно для человека, который слабо разбирается в этих HTML/CSS.
Чтобы минимизировать порог вхождения, более понимающие люди разработали так называемые CMS – системы управления контентом, которые в значительной мере упрощают работу с сайтом. Даже самые неподготовленные пользователи легко смогут разобраться в простой панели управления и сделать что-то более-менее стоящее.
CMS начали очень быстро распространяться, и у некоторых пользователей появилось отторжение к ним. Вызвано это было по большей части самой популярностью – зачем использовать платформу, которую вместе с тобой эксплуатируют сотни тысяч человек. Не лучше ли выделиться и написать сайт самостоятельно?
Есть два противоположных друг другу ответа: если вы крутой программист, который сможет учесть все нюансы создания собственной платформы (удобная админка, высокая скорость загрузки, защита от хакерских атак, оптимизация под поисковые системы), то вперед, вы можете создать собственную платформу и тогда ваш сайт будет уникальным и интересным.
Но если вы новичок, который только начал учить языки разметки, то о каком движке идет речь? Зачем изобретать велосипед, когда уже есть бесплатные и платные платформы, которые можно в два счета установить на хостинг.
Иначе вы просто потратите время, сделаете что-то более-менее похожее на сайт, но когда речь пойдет о продвижении в поиске или добавлении контента, трудностей будет выше крыши.
И все-таки, чем самописный сайт хуже CMS. Для опытного кодера – ничем, он сможет сделать даже лучше. А вот новичок потратит время, расстроится и в конечном итоге все равно пойдет создавать сайт на какой-нибудь платформе.
Запомните вот что: если вы создаете информационный проект, который должен хорошо продвигаться в поисковиках, то лучше всего выбрать платформу, где уже предусмотрен SEO-модуль (инструмент для оптимизации ресурса под поисковые системы). Вы сможете сразу начать работу над продвижением вашего проекта в интернете, вам не придется тратить время на создание собственного SEO-модуля и устранения большого количества багов (а они, поверьте, будут).
Если вы хотите заказать сайт на биржах фриланса или у веб-студий, то учтите, что сайты на самописной платформе могут обойтись вам раз в 10 – 15 дороже, чем проект на том же WordPress или Joomla. И далеко не всегда эта стоимость будет соразмерна приносимой пользе.
Выводы/рекомендации
Современный WEB уже не такой, как был во времена расцвета оффлайн-программ. Сейчас многие инструменты для разработчиков преобразуются в «облачные» сервисы. И программное обеспечение для создания сайтов – не исключение.
Да и зачем нужны такие программы, если скорость и лимиты любого типа подключения (даже мобильного интернета) позволяют работать с web-интерфейсом удаленно? Любая CMS, платная или бесплатная, часто имеет удобный встроенный редактор и позволяет создавать страницы любой сложности только в одном браузере.
Классические программы для ПК требуют регулярного обновления, здесь могут возникать специфичные ошибки, появляющиеся из-за несовместимости с аппаратной частью, а получаемый результат – это только часть дела. Созданные страницы нужно загружать на хостинг, защищать от взлома. Сайт нужно мониторить на доступность и т.д. Всё это сложно для новичков, а особенно – для бизнес-пользователей.
Сейчас оффлайн-клиенты – это скорее более комфортное окно доступа к функциям имеющегося успешного сервиса, как в случае с WordPress. Хотя, и его аудитория говорит о том, что это инструменты для продвинутых пользователей, так как непрофессиональным пользователям вполне хватает возможностей админ-панели сайта на стороннем хостинге или в панели управления облачным сервисом (для WordPress.com).
Удобные инструменты для быстрой вёрстки, установленные на ПК, будут больше востребованы профильными специалистами. Например, как в случае с продуктами Adobe (Dreamweaver и пул других программных решений).
Есть и пример того, как в современных реалиях десктопный софт может найти свою нишу, например, Mobirise. Это простой и доступный инструмент, который позволяет абстрагироваться от онлайн-конструкторов и выбирать тот хостинг, который понравится. Но это скорее исключение из правил. Сайты быстрее и удобнее стало создавать в онлайн-конструкторах. Рынок standalone-программ постепенно вымирает и заменяется SaaS-решениями. WebSite X5 тому подтверждение – этот оффлайн-конструктор совершено неюзабелен.
Самый яркий пример универсального подхода, который обладает одновременно преимуществами программ для ПК (создание страниц, независимых от хостинга) и онлайн-сервисов (SaaS-конструкторы со встроенным хостингом) – это Webflow. Сайты можно создавать в веб-интерфейсе, но выгружать их к себе на жёсткий диск.
В любом случае, какой из вариантов выбрать – каждый решает сам, исходя из целей, задач и собственных предпочтений. Но начинающим пользователям и малому бизнесу мы рекомендуем сразу идти в облачные сервисы. Сэкономите время и нервы.
Итоги
Мои заключительные рекомендации:
Платформ для создания и проведения онлайн-курсов много, чтобы подобрать наиболее удобную, вам нужно будет протестировать каждую. Для этого создайте по 1-2 онлайн-курса на нескольких, наиболее интересующих вас площадках. Пройдите свой курс и оцените насколько удобно это будет делать ученикам.
Главное от чего следует отталкиваться при выборе платформы это:
- Удобство оплаты и вывода денежных средств;
- Должно быть автоматизировано как можно больше процессов;
- У проекта присутствует юридическая поддержка;
- Интеграции платформы с другими сервисами;
- Отзывы о сервисе.


